注意:我刚刚翻译了下面的文字并将其发布在这里。参考文献在本文末尾。
在这篇适合初学者的博客文章中,我们将学习如何仅使用 CSS(特别是 CSS 属性 mix-blend-mode)从图像中删除背景。此技术可用于创建有趣的视觉效果,并通过减少编辑图像的需求来提高网站的性能。
下载 .png 文件时,您可以期望它具有透明背景。然而,情况并非总是如此。有时 .png 文件可能具有纯背景颜色,例如白色或黑色。
在这些情况下,您可以使用 CSS 属性 mix-blend-mode 来删除纯色背景色并创建透明背景的外观。
mix-blend-mode 是一个 CSS 属性,它定义元素的内容应如何与父元素及其背景的内容混合。有了这个,您可以根据元素的直接背景为元素的部分内容创建漂亮的混合和颜色。
看看这篇文章。
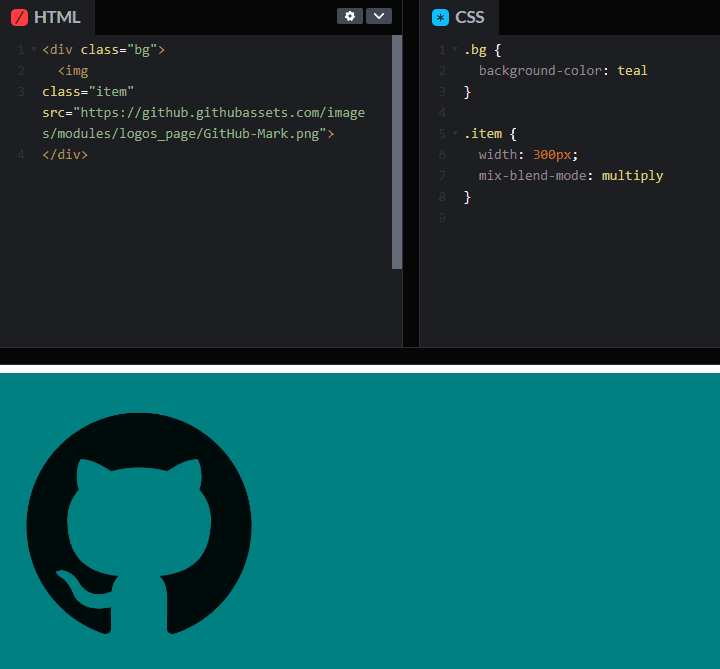
要从图像中删除背景,我们将使用 CSS 属性 mix-blend-mode 和值 multiply。该值将删除图像的最白部分。这是一个例子:
div 内的图像:

div 内的图像与 mix-blend-multiply:

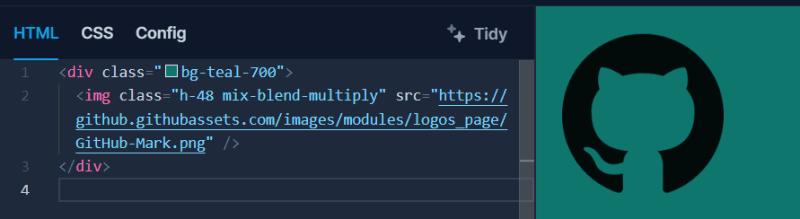
类似地,我们可以用 TailwindCSS 来编写它。

在本教程中,我们学习如何仅使用 CSS 和 mix-blend-mode 属性从图像中删除背景。与使用编辑后的图像相比,该技术可以实现更大的设计灵活性、更好的性能和更好的 SEO 优势。有了这些知识,您就可以在您的网站上创建有趣的视觉效果并改善整体用户体验。
文章由jeetvora331撰写。
以上是仅使用 CSS 从图像中删除背景的详细内容。更多信息请关注PHP中文网其他相关文章!




