CSS 挑战:利用 LabEx 释放您的创造力
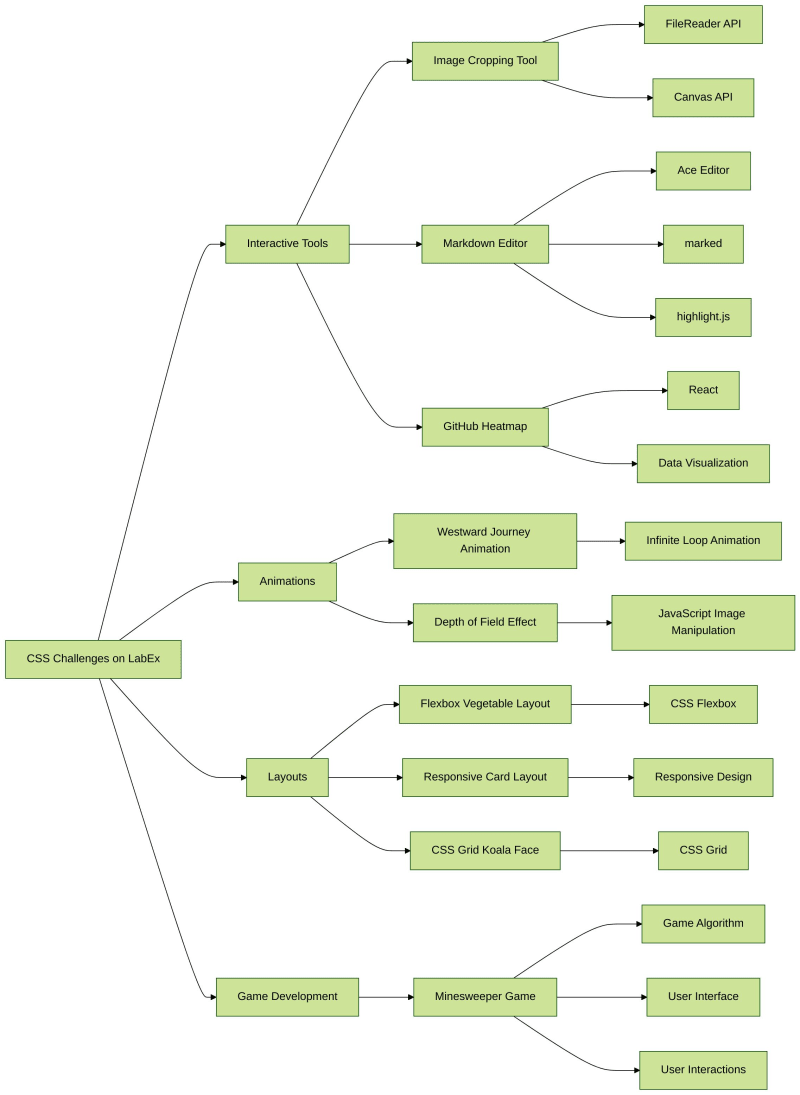
您是一名希望提高 CSS 技能的 Web 开发人员吗?别再犹豫了! LabEx 策划了一系列引人入胜的 CSS 挑战,将考验您的创造力和解决问题的能力。从制作交互式图像裁剪工具到构建令人着迷的 CSS 网格布局,这一系列挑战有望提升您的前端开发能力。 ?

使用 HTML5 构建图像裁剪工具(挑战)
通过使用 HTML、CSS 和 JavaScript 创建图像裁剪工具,深入了解交互式 Web 开发的世界。利用 FileReader API 的强大功能来处理文件上传,并利用 Canvas API 来实现裁剪机制。当您将愿景变为现实时,这项挑战将把您的技能推向新的高度。 ?
实验室网址
西游西天(挑战)
通过“西游西游”挑战,开始一个迷人的网页动画项目。您的任务是创建一个无限循环动画,将用户带入视觉上令人惊叹的旅程。请仔细遵循所提供的要求,确保Web服务保持正常访问状态。 ?
实验室网址
图像中的景深(挑战)
使用 JavaScript 向图像动态添加景深效果,探索图像处理领域。解决这样的场景:您需要对人物和枫叶林的图像应用清晰的效果,同时保持其他图像模糊。这项挑战将磨练您的视觉增强技能。 ?
实验室网址
Flexbox 蔬菜布局设计(挑战)
通过 Flexbox Vegetable Layout Design 挑战,深入响应式网页设计的世界。把一堆蔬菜整理出来,摆在案板上,呈给厨师,一顿美餐就做好了。利用 CSS Flexbox 的强大功能来创建无缝适应不同屏幕尺寸的布局。 ?
实验室网址
构建带有实时预览的 Markdown 编辑器
通过创建具有实时 HTML 预览的基于 Web 的 Markdown 编辑器,释放您的前端开发能力。利用 Ace Editor、marked 和highlight.js 等库来开发直观的编辑器,该编辑器可以跨浏览器会话保存数据并在预览中突出显示代码片段。 ?
实验室网址
构建 React GitHub 热图贡献(挑战)
创建热图日历(类似于 GitHub 上的贡献图),深入了解 React 和数据可视化的世界。安装必要的依赖项,设置热图组件的基本结构,管理数据过滤的状态,生成虚拟数据,渲染日历热图,实现过滤逻辑,并设置组件的样式。 ?
实验室网址
响应灵活的卡片布局(挑战)
通过响应式灵活卡片布局挑战来拥抱 CSS Flexbox 和响应式设计的强大功能。在创建可无缝调整以适应不同屏幕尺寸和方向的布局时,展示您对 Flexbox 属性的掌握。 ?
实验室网址
使用 CSS 网格创建考拉脸(挑战)
在创建迷人的考拉脸部设计时探索 CSS 网格的多功能性。 CSS3的Flex和Grid布局已经成为前端页面布局的主导选择,这个挑战将把你的技能提升到一个新的水平。 ?
实验室网址
使用 JavaScript 创建扫雷游戏(挑战)
通过设计和实现扫雷游戏来释放您的 JavaScript 能力。从创建游戏算法到构建用户界面和处理用户交互,这项挑战将带您踏上令人兴奋的游戏开发之旅。 ?
实验室网址
想了解更多吗?
- ?学习最新的 CSS 技能树
- ?阅读更多 CSS 教程
- ?加入我们的 Discord 或发推文@WeAreLabEx
以上是CSS 挑战:利用 LabEx 释放您的创造力的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本周的平台新闻综述中,Chrome引入了一个用于加载的新属性,Web开发人员的可访问性规范以及BBC Move













