编写您的第一个 Web 组件(学习 Modulo.js - 第 f 部分
?欢迎所有新订阅者和返回的组件编码者!我即将开始一个新的 10 部分教程系列。虽然我的其他教程使用 Modulo.js 构建特定的、有趣的小应用程序,例如口袋妖怪舞会、复古挤压文本编辑器或视频游戏画廊,但本教程系列将建立在基本原则上,从第一部分开始:什么是 Web 组件吗?
HTML 和 CSS 之后的下一步
您是否刚刚学习了 HTML 和 CSS 的基础知识,并对下一步感到好奇,想要构建更大、更完整的 Web 应用程序?或者,您已经是一名 Web 开发人员或 JavaScript 专业人士,只想构建快速、轻量级的 Web 应用程序,而无需过多的臃肿、工具或过多的依赖项?
如果是这样,Web Components 就适合您!它们允许您创建可重用的代码部分。通过学习本教程,您将学习如何修复重复的、难以维护的 HTML 和 CSS。它还只使用最少的工具和库,这意味着您不需要 Node.js、NPM 或大量的 node_modules。它还可以让您磨练现代前端 Web 开发技能:在本系列的后续教程中,您将学习诸如 slots、shadowDOM、props 等概念、模板、状态管理等等!这些概念可以转移到使用其他流行框架,而 Modulo 简单的声明性方法可能是一种更有吸引力的方式来学习核心概念,而无需陷入复杂的设置。
模数框架简介
什么是 Modulo? Modulo 是一个用 JavaScript 编写的免费软件/开源、小而强大的 Web 框架。它没有依赖项,并使用 HTML 语法,因此可以在页面加载时自行设置,无需 Node.js 或编译。您可以在纯 HTML“静态站点”(例如,当您在目录中组装 HTML、CSS 和其他静态资源以在静态 Web 主机上启动时)或任何其他现有 Web 应用程序中使用它。本教程是关于使用 Modulo 作为构建 Web 组件的工具。
第 1 部分介绍

在第 1 部分中,我们将学习如何构建一个简单的“Hello World”组件。在以后的部分中,我们将学习如何添加样式、道具、状态、响应式表单、插槽、API 等等,但现在,我们将从基础知识开始:超越基本的 HTML 和通过使用 Modulo 创建和重用 Web 组件来实现 CSS。
第 1 步:包含模数
在使用 Modulo 之前,我们必须包含该框架。整个框架包含在“Modulo.js”中,该文件包含 2000 行 JavaScript。 这意味着启动 Modulo 项目实际上不需要浏览器和编辑器之外的任何依赖项。因此,只需打开一个空白 HTML 文件并开始使用以下非常简单的起始代码:
<template Modulo>
<!-- our stuff will go here eventually... -->
</template>
<script src="https://unpkg.com/mdu.js"></script>
第 2 步:定义您的第一个组件
现在我们已经包含了它,我们可以开始编写模定义并一般使用该框架。我们通过创建 Modulo
<Component name="HelloWorld">
<Template>
Hello <strong>Modulo</strong> World!
</Template>
</Component>
这个“模板”因此成为我们组件的“模板”:每次我们的组件出现在页面上时,它都会在其中呈现给定的模板。
第 3 步:使用您的第一个组件
定义后,您可以通过引用其名称来使用组件,就好像它是纯 HTML 标签一样:
<x-HelloWorld></x-HelloWorld>
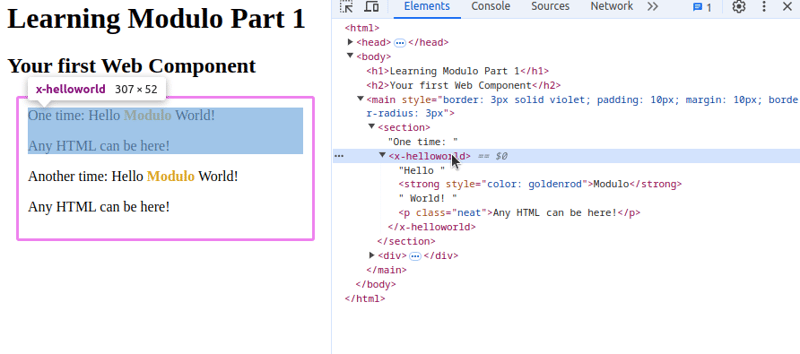
这将导致屏幕上显示以下内容:
你好模世界!
请注意,注册后,组件可以到达普通 HTML 标签可以到达的任何地方,并且也可以以相同的方式使用 CSS 进行样式设置。换句话说,创建组件就像创建一个全新类型的 HTML 标签,可以在任何地方使用,就像原来的
以上是编写您的第一个 Web 组件(学习 Modulo.js - 第 f 部分的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...







