HTML 中的表格边框
HTML 中的表格边框用于在表格内容周围显示边框。可以通过指定诸如 0 之类的值来设置表格周围的边框,表示表格单元格周围不显示边框,而值 1 设置为在表格单元格周围显示边框。表格宽度可以用数值来设置,以定义用户想要在表格周围提供多少粗边框。可以为整个表格设置边框,也可以为特定的行或列设置边框,也可以只为表格标题设置边框;一切皆有可能。
HTML 中表格边框的语法
定义表格边框的方式有多种;让我们一一看看它们的语法:
1。通用表格边框: 这通常用于定义表格周围的简单边框,例如:
<table border="1 | 0">
示例:
table, th, td{
border:1px solid blue;
}2。可折叠表格边框:此属性用于使用 border-collapse 属性在表格周围的单行中设置可折叠边框。
table{
border-collapse: collapse;
}示例:
table{
border-collapse: collapse;
}
table, th, td{
border:0px;
}3。表格周围的边框:此属性允许我们仅在外边缘添加表格边框,而不是添加到每个单独的表格单元格,就像:
table {
border : 1px;
}4。虚线表格边框:只需使用以下语法即可将点线轮廓作为边框添加到表格中:
table{
border : 1px; dotted color-name;
}5。虚线表格边框:像虚线一样,我们可以在表格或表格单元格周围设置虚线边框。根据用户通过设置值的选择,这可以是薄的或厚的。
table{
border : 3px; dashed color-name;
}6。双表格边框:如果我们想为表格添加双轮廓,那么也可以通过在 CSS 代码中设置属性并在表格周围添加双边框。
table{
border : 1px; double color-name;
}7。表格单元格周围的表格边框:此语法帮助我们使用您最喜欢的颜色代码在各个单元格或任何特定表格单元格周围设置边框。在此语法中,我们希望分别为每个单元格添加边框代码值。
table{
border : 1px; dotted color-name;
}
th{
border : 1px; color-name;
}
td{
border : 2px; color-name;
}8。具有 CSS 类的表格边框:CSS 类不是为每个单独的表格单元格设置边框,而是帮助我们为表格提供通用边框代码。这可以通过使用以下语法来完成:
<style>
table{
background-color: color-name;
}
table th{
CSS code
}
table td{
CSS code
}
</style>9。表格底部边框:表格边框的此属性用于在表格的 th 和 td 标签之间提供水平分隔线,如下所示:
th, td{
border-bottom: value color-name;
}10。圆角表格边框:它将向表格边框显示圆角。
table{
border-radius: value;
border: value color-name;
}HTML 中的表格边框示例
以下是表格边框的示例
示例#1
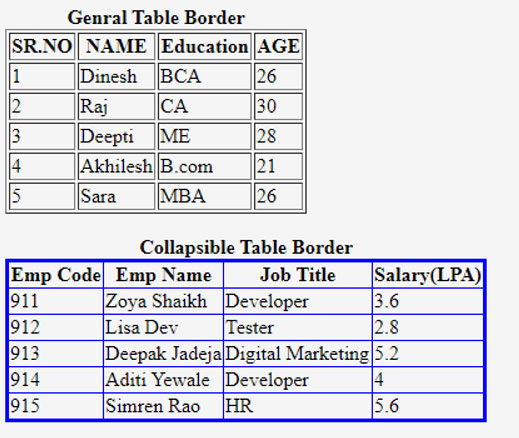
以下示例显示了两个具有不同边框的不同表格。第一个表格显示表格周围的正常边框,而第二个表格是可折叠表格边框格式的示例。
HTML 代码:
<html>
<head>
<style>
.collapsetable{
border-collapse: collapse;
border: 3px solid blue;
}
</style>
</head>
<body>
<table border="1">
<caption><b>Genral Table Border</b></caption>
<tr>
<th>SR.NO</th>
<th>NAME</th>
<th>Education</th>
<th>AGE</th>
</tr>
<tr>
<td>1</td>
<td>Dinesh</td>
<td>BCA</td>
<td>26</td>
</tr>
<tr>
<td>2</td>
<td>Raj</td>
<td>CA</td>
<td>30</td>
</tr>
<tr>
<td>3</td>
<td>Deepti</td>
<td>ME</td>
<td>28</td>
</tr>
<tr>
<td>4</td>
<td>Akhilesh</td>
<td>B.com</td>
<td>21</td>
</tr>
<tr>
<td>5</td>
<td>Sara</td>
<td>MBA</td>
<td>26</td>
</tr>
</table>
<br>
<table class="collapsetable" border="1">
<caption><b>Collapsible Table Border</b></caption>
<tr>
<th>Emp Code</th>
<th>Emp Name</th>
<th>Job Title</th>
<th>Salary(LPA)</th>
</tr>
<tr>
<td>911</td>
<td>Zoya Shaikh</td>
<td>Developer</td>
<td>3.6</td>
</tr>
<tr>
<td>912</td>
<td>Lisa Dev </td>
<td>Tester</td>
<td>2.8</td>
</tr>
<tr>
<td>913</td>
<td>Deepak Jadeja</td>
<td>Digital Marketing</td>
<td>5.2</td>
</tr>
<tr>
<td>914</td>
<td>Aditi Yewale</td>
<td>Developer</td>
<td>4</td>
</tr>
<tr>
<td>915</td>
<td>Simren Rao</td>
<td>HR</td>
<td>5.6</td>
</tr>
</table>
</body>
</html>输出:

示例#2
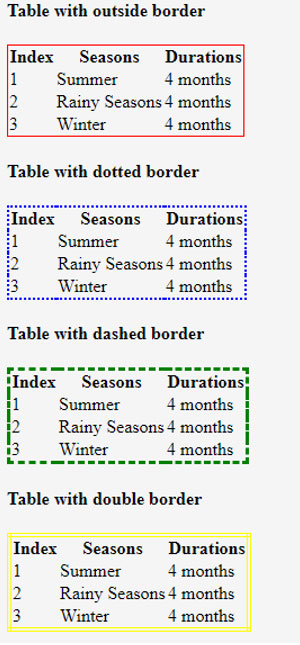
此示例展示如何仅针对具有不同表格边框类型的外部部分设置表格边框:
HTML 代码:
<head>
<style>
table{
border: 1px solid red;
border-collapse: collapse;
}
</style>
</head>
<body>
<h4>Table with outside border</h4>
<table>
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
<h4>Table with dotted border</h4>
<table style="border:2px dotted blue;">
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
<h4>Table with dashed border</h4>
<table style="border:3px dashed green;">
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
<h4>Table with double border</h4>
<table style="border:4px double yellow;">
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
</body>输出:此输出显示一个表格,表格外部带有点线、虚线和双边框。

示例#3
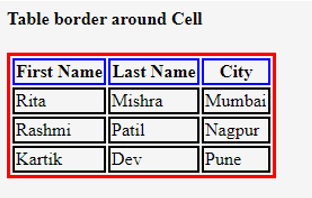
显示表格单元格以不同颜色单独边框的示例:
HTML 代码:
<html>
<head>
<style>
table{
border: 3px solid red;
}
th{
border: 2px solid blue;
}
td{
border: 2px solid black;
}
</style>
</head>
<body>
<h4>Table border around Cell</h4>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>City</th>
</tr>
<tr>
<td>Rita</td>
<td>Mishra</td>
<td>Mumbai</td>
</tr>
<tr>
<td>Rashmi</td>
<td>Patil</td>
<td>Nagpur</td>
</tr>
<tr>
<td>Kartik</td>
<td>Dev</td>
<td>Pune</td>
</tr>
</table>
</body>
<html>输出:

示例#4
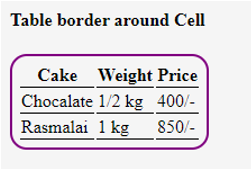
另一个表格圆形边框,以边框作为水平分隔线
HTML 代码:
<html>
<head>
<style>
.round{
border-radius: 15px;
border: 2px solid purple;
padding: 5px;
}
th, td {
border-bottom: 1px solid black;
}
</style>
</head>
<body>
<h4>Table border around Cell</h4>
<table class="round">
<tr>
<th>Cake</th>
<th>Weight</th>
<th>Price</th>
</tr>
<tr>
<td>Chocalate</td>
<td>1/2 kg</td>
<td>400/-</td>
</tr>
<tr>
<td>Rasmalai</td>
<td>1 kg</td>
<td>850/-</td>
</tr>
</table>
</body>
</html>输出:

结论
- HTML 中的表格边框通过指定值 1 来设置,以显示表格周围的边框,而 0 则隐藏表格周围的边框。
- 可以在桌子周围设置各种类型的边框,例如简单的粗边框或细边框、可折叠边框、点线边框、双边框、虚线边框。
以上是HTML 中的表格边框的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















