ReactJS 中的延迟加载:开发人员指南
延迟加载是 ReactJS 中一项强大的技术,它允许组件或元素仅在需要时才加载,从而增强了 Web 应用程序的性能。在本文中,我们将探讨延迟加载的概念、它的好处,以及如何使用内置的 React.lazy() 和 React.Suspense 特点。
延迟加载是Web开发中常用的一种技术,用于在初始加载时延迟加载非关键资源。这意味着图像、组件或路由等资源是按需加载的,而不是一次性加载,这可以大大减少初始加载时间并增强用户体验
- 性能优化:通过将大包分割成更小的块并按需加载,延迟加载显着减少了应用程序的初始加载时间和整体加载时间。
- 减少带宽消耗:仅在需要时加载资源,这可以节省带宽,对于网络连接速度较慢的用户特别有用。
- 改进的用户体验:通过更快地显示内容并减少第一次有意义的绘制时间,用户可以体验更快的导航和交互。
React 通过 React.lazy() 函数和 React.Suspense 组件提供了对延迟加载的内置支持。这些功能可以轻松实现代码分割和动态加载组件。
React.lazy() 和 React.Suspense
- React.lazy() 是一个函数,可让您将动态导入呈现为常规组件。该函数采用一个返回动态导入(解析为包含默认导出的模块的承诺)的函数并返回一个 React 组件。
- React.Suspense 是一个组件,允许您定义一个后备 UI,该 UI 将在获取延迟加载组件时显示。您可以在任何层次结构级别使用它,使其能够灵活地延迟加载多个组件。 Suspense 的后备属性采用 React 元素,充当占位符内容。它可以是加载旋转器、进度条或您想要在加载时显示的任何其他 React 组件。
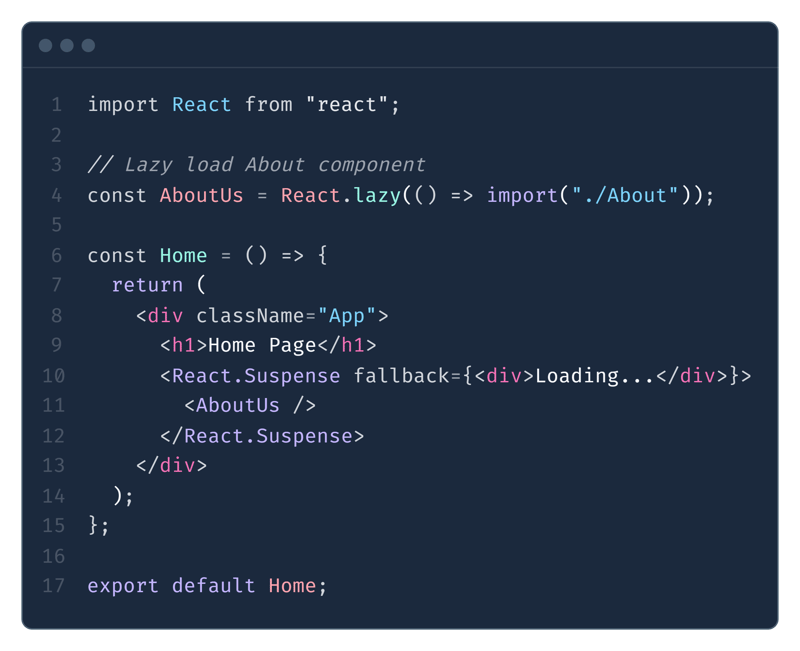
 在此示例中:
在此示例中:
- React.lazy()用于动态导入About组件
- React.Suspense 包裹在惰性组件周围,并在组件加载时使用后备属性来指定加载指示器(例如,旋转器或简单文本)。
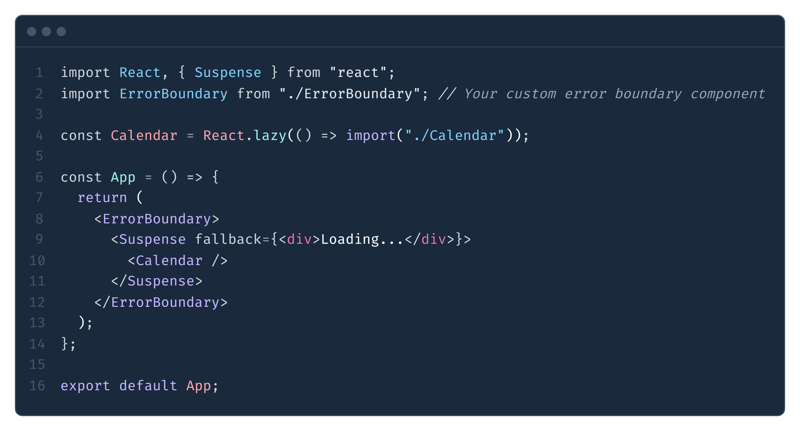
在处理延迟加载的组件时,加载过程总是有可能由于网络问题或其他错误而失败。为了增强此类情况下的用户体验,您可以使用错误边界来捕获错误并显示自定义错误消息。这是一个例子:
 通过使用
通过使用
ErrorBoundary 组件 包装 Suspense 组件,您可以确保捕获任何加载错误,并显示回退 UI,而不是空白屏幕。
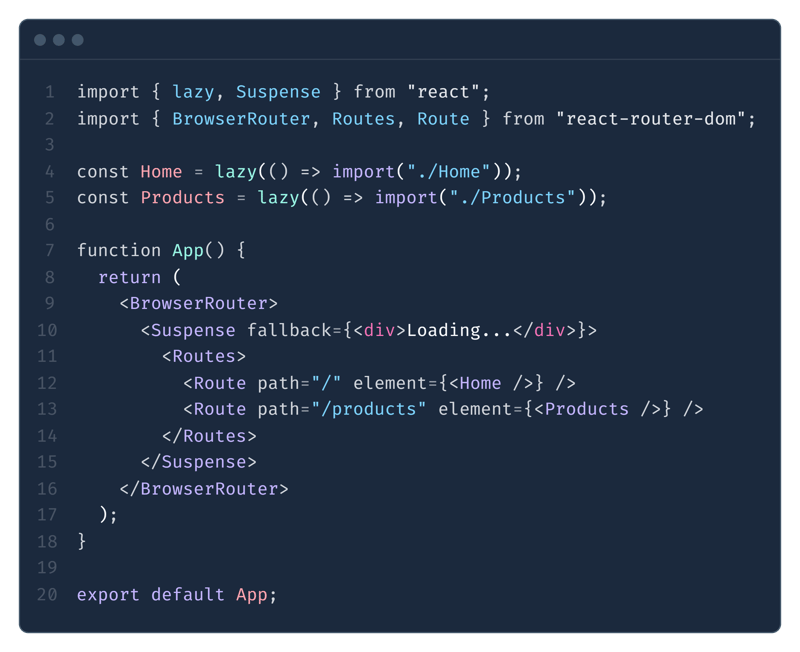
基于路由的延迟加载是一种根据用户导航拆分代码的有效方法,尤其是在处理大型应用程序时。您可以使用 React.lazy() 仅在需要时动态加载路由组件,而不是预先加载所有路由组件。这是使用 React Router 的示例:
 在此示例中,当用户导航到各自的路线时,主页和产品组件会延迟加载,从而优化应用程序的性能。
在此示例中,当用户导航到各自的路线时,主页和产品组件会延迟加载,从而优化应用程序的性能。
延迟加载是一种优化 React 应用程序的高效方法,仅在需要时加载组件和资源。它显着提高了性能,减少了带宽使用,并增强了整体用户体验。通过使用 React.lazy() 和 React.Suspense,以及错误边界和基于路由的延迟加载,您可以使您的 React 应用程序更加高效和用户友好。
以上是ReactJS 中的延迟加载:开发人员指南的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 Python vs. JavaScript:比较用例和应用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序
Apr 21, 2025 am 12:01 AM
Python更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。






