HTML 表格布局
HTML 文档中表格的布局可以使用 width 属性进行设置,并在进程中限制表格的宽度,保持不变,使其固定,无论内容在单元格内有多长或浏览器显示如何设置是。或者我们可以使用称为 table-layout 的 HTML 属性。
table-layout 属性有助于为浏览器定义一组指令,浏览器在布局表格以及表格的单元格和列时应使用这些指令。
因此,简而言之,表格布局属性可以说包含了一种供浏览器遵循的算法,用于布局表格。表布局属性可以设置各种值,但这完全取决于用户的选择。如果不使用 table-layout 属性,浏览器会自动应用一些规则,定义单元格和列的布局方式。当 table-layout 属性的值设置为“auto”时,这些规则也适用。
语法:
下面是 table-layout 属性的简单语法。
1 2 3 4 |
|
HTML 表格布局值
如上所述,用于表布局属性的值完全取决于程序员对设计和品味的选择并会有所不同。以下是可以与 table-layout 属性一起使用的值。
1.自动
“auto”是 table-layout 属性的“默认”值。也就是说,即使程序员没有定义表格布局属性,浏览器也会使用“自动”约束来定义表格以及表格的单元格和列布局。表格和表格单元格的宽度取决于单元格内的内容,即表格的宽度根据单元格内的最大内容调整,保持牢不可破。
下面是一个示例,显示以“auto”作为值的表格布局。
示例
此示例显示了一个表格,表格宽度为 100%,表格布局值设置为“auto”。
代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
|
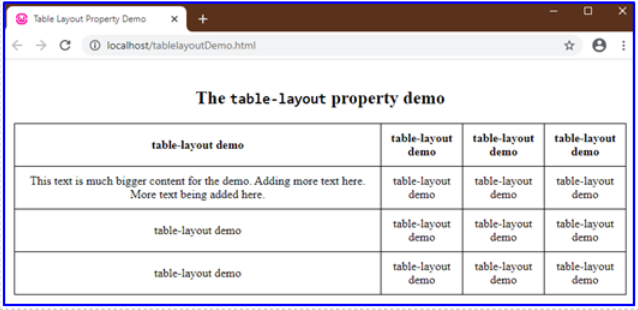
输出:

请注意,表格的宽度根据单元格中的内容进行调整,第一列根据第二行第一单元格中的大内容进行调整。而其他栏目则因包含相同的措辞内容而被平分。
2.已修复
“固定”值顾名思义,根据 col 元素(如果有)的预定义宽度和表格的宽度定义表格及其列的宽度。该属性的值为“固定”也可以由表格第一行单元格的宽度来确定。单元格的其余宽度并不重要,也不影响表格的宽度。
我们需要给出表格的宽度,一些值而不是“auto”(默认值)。在下面的示例中,宽度设置为 100%。
示例#1
使用上面创建的相同表格,但将表格布局设置为“固定”值,并将表格宽度设置为 100%。程序中定义的 CSS 值如下,HTML 代码相同。
代码:
1 2 3 4 5 |
|
输出:

示例 #2
此示例展示了使用表格布局作为固定属性时单元格的固定宽度如何重要及其影响。
这里我们将第一个单元格的宽度设置为 400px 以用于演示目的,以放大显示的差异。现在观察属性值“fixed”对其他单元格没有影响,因为每个其他单元格都具有相同的内容。

示例#3
现在观察下面的例子。此表与上表相同,但其他单元格之一中的内容要大得多,宽度设置为 250 像素。
注意属性是否设置为自动;
1 2 3 4 5 |
|
输出:

但是在这里,当使用“fixed”属性时,它会相应地切换表格。
1 2 3 4 5 |
|
- It does not touch the fixed width of the first cell.

- Divides the rest of the table equally, no matter the content.[Text Wrapping Break]
There are two more values that are Global Values.
- initial: This value when used, sets the property to the default initial value.
- inherit: You can also inherit a table layout design or property from a parent element.
Since when we use the ‘fixed’ table layout algorithm or layout method, your complete table gets rendered as soon as the browser receives the table’s first row and analyzes it. If the table is really large, users will only be able to see the table’s top row if the ‘fixed’ layout method is used which puts up a good effect on users, giving them the impression that the table is getting loaded faster.
以上是HTML 表格布局的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储













