这是前端挑战 v24.09.04,CSS 艺术:空间的提交。
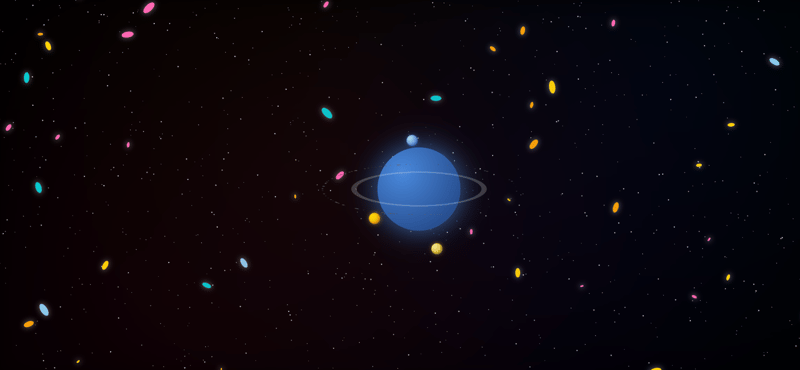
这个项目“Cosmic Canvas:交互式深空 CSS 艺术”的灵感来自于外太空的广阔美景以及仅使用 CSS 和 JavaScript 重建天体现象的挑战。目标是创建一个身临其境的动画空间场景,展示现代网络技术的力量,无需繁重的图形库即可创建复杂的、视觉上令人惊叹的艺术。
Github 仓库链接:https://github.com/ZibrasIsmail/Interactive-Deep-Space-CSS-Art
Github 托管链接:https://zibrasismail.github.io/Interactive-Deep-Space-CSS-Art

这个项目最初是对先进 CSS 技术的探索,后来发展成为一个综合性的太空场景。以下是旅程的一些关键方面:
动态元素创建:使用 JavaScript 动态创建恒星、星系和小行星,教会了我很多有关 DOM 操作以及如何有效生成具有不同属性的许多元素的知识。
颜色和纹理:为天体制作正确的颜色和纹理是一项创造力练习。我尝试了各种渐变和盒阴影来实现深度感和真实感。
HTML 文件设置了空间场景的基本结构:
<div class="space-scene">
<div class="stars"></div>
<div class="galaxies"></div>
<div class="shooting-stars"></div>
<div class="nebula"></div>
<div class="planet-system">
<div class="planet main-planet"></div>
<div class="planet-ring"></div>
<div class="moon moon1"></div>
<div class="moon moon2"></div>
<div class="moon moon3"></div>
</div>
<div class="asteroid-belt"></div>
</div>
此结构为各种空间元素创建容器,这些元素将使用 CSS 进行样式设置和动画并使用 JavaScript 进行填充。
CSS 代码创建了一个具有各种天体元素的视觉丰富的空间场景。它为空间场景设置全屏深色背景,并为不同的空间对象定义样式和动画。恒星和星系被绝对定位并赋予闪烁和发光的动画。使用多个径向渐变创建星云效果。主行星采用径向渐变和发光效果设计,而行星环则使用边框创建并旋转以获得 3D 外观。三个卫星具有不同的颜色,并使用旋转和平移变换给出轨道动画。流星是用线性渐变创建的,并以动画方式在屏幕上移动。小行星带位于地球周围,各个小行星都以动画方式旋转。 CSS 广泛使用关键帧动画来创建运动和视觉效果,为静态 HTML 元素带来生命。
body,
html {
margin: 0;
padding: 0;
height: 100%;
overflow: hidden;
}
.space-scene {
width: 100%;
height: 100%;
background: #000000;
position: relative;
overflow: hidden;
}
.stars,
.galaxies {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.star {
position: absolute;
background-color: #fff;
border-radius: 50%;
animation: twinkle 4s infinite ease-in-out;
}
.galaxy {
position: absolute;
border-radius: 50%;
animation: glow 4s infinite alternate;
}
@keyframes twinkle {
0%,
100% {
opacity: 0.5;
transform: scale(1);
}
50% {
opacity: 1;
transform: scale(1.2);
}
}
@keyframes glow {
0% {
box-shadow: 0 0 2px 1px rgba(255, 255, 255, 0.1);
}
100% {
box-shadow: 0 0 10px 2px rgba(255, 255, 255, 0.3);
}
}
.nebula {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: radial-gradient(
circle at 20% 80%,
rgba(255, 0, 100, 0.1) 0%,
transparent 50%
),
radial-gradient(
circle at 80% 20%,
rgba(0, 100, 255, 0.1) 0%,
transparent 50%
),
radial-gradient(
circle at 40% 40%,
rgba(255, 100, 0, 0.1) 0%,
transparent 60%
),
radial-gradient(
circle at 60% 60%,
rgba(100, 0, 255, 0.1) 0%,
transparent 60%
);
filter: blur(20px);
opacity: 0.5;
}
.planet-system {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 300px;
height: 300px;
}
.main-planet {
width: 150px;
height: 150px;
background: radial-gradient(circle at 30% 30%, #4a89dc, #1c3c78);
border-radius: 50%;
box-shadow: 0 0 50px rgba(74, 137, 220, 0.8);
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.planet-ring {
width: 225px;
height: 225px;
border: 10px solid rgba(255, 255, 255, 0.2);
border-radius: 50%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) rotateX(75deg);
}
.moon {
width: 20px;
height: 20px;
border-radius: 50%;
position: absolute;
top: 50%;
left: 50%;
}
.moon1 {
animation: orbit 30s linear infinite; /* Increased from 10s to 30s */
background: radial-gradient(circle at 30% 30%, #ffd700, #ffa500);
box-shadow:
inset -2px -2px 4px rgba(0, 0, 0, 0.3),
0 0 8px rgba(255, 215, 0, 0.6);
}
.moon2 {
animation: orbit 45s linear infinite reverse; /* Increased from 15s to 45s */
background: radial-gradient(circle at 30% 30%, #add8e6, #4169e1);
box-shadow:
inset -2px -2px 4px rgba(0, 0, 0, 0.3),
0 0 8px rgba(65, 105, 225, 0.6);
}
.moon3 {
animation: orbit 60s linear infinite; /* Increased from 20s to 60s */
background: radial-gradient(circle at 30% 30%, #f0e68c, #daa520);
box-shadow:
inset -2px -2px 4px rgba(0, 0, 0, 0.3),
0 0 8px rgba(218, 165, 32, 0.6);
}
@keyframes orbit {
0% {
transform: rotate(0deg) translateX(100px) rotate(0deg);
}
100% {
transform: rotate(360deg) translateX(100px) rotate(-360deg);
}
}
.shooting-stars {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.shooting-star {
position: absolute;
height: 2px;
background: linear-gradient(90deg, #ffffff, transparent);
animation: shoot 3s ease-out infinite;
}
@keyframes shoot {
0% {
transform: translateX(-100px) translateY(100px);
opacity: 1;
}
70% {
opacity: 1;
}
100% {
transform: translateX(1000px) translateY(-1000px);
opacity: 0;
}
}
.asteroid-belt {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) rotateX(75deg);
width: 350px;
height: 350px;
border-radius: 50%;
}
.asteroid {
position: absolute;
background: #555;
border-radius: 50%;
top: 50%;
left: 50%;
transform-origin: 175px 0;
animation: rotate 20s linear infinite;
}
@keyframes rotate {
0% {
transform: rotate(0deg) translateX(175px) rotate(0deg);
}
100% {
transform: rotate(360deg) translateX(175px) rotate(-360deg);
}
}
JavaScript 代码动态创建并定位构成空间场景的众多小元素。主函数创建天体,选择容器元素,然后循环创建指定数量的恒星、星系、流星和小行星。对于每个创建的元素,它设置适当的 CSS 类,随机确定大小和位置等属性,并添加动画延迟和持续时间以获得更自然的外观。对于星系,它还从预定义的数组中随机选择颜色。然后,每个创建的元素都会附加到 DOM 中其各自的容器中。这种动态创建允许有效地添加大量元素,从而创建详细的空间场景,而无需手动编码每个对象。该脚本在窗口加载时运行,确保在添加天体之前所有 HTML 元素都已就位。
function createCelestialObjects() {
const starsContainer = document.querySelector(".stars");
const galaxiesContainer = document.querySelector(".galaxies");
const shootingStarsContainer = document.querySelector(".shooting-stars");
const asteroidBelt = document.querySelector(".asteroid-belt");
const starCount = 1000;
const galaxyCount = 50;
const shootingStarCount = 5;
const asteroidCount = 100;
const galaxyColors = ["#FFD700", "#87CEEB", "#FFA500", "#FF69B4", "#00CED1"];
for (let i = 0; i < starCount; i++) {
const star = document.createElement("div");
star.className = "star";
star.style.width = star.style.height = `${Math.random() * 2}px`;
star.style.left = `${Math.random() * 100}%`;
star.style.top = `${Math.random() * 100}%`;
star.style.animationDuration = `${Math.random() * 2 + 2}s`;
star.style.animationDelay = `${Math.random() * 4}s`;
starsContainer.appendChild(star);
}
for (let i = 0; i < galaxyCount; i++) {
const galaxy = document.createElement("div");
galaxy.className = "galaxy";
const size = Math.random() * 20 + 5;
galaxy.style.width = `${size}px`;
galaxy.style.height = `${size / 2}px`;
galaxy.style.left = `${Math.random() * 100}%`;
galaxy.style.top = `${Math.random() * 100}%`;
galaxy.style.backgroundColor =
galaxyColors[Math.floor(Math.random() * galaxyColors.length)];
galaxy.style.transform = `rotate(${Math.random() * 360}deg)`;
galaxiesContainer.appendChild(galaxy);
}
for (let i = 0; i < shootingStarCount; i++) {
const shootingStar = document.createElement("div");
shootingStar.className = "shooting-star";
shootingStar.style.left = `${Math.random() * 100}%`;
shootingStar.style.top = `${Math.random() * 100}%`;
shootingStar.style.animationDelay = `${Math.random() * 5}s`;
shootingStarsContainer.appendChild(shootingStar);
}
for (let i = 0; i < asteroidCount; i++) {
const asteroid = document.createElement("div");
asteroid.className = "asteroid";
asteroid.style.width = asteroid.style.height = `${Math.random() * 3 + 1}px`;
asteroid.style.animationDuration = `${Math.random() * 10 + 10}s`;
asteroid.style.animationDelay = `${Math.random() * 10}s`;
asteroidBelt.appendChild(asteroid);
}
}
window.addEventListener("load", createCelestialObjects);
以上是Cosmic Canvas:交互式深空 CSS 艺术的详细内容。更多信息请关注PHP中文网其他相关文章!




