HTML 样本标签
通常需要在网页上以适当的字体样式和格式的文本显示程序或源代码的输出,这将正确表示输出的示例。 HTML 提供了短语标签来表示具有一定结构意义的文本块。 samp 是 HTML 中提供的标签之一,用于以适当的格式表示程序或脚本的输出样本。使用此标签,可以将文本显示为程序的示例输出,而无需使用任何外部 CSS 或样式组件。
语法:
就像Html中的其他短语标签一样,samp标签的语法非常简单。以下是 samp 标签的语法,
<samp> . . . . . </samp>
samp 标签的语法以起始标签 开头。并以结束标记 结束。两个标签之间的空格将包含我们想要显示为程序或脚本输出的文本,如下所示,
<samp> Sample of output of a program or script text. . . </samp>
属性:
samp 标签没有任何可用的特定属性或特殊属性,但它支持 HTML 中现有的可用全局属性和事件属性。
实现 HTML samp 标签的示例
samp标签默认会以内联方式显示内容,并且通常使用浏览器支持的等宽字体显示其中的文本。
示例#1
我们先看一下 samp 标签实现的简单示例。
代码:
samp tag in HTML <samp> Sample of output of a program or script text. . . </samp>
输出:

在这里,我们有简单的标签样本,其中包含示例文本。输出会自动以等宽字体打印。
示例#2
让我们将使用 samp 标签生成的文本输出与普通文本进行比较。
代码:
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
</html>输出:

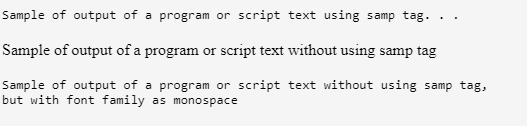
在这里,我们使用三种不同的样式显示输出。在正文标签中,我们基本上有三行文本,将使用不同的样式打印。第一个输出是使用与第一个示例类似的 samp 标签。然后我们将其输出与普通文本进行比较,可以在第二行中看到。在第三行中,我们使用了样式元素来实现与 samp 元素相同的效果。我们将样式用作等宽字体系列,它将显示类似于 samp 标签的输出。
请注意我们如何使用一些 CSS 样式实现类似 samp 标签的效果。在网站开发中,不强制建议使用 samp 标签,因为使用现代 CSS 样式元素可以达到相同的效果。我们在现代网站开发中使用它们可以达到比samp标签更好的效果。这并不意味着不推荐使用 samp 标签,而是取决于网站开发人员的选择;它可以用在可以使用非常简单的标签实现效果的地方,而无需使用任何复杂的样式。
示例 #3
也可以在 samp 标签上应用 CSS 效果,因为它已经支持全局属性,如前面所解释的。让我们向示例中现有的 samp 元素添加一些 CSS 样式。
代码:
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
samp {
font-weight: bold;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
</html>输出:

在这里,我们将字体粗细应用到 samp 标签的现有样式中。还可以使用其他 CSS 样式元素(例如字体样式、字体系列、颜色属性等)修改 samp 标签的样式。
示例#4
让我们使用一些有趣的样式效果来展示如何实现程序输出的独特样式。
代码:
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
samp {
font-weight: bold;
letter-spacing: 2px;
color: green;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
</html>输出:

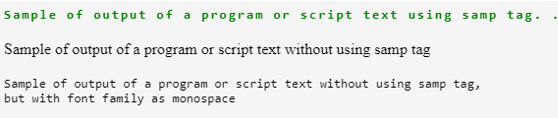
在这里,我们更改了 中的颜色和字母间距。标签文本。还有一些其他的样式,比如文字阴影、文字装饰等,你可以尝试一下,达到你想要的不同风格和效果。
注意: samp 标签存在于 HTML 版本 5 之前的所有版本中,并且支持几乎所有浏览器。结论
所以,我们已经在 HTML 中看到了 samp 标签。它是 HTML 中的短语标签,用于将文本显示为程序或脚本的输出。它使用等宽字体显示示例输出,并且支持全局属性。
以上是HTML 样本标签的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)














