HTML 边框样式
填充和边距周围的空间称为边框。根据要求,边框样式属性可以采用一到四个值。如果客户希望所有边都具有相同的边框样式,可以通过 border-style 属性的一个值来完成。如果客户想要上下不同的边框设计,左右边框样式相同,则可以通过 border-style 属性设置 3 个值来实现。如果客户端希望上下边框样式相同,左右边框样式相同,则可以使用2个border-style值。如果客户想要不同边框的所有四个边,可以通过 border-style 属性的 4 个值来完成。我们还可以使用 border-left、border-right、border-top 和 border-bottom 属性一次仅应用一种边框样式。
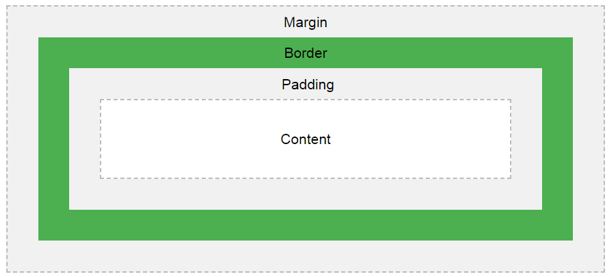
内边距、边距和边框的区别。

由于我们知道所有页面中的通用样式,因此我们总是更喜欢 CSS 而不是 HTML。
边框样式在 HTML 中如何工作?
- 使用边框样式属性获取内容或图像周围的边框。
- 您可以使用下面的referrer语法进行演示。
语法 1:
div
{
border-style: value1, value2, value3, value4; //border style values
}语法 1 解释:
如果我们应用 4 个值的边框样式,则第一个值应用于顶部,第二个值应用于右侧,第三个值应用于底部,第四个值应用于左侧。
语法 2:
div
{
border-style: value1, value2, value3; //border style values
}语法解释:
如果我们应用具有 3 个值的边框样式,则第一个值适用于顶部,第二个值适用于左侧和右侧,第三个值适用于底部。
语法 3:
div
{
border-style: value1, value2; //border style values
}语法解释:
如果我们应用具有 2 个值的边框样式,则第一个值用于顶部和底部,第二个值分别用于左侧和右侧应用。
语法 4:
div
{
border-style: value//border style value
}语法解释:
- 如果我们仅应用单个值的边框样式,则将其均匀地应用于所有四个边。
如果我们只想向简介中提到的一侧添加边框样式,例如顶部或右侧或底部或左侧。您可以使用下面的语法。
语法 1:
div
{
border-top-style: value//border top side value
}语法 2:
div
{
border-right-style: value//border right side value
}语法 3:
div
{
border-bottom-style: value//border bottom side value
}语法 4:
div
{
border-left-style: value//border left side value
}HTML 边框样式示例
下面是 HTML 边框样式的示例:
示例#1
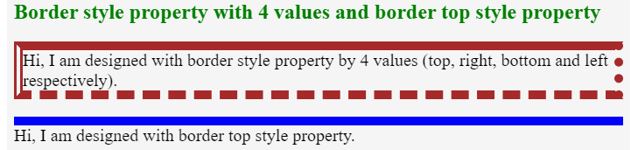
具有 4 个值的边框样式属性和 border-top 样式属性。
代码:
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:solid dotted dashed double;
border-color:brown;
border-width:10px;
font-size: 20px;
}
.style2
{
border-top-style:solid;
border-color:blue;
border-width:10px;
font-size:20px;
}
</style>
<body>
<font color="green"><h2>Border style property with 4 values and border
top style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 4
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border top style property.</p>
</body>
</html>输出:

说明:
- 正如你在上面的 CSS 代码中看到的,style1 类用于 border-style 属性,它应用于所有 4 种边框样式,如顶部为实线,右侧为虚线,底部为虚线虚线和左线分别为双线。
- style2 类用于 border-top 样式属性,它应用于顶部边框样式值到实体。
示例#2
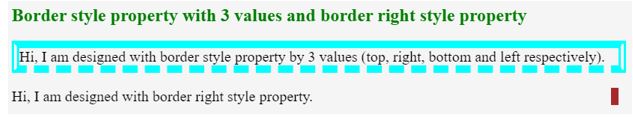
具有 3 个值的边框样式属性和右边框样式属性。
代码:
<!DOCTYPE html>
<html>
<head>
<style>
.style1
{
border-style:solid double dashed;
border-color:aqua;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-right-style:solid;
border-color:brown;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<meta charset="ISO-8859-1">
<link rel="stylesheet" href="BorderStyle3ValuesAndRight.css">
<title>border style</title>
</head>
<body>
<font color="green"><h2>Border style property with 3 values and border
right style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 3
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border right style property.</p>
</body>
</html>输出:

说明:
- 正如你在上面的 CSS 代码中看到的,style1 类是用于 border-style 属性的,它应用于所有 3 种边框样式,如顶部为实线,左右为双线,底部分别为虚线。
- style2 类用于 border-right 样式属性,它将右边框样式值应用于实体。
示例 #3
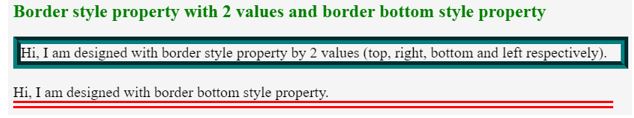
具有 2 个值的边框样式属性和 border-bottom 样式属性。
代码:
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:groove ridge;
border-color:teal;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-bottom-style:double;
border-color:red;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<body>
<font color="green"><h2>Border style property with 2
values and border bottom style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 2
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border bottom style
property.</p>
</body>
</html>输出:

说明:
- 正如您在上面的 CSS 代码中看到的,style1 类用于 border-style 属性,它应用于边框的所有 2 种边框样式,例如顶部和底部分别作为凹槽线,右侧和左侧分别作为山脊线。
- style2类是border-bottom样式属性,它应用于底部边框样式值加倍。
示例#4
具有单个值的边框样式属性和左边框样式属性。
代码:
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:double;
border-color:maroon;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-left-style:double;
border-color:purple;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<body>
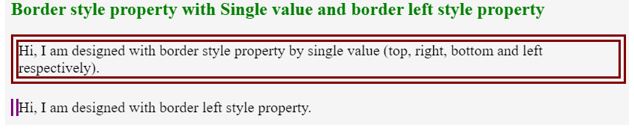
<font color="green"><h2>Border style property with Single
value and border left style property</h2></font>
<p class="style1">Hi, I am designed with border style property by single
value (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border left style
property.</p>
</body>
</html>输出:

说明:
- 正如你在上面的 CSS 代码中看到的,style1 类用于 border-style 属性,它对边框应用了单一边框样式,如上、右、下、左分别为双线,右。
- 在 style2 类中,用于 border-left 样式属性,它将 left border-style 值应用于 double。
结论
Border-style 属性可以应用一个、两个、三个和四个值,并且 border-top-style、border-right-style、border-bottom-style 和 border-left-style 一次应用单个边框.
以上是HTML 边框样式的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)














