HTML 中的地图标签
HTML 为使网站更具交互性提供了强大的支持。 HTML 允许以最少的编码进行直观的设计。当我们想让图像更具交互性时,HTML提供了图像映射的功能。使用图像映射,我们可以与图像进行交互,并在同一帧中从一张图像跳转到另一张图像。当我们想要实现网站上的图片放大之类的功能时,这个功能就很有用了。图片上会有一个可点击的区域;我们可以配置当用户点击该区域时要重定向的 URL 或其他图像。
语法
<img src = " " usemap = "new-map" > <map name = "new-map" > . . . . . . . . </map>
地图标签的语法如上例所示。我们有两个标签,img 和 map。在地图标签中,我们将其命名为“new-map”。 img 标签将有 src,它将显示图像并注意它有一个名为 usemap 的属性。我们已使用 usemap 属性将地图名称传递给此 img 标签。在地图标签之间的空白区域中,我们将定义该区域的配置及其在图像上的链接。
HTML提供了“map”标签来实现图像映射的功能。这是一个非常简单的标签,通常与“img”标签一起使用。 img 标签将用于定义要显示的主图像或第一个图像。然后地图标签将用于定义区域和链接。 img 和 map 这两个标签将通过 name 参数链接在一起。
HTML 中地图标签的属性
以下是 HTML 中地图标签的前 5 个属性:
1.姓名
地图标签主要与“name”属性相关。 name 属性用于为该特定定义的映射提供名称。然后在 img 元素中使用该名称,以便它们可以链接在一起。使用此名称属性映射,标签将包含另一个元素 。之间。代码如下所示。
代码:
<map name = "new-map" > . . . . <area shape = " " coords = " " href = " " alt = " " > . . . . </map>
area 元素定义图像中的可点击区域。一般来说,一个地图标签将包含多个区域。元素。然后,区域元素将具有形状、绳索、href 等属性,这些属性在定义图像映射时非常有用。我们可以使用这些属性来定义区域和相关图像。区域元素通常与地图标签一起使用,并且始终嵌套在地图标签内。 area 元素具有以下属性,这些属性在定义图像映射时非常重要且有用。
2.形状
该属性用于指定图像上可点击区域的形状。我们总共有四个与可用形状相关的值。
- 默认值: 将定义整个区域
- circle:指定圆形
- rect:指定矩形形状
- poly: 指定多边形形状
3.坐标
此属性与 shape 属性一起使用来指定该区域在图像上的位置。该属性的值将根据指定的形状而变化。
4.链接
此属性用作 URL 将重定向到的 URL。仅单击由坐标定义的特定区域时,URL 将被重定向。
5.替代
此属性用于指定在图像不可用时要显示的替代文本。还有更多与区域标签相关的属性,但这些是理解使用地图标签所需的基本属性。
在 HTML 中实现地图标签的示例
这里是 HTML 中地图标签的示例,详细解释。
示例#1
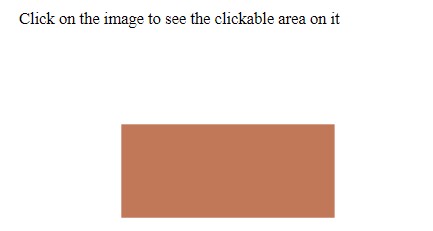
让我们看看使用图像映射的矩形的简单示例。
代码:
<!DOCTYPE html> <html> <head> <title> Image map Example </title> </head> <body> <p> Click on the image to see the clickable area on it </p> <img src = "rectangle.png" alt = "Rectangle Shape" usemap = "#new-map" > <map name = "new-map" > <area shape = "rect" coords = "91,70,290,160" alt = "Rectangle" href = "#" > </map> </body> </html>
输出:

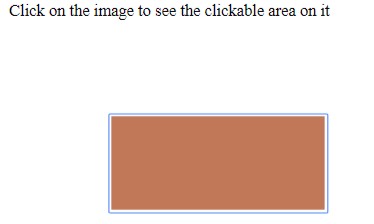
如果我们点击矩形区域,它会显示可点击区域的边框,如下所示,

请注意,由于我们尚未在 href 属性中提供有效的 URL,因此目前该 URL 不会被重定向。
示例#2
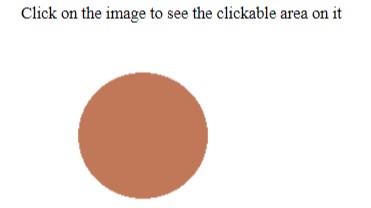
让我们用 Circle 尝试相同的示例。
代码:
<!DOCTYPE html> <html> <head> <title> Image map Example </title> </head> <body> <p> Click on the image to see the clickable area on it </p> <img src = "circle.png" alt = "Circle Shape" usemap = "#new-map" > <map name = "new-map" > <area shape = "circle" coords = "111,87,62" alt = "Circle" href = "#" > </map> </body> </html>
输出:

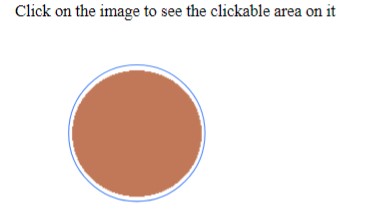
点击图片时:

请注意,形状类型已更改为圆形,并相应提供了坐标值。
示例 #3
让我们用多边形作为另一个图像的子部分来设计示例。
代码:
<!DOCTYPE html> <html> <head> <title> Image map Example </title> </head> <body> <p> Click on the image to see the clickable area on it </p> <img src = "polygon.png" alt = "Polygon Shape" usemap = "#new-map" > <map name = "new-map" > <area shape = "poly" coords = "166,45,217,80,197,134,139,134,119,79" alt = "Polygon" href = "#" > </map> </body> </html>
输出:

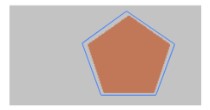
因此,我们在原始图像的矩形上有五边形的子部分。请注意,我们可以通过调整坐标值来实现任何类型的可点击区域。
可点击区域:

结论
所以,我们已经了解了什么是地图标签以及它是如何使用的。 map 标签用于客户端图像映射。我们可以使用地图标签将图像的特定区域定义为可点击。我们可以通过根据需要提供有效坐标来实现任何形状。
以上是HTML 中的地图标签的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)














