HTML 中的数据列表
本文提供了 HTML 中数据列表的概要。 Datalist 是 HTML5 中可用的标签,用于自动向用户建议输入值。该标签是 HTML5 功能,使输入元素更具交互性且用户界面更直观。 标签与输入元素标签一起使用。它用于显示在输入框中键入时可能出现的值。用户可以自由地在输入框中输入任何值;仅 datalist 标签将提供自动建议值。因此,用户可以更灵活、更轻松地输入值。
语法:
<input list = "xyz" name = "input name" > <datalist id = "xyz" > <option value = " . . . " > <option value = " . . . " > <option value = " . . . " > <option value = " . . . " > </datalist>
在这里,我们有两个主要标签;一个是<输入>标签,第二个是
选项标签与选择标签使用的标签相同。请注意 select 标签和 datalist 标签之间的区别。 select 标签允许仅从可用选项中选择值,而 datalist 标签仅建议列表中的值。 name 属性仅用于标识示例中的输入元素。
属性:
HTML 中的 Datalist 标签示例
以下是示例:
示例#1
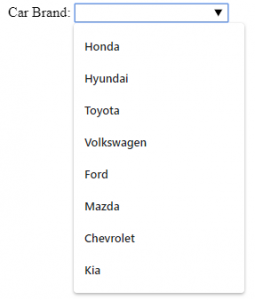
让我们设计一个带有自动建议选项的简单输入字段,如下所示:
代码:
<! DOCTYPE html> <html> <body> <label> Car Brand: </label> <input list = "car_brands" name = "car brand" > <datalist id = "car_brands" > <option value = "Honda " > <option value = "Hyundai " > <option value = "Toyota " > <option value = "Volkswagen " > <option value = "Ford " > <option value = "Mazda " > <option value = "Chevrolet " > <option value = "Kia " > </datalist> </body> </html>
在这里,我们有一个作为汽车品牌的输入元素。在要显示的自动建议中,我们已在选项标签中列出。对于 datalist 标签,我们将 id 指定为 car_brands,并将其传递给输入元素。当用户单击用户框或用户开始输入时,将自动弹出 HTML,其中包含上述自动建议值。
输出:

在输出中,点击输入框后,将显示如上所示的汽车品牌列表。
示例#2
datalist标签主要用于表单提交的情况。让我们看一个嵌入表单的示例。
代码:
<!DOCTYPE html> <html> <body> <form action = "#" method = "get" > <label> Car Brand: </label> <input list = "car_brands" name = "car brand" > <datalist id = "car_brands" > <option value = "Honda " > <option value = "Hyundai " > <option value = "Toyota " > <option value = "Volkswagen " > <option value = "Ford " > <option value = "Mazda " > <option value = "Chevrolet " > <option value = "Kia " > </datalist> <input type = "submit" > </form> </body> </html>
输出:

在这里,在输出注释中,我们已将输入元素移动到表单元素中并添加了提交按钮。
示例#3
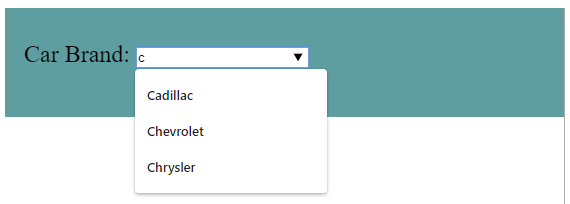
数据列表自动建议将尝试尽可能地显示最佳匹配。当用户开始输入时,将根据用户输入的值过滤掉建议。让我们修改第一个示例以显示此功能以及输入元素的一些样式。
代码:
<!DOCTYPE html>
<html>
<head>
<style>
.cars {
height: 110px;
background-color: cadetblue;
width: 100%;
}
</style>
</head>
<body>
<div class = "cars" >
<label style = "font-size: x-large; font-weight: 500; margin-left: 20px " > Car Brand: </label >
<input list = "car_brands" name = "car brand" style = "margin-top: 40px; " >
<datalist id = "car_brands" >
<option value = "Aston Martin " >
<option value = "Audi " >
<option value = "Cadillac " >
<option value = "Chevrolet " >
<option value = "Honda " >
<option value = "Hyundai " >
<option value = "Chrysler " >
<option value = "Kia " >
</datalist>
</div>
</body>
</html>无需用户输入即可输出:

用户开始输入时的输出:

这里,当用户在输入框中输入值“c”时,HTML 将显示从字符“c”开始的所有自动建议值。我们还修改了选项元素来显示该功能,该功能将根据字母表自动建议。
注意:除了 Internet Explorer 9 和 Safari 12.0 及其早期版本之外,几乎所有浏览器都支持数据列表标签。使用 datalist 标签时请记住这一点。结论
在获取用户输入时进行自动建议是 HTML5 中提供的功能。 datalist标签就是用来实现这个功能的。 datalist标签一般与input标签一起使用。
以上是HTML 中的数据列表的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储













