HTML 中的滚动条
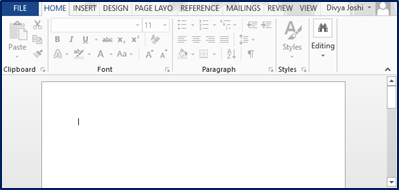
水平或垂直条,用于使用鼠标、触摸板或键盘向上、向下、向左或向右移动窗口中的查看区域。您可以单击轨道以使滚动条移动到窗口的特定部分,或者单击滚动条并将其拖动到特定位置。下面是滚动条的屏幕截图,可以帮助您了解更多。

上图是我们典型的带有默认垂直滚动条的Word文档。该栏有时也称为手柄,用于拖动窗口的查看区域。我们的杆滑动的区域称为轨道。
无论窗口包含的信息是否溢出,窗口上通常都会出现默认的滚动条。但现在,这些滚动条都变成了交互式的;也就是说,如果信息溢出,就会出现垂直或/和水平滚动条。
在本文中,我们将尝试使用简单的 HTML 创建滚动条,或者应该说,交互式滚动条。
HTML ||滚动条||溢出
HTML 有办法解决您能想到的任何问题,如果没有,那么在 CSS 属性的帮助下,HTML 可确保您获得所需的结果。此类 CSS 属性之一称为“溢出”属性,该属性应用于
HTML 中滚动条中的“Overflow”属性的用途是什么?
“溢出”属性可帮助您决定是否应该提供信息或数据,或者内容从元素框中溢出,例如
但是,使用“overflow”属性并且对于具有特定高度的块元素的内容有效。几乎所有网络浏览器也支持“溢出”属性。使用此属性的语法非常简单。
语法:
溢出:滚动|自动|可见|隐藏|初始|继承;
从上述选项中,我们可以使用这些值中的任何一个作为溢出属性。溢出属性的应用之一是与
让我们了解一下Scrollbox。
HTML ||滚动条||滚动框
HTML 中的滚动框只是一个在使用时有自己的滚动条的框。 因此,如果一个人把他的信息或段落放在滚动框中,他就不需要担心滚动条,因为它们将与滚动框一起可供他使用。
HTML 中创建的滚动框示例:

通常,通过使用
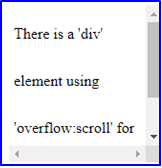
下面是一个带有overflow:scroll 的 HTML 滚动框的简单基本示例代码。
<body> <div style = "width: 150px; height: 150px; line-height: 3em; overflow:scroll; border: thin #000 solid; padding: 5px;">
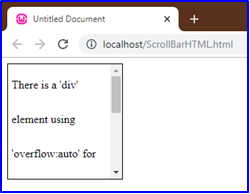
有一个“div”元素使用“overflow:auto”来创建滚动条。
</div> </body>
这会导致滚动条的显式外观。您可以在下图中观察结果。

正如我们之前看到的,“overflow”属性几乎没有可用的值。上面是“overflow:scroll”的示例。其他如下所示:
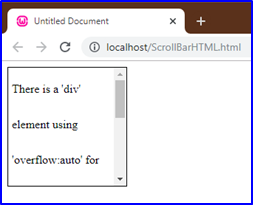
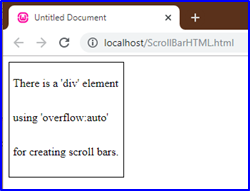
‘溢出:自动。’
它创建与overflow:scroll相同的效果,但是使用overflow:auto,只有在数据溢出时才会出现滚动条;否则,滚动框将出现,没有任何滚动条。
见下图:


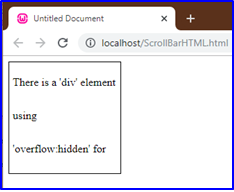
上面的两张图片都使用了 Overflow 属性,其值为“auto”。 请注意第一个图像有滚动条,而第二个图像没有滚动条。这是‘overflow:auto’属性的基本功能;也就是说,只有在数据溢出时才会出现滚动条。
‘overflow:hidden’
This property has a special purpose. Even if some data is in an overflowing state, overflow property with value ‘hidden’ will contain it inside the window and do not let the user know. Observe below.

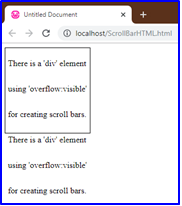
Observe that, though there is no scroll bar and the data is overflowed, yet it is perfectly contained inside the visible area. ‘Overflow:visible’ has the opposite effect. It shows the overflowed content, and the content displays over the visible window.

Apart from applying the ‘overflow’ property to a


