HTML 中的 UTF-8
UTF-8被定义为HTML5的默认字符编码,用于完美显示HTML页面。它鼓励 Web 开发人员使用 UTF-8,因为它涵盖了使用一个字节的实体中的所有字符和符号,并且在所有浏览器中都能正常工作。 Unicode 转换格式 – 8 位是将键入的字符转换为机器可读代码的方法。 charset 属性用于对 HTML 进行字符编码。
HTML 中的 UTF-8 语法
中 UTF-8 字符编码规范标签给出为:
<meta charset="UTF-8">
这里元提供有关 HTML 文档的数据,但它是机器可读的。它们的元素指定关键字、最后修改时间等。此元标记包含字符集,它在访问页面时告诉网络浏览器。
编码是指将给定的数字转换为机器可以理解的二进制数字的方式。这里每个字符分别由一个或多个字节组成。
UTF-8 在 HTML 中如何工作?
- 最流行的编码字符是 ASCII;随着互联网在全球范围内的发展,唯一支持的拉丁语效率不高;这就是为什么一个行业将 Unicode 作为最佳选择。 UTF-8 是 Unicode 的编码,它为所有字符和表情符号分配一个称为代码点的唯一值。该编码系统解决了 ASCII 空间中的问题,并被认为是 W3C 的主导编码。并建议所有电子邮件都可以使用 UTF-8 创建。这会检查页面是否在文档开头使用元标记显式声明为 UTF-8。 UTF-8 的有效位被定义为 8、16、24 或 32 位,因为它们被编码为 1 到 4 个字节。 UTF-8 被认为是现有应用程序的全球标准,因为它理解更多的应用程序。这种编码有助于对文本进行编码并传输数据。大多数网站都首选 UTF-8 编码。该标准涵盖了世界各地的所有字符、符号、标点符号。
- UTF-8 将 0-127 范围视为 ASCII 代码,然后将 192 范围视为 Shift 键。接下来的字符 224-239 必须双移。因此,它被称为多字节变量编码。
- Unicode 为人类语言中的每个字符分配唯一的代码。可以使用 lang 属性覆盖字符集(将所有可用字符分组到特定集中)。该 Unicode 会转换为二进制,反之亦然。它可以防止表单提交应用程序期间出现意外结果。当我们发现网页空间滞后过多时,应考虑使用 UTF-8。将 UTF-8 文本存储为二进制,同时 char 变为二进制,varchar 在 SQL 中显示为 VARBINARY。
举个例子,让我们以文本嗨,EDUCBA!
UTF-8 字符编码如下:
01001000 01101001 00101100 01100101 01000100 01010101 01000011 01000010 01000001 00100001
转换为机器可读的二进制结构。
使用 UTF-8 的关键重要性
- 它特意兼容编码标准 ASCII。
- 这种首选的 HTML 编码占用更少的空间并支持多种语言。
- 这有利于搜索引擎优化。假设您使用两种标准,则会导致解码问题,从而错误地影响 SEO。这意味着我们需要正确地实现该字符以帮助 SEO 工作。
接下来,我们将了解 Unicode 表示在内容中使用外语时的重要性。
HTML 中的 UTF-8 示例
下面给出的是 HTML 中 UTF-8 的示例:
示例#1
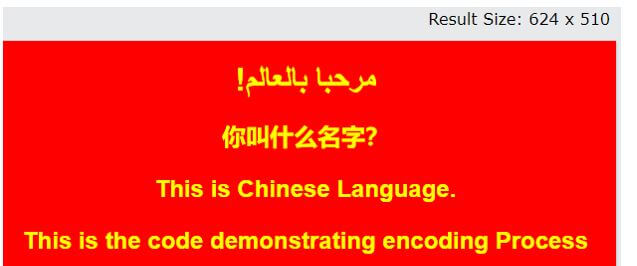
带有段落内容的简单示例。
代码:
new.html
<meta charset="UTF-8">Page Title !مرحبا بالعالم
你叫什么名字?
This is Chinese Language.
This is the code demonstrating encoding Process
说明:
- 下面的截图显示了中文和英文显示的内容。这是因为当上述 HTML 代码在现代浏览器中执行时,它通常引用 Unicode。
输出:

示例#2
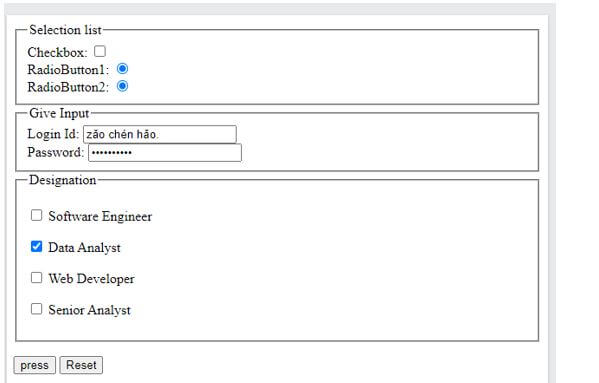
使用按钮输入文本。
代码:
lang.html
<!DOCTYPE HTML > <html> <head> <title>HTML sample -buttons</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <form action="addressing" method="post"> <fieldset> <legend>Selection list</legend> Checkbox: <input type="checkbox" name="King" value="one"><br> RadioButton1: <input type="radio" name="Queen" value="two"><br> RadioButton2: <input type="radio" name="Jack" value="three" checked="checked"><br> </fieldset> <fieldset> <legend>Give Input</legend> Login Id: <input type="text" name="Login name"><br> Password: <input type="password" name="Strong Password"><br> </fieldset> <fieldset> <legend>Designation</legend> <p><input type="checkbox" name=" Software Engineer"> Software Engineer</p> <p><input type="checkbox" name="Data Analyst"> Data Analyst</p> <p><input type="checkbox" name="Web Developer"> Web Developer</p> <p><input type="checkbox" name=" Senior Analyst"> Senior Analyst</p> </fieldset> <p><input type="submit" value="press"> <input type="reset"></p> </form> </body> </html>
说明:
- 下面的截图显示了输入内容的中文和英文显示。这是因为当上述 HTML 代码在现代浏览器中执行时,它通常引用 Unicode。
输出:

示例#3
使用外语内容的代码。
代码:
mett.html
<!DOCTYPE html> <html> <head> <title> HTML UTF-8 Charset </title> <meta name="keywords" charset="UTF-8" content="Meta Tags, Metadata" /> </head> <body style="text-align:left"> <H1>Hi Instructor!</H1> <h2> This is my formal e-mail for the joining. </h2> <h3>Hola, me llamo Juan </h3> <b>Mucho gusto </b> </body> </html>
说明:
- 上面的代码使用西班牙语来检查网络浏览器的兼容性。
输出:

Example #4
Using JavaScript.
Code:
name.js
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>UTF-8 Charset</title>
<style>
span {
color: blue;
}
span.name {
color: red;
font-weight: bolder;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<div>
<span>Thomas,</span>
<span>John Betson,</span>
<span>Valli Tromson</span>
</div>
<div>
<span>आभरणा,</span>
<span>आचुथान,</span>
<span>अभिनंध</span>
</div>
<script>
$( "div span:first-child" )
.css( "text-decoration", "Underline" )
.hover(function() {
$( this ).addClass( "name" );
});
</script>
</body>
</html>Explanation:
- The above code uses functions to class the respective class. Before that, we have declared metadata for the encoding process. Here we have assigned an element with another language. Unfortunately, ASCII doesn’t have compatibility to access. Therefore, we have declared UTF-8 to support the type.
Output:

Conclusion
So that’s all about the encoding of UTF-8 in HTML. We have gone through Unicode and encodes in the HTML briefly and the implementation of HTML and JavaScript. In this emerging software world, the character sets are not made so feasible; therefore, there comes character encoding schemes to be done with the HTML and other programming languages. Therefore, it is said that it is best to use UTF-8 everywhere where it doesn’t need any conversions encoding.
以上是HTML 中的 UTF-8的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储













