mjs 与 cjs 与事件循环
介绍
开发者大家好!
今天,我们将讨论 Node.js 中 .mjs(ECMAScript 模块)和 .cjs(CommonJS 模块)之间的区别。虽然像 React、Next.js 和 Vue 这样的现代框架通常会自动处理模块支持,但在直接使用 Node.js 时理解这些差异至关重要,尤其是在事件循环和执行顺序方面。
我这次讨论的主要目标是事件循环,在接下来的部分中,我们将看到一些案例。
基本信息
mjs(ECMAScript 模块)支持,
import fs from 'fs' import https from 'https'
cjs(CommonJS 模块)支持
const fs = require('fs')
const https = require('https')
事件循环和执行顺序
Node.js 事件循环处理具有特定角色和优先级的不同队列。影响执行顺序的两个重要函数是 process.nextTick() 和 setImmediate(),我们时常使用这些函数。
process.nextTick 与 setImmediate
如果您知道 process.nextTick 与 setImmediate 之间的区别那就太好了,如果不知道的话,这是一个非常基本的想法
process.nextTick 确保一段代码在当前函数之后但在任何异步 I/O 操作之前运行。
setImmediate 安排回调函数在任何 I/O 事件之后在事件循环的下一次迭代中执行。
当前代码 -> process.nextTick ->任何 I/O 操作 ->立即设置
代码示例
让我们看一下演示执行顺序的代码片段:
//In case of mjs
import https from "https";
import fs from "fs";
//In case of cjs
const https = require("https");
const fs = require("fs");
setImmediate(() => {
console.log("setImmediate callback");
});
process.nextTick(() => {
console.log("nextTick callback");
});
fs.readFile("./async.cjs", (err, data) => {
console.log("file IO Callback");
});
fs.readdir(process.cwd(), () => console.log("file IO Callback 2"));
https.get("https://www.google.com", (res) => {
console.log("https callback");
});
setImmediate(() => {
console.log("setImmediate callback 2");
});
Promise.resolve().then(() => {
console.log("Promise Callback");
});
process.nextTick(() => {
console.log("Process nextTick console");
process.nextTick(() => {
console.log("Process nextTick console 2");
process.nextTick(() => {
console.log("Process nextTick console 3");
process.nextTick(() => {
console.log("Process nextTick console 4");
});
});
});
});
Promise.resolve().then(() => {
console.log("Promise Callback 2");
});
console.log("Main thread mjs");
Promise.resolve().then(() => {
console.log("Promise Callback 3");
});
预期执行顺序与实际执行顺序
代码应该以这种方式运行和执行
- 主线
- 承诺回调
- nextTick 回调
- 设置立即回调
- I/O 回调和输出应该是
Main thread mjs Promise Callback Promise Callback 2 Promise Callback 3 nextTick callback Process nextTick console Process nextTick console 2 Process nextTick console 3 Process nextTick console 4 setImmediate callback setImmediate callback 2 file IO Callback file IO Callback 2 https callback
但是mjs也是这样吗?
不是真的!
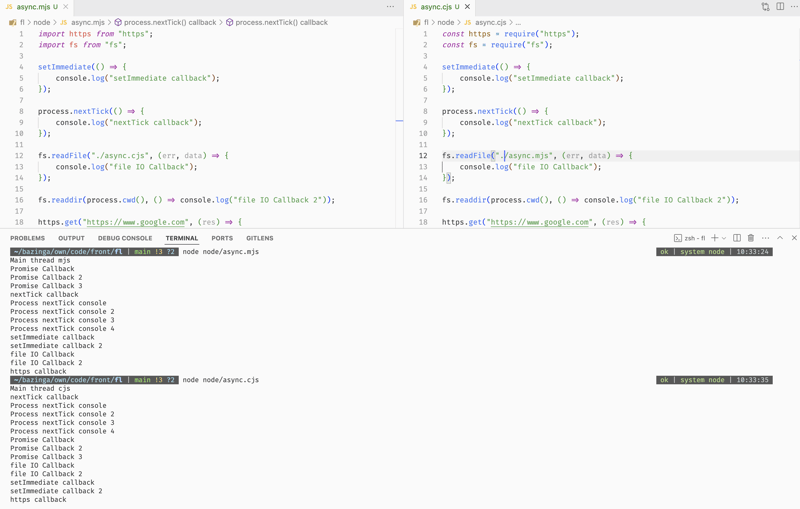
这是 mjs 和 cjs 的输出

与 process.nextTick 和 setImmediate 类似,我们也可以在 Promises 中看到相同的行为。
原因是什么?
显然,我们在 mjs(ECMAScript 模块)和 cjs(CommonJS 模块)文件中观察到的有关 setImmediate 和 process.nextTick 的行为差异是由于 Node.js 在不同模块系统中处理事件循环和微任务的方式造成的.
对于 ESM (.mjs):
- 在 ESM 中,Node.js 使用不同的方法来处理主模块执行。
- 主模块代码包装在异步函数中,然后执行。
- 这会导致在处理所有微任务(包括 process.nextTick 和 Promises)后,为事件循环的下一次迭代安排 setImmediate 回调。
对于 CommonJS (.cjs):
- 在CommonJS中,主模块代码是同步执行的。
- 这意味着 setImmediate 回调会立即安排,并且可以在某些微任务之前运行(如果它们排队得足够早)。
框架行为
我已经在 Express 和 Nextjs 应用程序(开发模式)中测试了此行为,有趣的是,Express 的行为类似于 cjs,而 Nextjs 的行为类似于 mjs。第一组日志来自 Express,下一组日志来自 Nextjs

结论
直接使用 Node.js 时,了解 .mjs 和 .cjs 文件之间执行顺序的差异至关重要。我希望,这将帮助您更好地理解这些函数与文件的区别和执行。因此,下次当您在应用程序中玩或尝试这些功能时,请记住以下几点:)
再举个例子,ES模块和CommonJS文件执行的区别请参考Node.js官方文档。
以上是mjs 与 cjs 与事件循环的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 Python vs. JavaScript:比较用例和应用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序
Apr 21, 2025 am 12:01 AM
Python更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。






