HTML 中的 Aside 标签
html
html5
HTML Tutorial
HTML Properties
HTML tags
HTML中的Aside标签主要用于显示网页的重要内容。它用作荧光笔,重点关注网页中的主要内容。 HTML中的这个标签也用于对网页进行划分或分区,但这仅用于关注网页的主要内容。它用于使网页的设计更加容易,这将使包含的 HTML 文档更加清晰。网页上旁白标签的主要放置区域位于侧边栏或标注框中。
语法:
<body> <aside> <p>some text</p> </aside> </body>
登录后复制
- 它应该在文章元素内或在该文章元素之外使用。当将此标签与文章元素一起使用时,它必须包含文章的内容。当它要在article元素之外使用时,它必须包含与整个网页相关的数据。
- 这被视为 HTML 中的块级元素。人们可以在
- 但是像其他标签一样,
HTML 中 Aside 标签的属性
以下是 HTML 中 Aside Tag 的属性:
全局属性
- accesskey:用作突出显示特定属性的快捷键。
- class:用于为包含的元素定义一个或多个类名。
- contenteditable:此属性用于提供元素的详细信息,无论其是否可编辑。
- 数据:此属性有助于将自定义数据私下收集到所需的页面或应用程序。
- 可拖动:定义元素是否可拖动。
事件属性
- onafterprint:此属性用于在打印文档时运行脚本。
- onerror: 每当发生任何错误时,都会执行此属性。
- onmessage:触发消息时会发生此脚本。
- onpageshow:每当用户从一个页面导航到另一个页面时,此事件属性都会起作用。
- onstorage:每当网络存储区域更新时,此属性都会运行脚本。
HTML 中 Aside 标签的示例
让我们讨论一些定义
示例 #1 – 在
内添加标签代码:
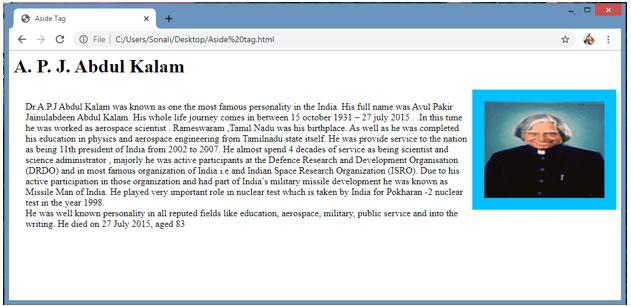
<html> <body> <h1>A. P. J. Abdul Kalam</h1> <article> <aside style="float:right;width:20%; background-color:deepskyblue;padding:20 20px;"> <img src="APJ.jpg" style="height:40%; width:100%;"> </aside> <p style="width:80%;padding:20px;"> Dr.A.P.J Abdul Kalam was known as one the most famous personality in the India. His full name was Avul Pakir Jainulabdeen Abdul Kalam. His whole life journey comes in between 15 october 1931 – 27 july 2015 . .In this time he was worked as aerospace scientist . Rameswaram ,Tamil Nadu was his birthplace. As well as he was completed his education in physics and aerospace engineering from Tamilnadu state itself. He was provide service to the nation as being 11<sup>th</sup> president of India from 2002 to 2007. He almost spend 4 decades of service as being scientist and science administrator , majorly he was active participants at the Defence Research and Development Organisation (DRDO) and in most famous organization of India i.e and Indian Space Research Organization (ISRO). Due to his active participation in those organization and had part of India’s military missile development he was known as Missile Man of India. He played very important role in nuclear test which is taken by India for Pokharan -2 nuclear test in the year 1998.<br> He was well known personality in all reputed fields like education, aerospace, military, public service and into the writing. He died on 27 July 2015, aged 83</p> </article> </body> </html>
登录后复制
输出:

示例 #2 – 外部标记
代码:
<html>
<head>
<title>Aside tag</title>
<style>
.demo {
font-size:30px;
font-weight:bold;
}
h1 {
font-size:30px;
color:purple;
font-weight:bold;
}
p {
font-size:20px;
margin:20px 0;
}
</style>
</head>
<body>
<div class = "demo"><u>Delhi factory tragedy</u></div>
<aside>
<h1>Delhi fire tragedy: Meet fireman Sunil Kumar who saved more than dozen lives</h1> <p>
Meet fireman Sunil Kumar, who along with his team, saved the lives of more than a dozen of people from the bag manufacturing factory fire in Delhi's Anaj Mandi area this morning. The early morning fire had left over 40 dead and many injured.<br>As soon as Sunil Kumar, who is also a President award winner, arrived at the spot with his team from Prasad Nagar, it was very difficult for the fire tender to reach the site from the main road, but somehow one fire tender entered while other fire tenders were waiting on the road
.</p>
</aside>
</body>
</html>登录后复制
输出:

示例 #3 – 样式标签
代码:
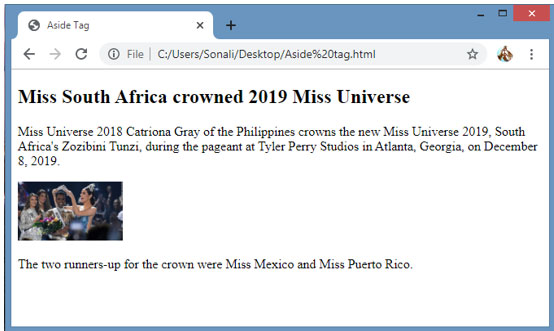
<body> <article> <h1>Miss South Africa crowned 2019 Miss Universe</h1> <p>Miss Universe 2018 Catriona Gray of the Philippines crowns the new Miss Universe 2019, South Africa's Zozibini Tunzi, during the pageant at Tyler Perry Studios in Atlanta, Georgia, on December 8, 2019. </p> <img src="Miss.jpg" style="height:10%; width:20%;"> </article> <p>The two runners-up for the crown were Miss Mexico and Miss Puerto Rico.</p> </body>
登录后复制
输出:

结论
HTML中的以上是HTML 中的 Aside 标签的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
如何修复KB5055523无法在Windows 11中安装?
3 周前
By DDD
如何修复KB5055518无法在Windows 10中安装?
3 周前
By DDD
<🎜>:死铁路 - 如何驯服狼
4 周前
By DDD
R.E.P.O.的每个敌人和怪物的力量水平
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
<🎜>:种植花园 - 完整的突变指南
2 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储













