HTML 显示块
HTML显示块是HTML最重要的位置属性之一,负责将块级元素放置到显示块中。在设计网页时,将元素正确排列在特定位置始终很重要。为布局设置适当的位置是最关键的任务之一。默认情况下,它将显示属性视为内联。这将始终以新行开始,并从左到右拉伸元素以占据全角空间。可以为块级元素设置高度和宽度属性,并且可以在其中包含其他内联或块元素。
语法:
- 每个元素都放置在网页上的特定位置。属性值帮助我们定义它应该如何在网页上显示;它将如下所示:
display :block;
- 显示位置值的语法如下:
position :value;
- 在上面的语法中,位置是实际元素放置的放置区域。在值中,我们可以使用块来显示块级元素。所以它将使用像:
position :block;
- 该 HTML 块包含 、
、
等元素,并且可以在显示块中使用内联元素。 - 在CSS的帮助下,我们可以使用一些指定的值来定义显示属性,例如:
display: [<display-outside> , <display-inside>] [<display - listitem>, <display -internal>, <display-box>]
登录后复制HTML 有不同的显示值,如下:
1.无值
{ display:none; }登录后复制2.内联值
{ display:inline; }登录后复制3.区块值
{ display:block; }登录后复制4.内联块值
{ display : inline- block; }登录后复制以上所有值都帮助我们设置和控制布局;大多数时候,布局的值要么是内联的,要么是块的。显示块以覆盖容器整个宽度的新行开始,将网页上的元素放置在 HTML 显示块中。块级元素不允许您在其中使用其他块元素。
块在 HTML 中如何显示?
- 这种格式使用在垂直方向上一个接一个放置的框。它将从包含块的顶部开始。
- 这些块通过使用等效空间(CSS 中称为边距属性)之间的垂直距离进行管理。
- 在此显示块格式化过程中,每个框的左外侧都附加到其包含块的左侧。同样的事情也会发生在包含块的右边缘。
- 在 HTML 中定义显示块的另一种方法是将块元素沿水平方向向下放置,如英语中所示。它将把布局一一排列在垂直下方。
- 当我们使用边距时,它有助于在两个框或元素之间创建空间,从而将元素彼此分开。
- 块级元素将占据内联方向的所有空间,将元素分隔到其包含块中。
- 众所周知,我们可以为其中的布局设置高度和宽度属性,因此有助于将块逐个放置在彼此下方。
HTML 显示块示例
下面是给出的不同示例。
示例#1
这是一个正常的示例,展示了如何在 HTML 代码中使用 HTML 显示块属性,如下所示:
代码:
<!DOCTYPE html> <html> <style> .block_demo{ border: 2px solid red; width:50%; display:block; } </style> <body> <h4>List of Color Names:</h4> <div class="block_demo"> <ul> <li>Red</li> <li>Green</li> <li>Blue</li> <li>Orange</li> <li>Purple</li> <li>Pink</li> </ul> </div> <h4>List of Mobile Brands:</h4> <div class="block_demo"> <ol> <li>Apple</li> <li>SAMSUNG</li> <li>NOKIA</li> <li>MOTOROLA</li> <li>LENOVO</li> <li>OPPO</li> </ol> </div> </body> </html>登录后复制输出:

示例#2
在此示例中,我们将创建 3 个相等的块,并使用显示块显示它们之间的数据,如下所示:
代码:
<!DOCTYPE html> <html> <head> <title>HTML Display box</title> <style> #block1{ height: 100px; width: 400px; background: orange; display: block; } #block2{ height: 100px; width: 400px; background: white; display: block; } #block3{ height: 100px; width: 400px; background: lightgreen; display: block; } .flag { margin-left:20px; font-size:40px; font-weight:bold; color:blue; } .demo { font-size:20px; margin-left:20px; } .main { margin:50px; text-align:center; border: 1px solid black; } </style> </head> <body> <div class = "flag">National Flag of India</div> <div class = "demo">Meaning of National Flag</div> <div class = "main"> <div id="block1">The saffron color of the flag indicates a symbol of courage and sacrifice. This is also known as Bhagwa color. It’s for renunciation . It represents fire. </div> <div id="block2">The white color of our flag represents honesty, peace, purity. It focus on importance of maintaining peace in the country. <img src="AC.png" style="height:60px; width:70px;"> </div> <div id="block3">The green color represents faith and chivalry. It’s for nature. It is a symbol of prosperity and life. It also used for representing auspiciousness of the Indian Motherland..</div> </div> </body> </html>登录后复制输出:

示例#3
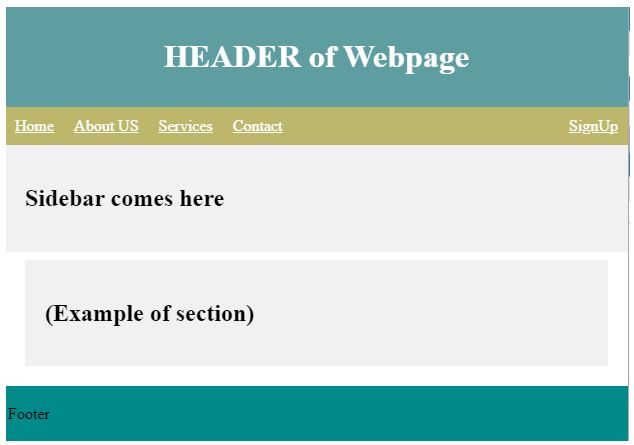
本示例包含页眉、页脚、部分、侧边栏等元素如下:
代码:
<!DOCTYPE html> <html lang="en"> <head> <title>HTML Display Block</title> <style> body { margin: 0; } .header { padding: 10px; text-align: center; background-color:cadetblue; color: white; } .navbar { overflow: hidden; background-color:darkkhaki; } .navbar a { float: left; display: block; color: white; text-align: center; padding: 10px 10px; } .navbar a.right { float: right; } .navbar a:hover{ background-color: #eee; color: black; } .row { display: flex; flex-wrap: wrap; } .section { flex: 10%; background-color: #f1f1f1; padding: 20px; } .main { flex: 80%; background-color: white; padding: 20px; } .footer{ padding:3px; background-color:darkcyan; width:100%; } </style> </head> <body> <div class="header"> <h1> HEADER of Webpage</h1> </div> <div class="navbar"> <a href="#">Home</a> <a href="#">About US</a> <a href="#">Services</a> <a href="#">Contact</a> <a href="#" class="right">SignUp</a> </div> <div class="row"> <div class="section"> <h2>Sidebar comes here</h2> </div> <div class="main"> <h2></h2> <p></p> <br> <div class="row"> <div class="section" style="margin-top:-50px;"> <h2>(Example of section)</h2> </div> </div> </div> <div class="footer"> <p>Footer</p> </div> </div> </body> </html>登录后复制输出:

结论
从以上信息中,我们了解到HTML中的HTML显示块属性可以帮助我们以正确的结构设置布局。布局中的这些块可以在垂直或水平方向上一个接一个地放置。它包括
、、
以上是HTML 显示块的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)