像太阳系一样,元素周期表已经在CSS中完成了很多次......但它从未像我将要向您展示的那样简单。
让我们从一些基本的语义标记开始:
1 2 3 4 5 | <ol>
<li data-mass="1.0078">
<abbr title="Hydrogen">H</abbr>
</li>
</ol>
|
登录后复制
我们使用有序列表,
,因为这是一个有序的元素系统。
然后我们有一个
- ;每个元素的标签,以及一个 标签。
的名称element是“缩写”一词的缩写,很可爱。
— 海顿·皮克林。
现在,我们不再用谷歌搜索每个元素的原子质量,而是要求 ChatGPT 填写其余的标记。我们还要求它为每个元素添加一个 3 字母的类,指示该元素属于哪种 type,即。 “惰性气体”(class="nbl") 等 — 我们得到 118 个元素:
1 2 3 4 5 6 7 8 9 10 11 12 | <ol>
<li data-mass="1.0078" class="rnm">
<abbr title="Hydrogen">H</abbr>
</li>
<li data-mass="4.0026" class="nbl">
<abbr title="Helium">He</abbr>
</li>
<li data-mass="6.941" class="alk">
<abbr title="Lithium">Li</abbr>
</li>
<!-- etc. -->
</ol>
|
登录后复制
看起来还不太好;它只是一个带有元素缩写的编号列表。
让我们将列表变成 18x10 网格:
1 2 3 4 5 6 7 8 9 10 | ol {
all: unset;
container-type: inline-size;
counter-reset: element;
display: grid;
font-size: 2cqi;
gap: 1px;
grid-template-columns: repeat(18, 1fr);
grid-template-rows: repeat(10, 1fr);
}
|
登录后复制
现在,我们将每个
- 设置为成为一个方框并创建一个内部网格,将原子序数放在左上角,质量(数据质量)放在右上角,标签如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | li {
aspect-ratio: 1 / 1;
background: #EEEEEE;
counter-increment: element;
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
padding: .25ch;
transition: scale .125s ease-in;
&::before {
content: counter(element);
}
&::after {
content: attr(data-mass);
grid-area: 1 / 2 / 2 / 2;
justify-self: end;
}
&::before, &::after {
font-size: .33em;
}
}
|
登录后复制
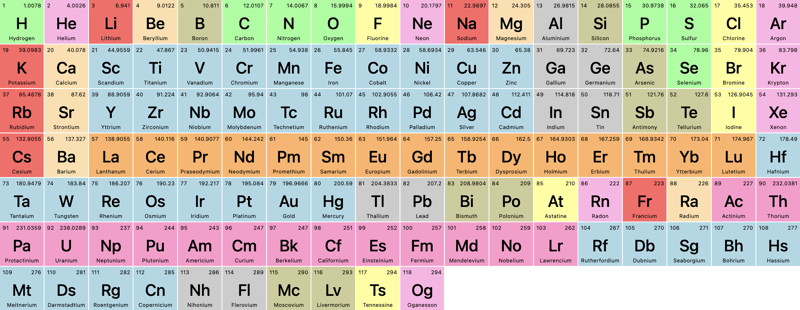
在看到我们已经完成的工作之前,让我们要求 ChatGPT 为之前添加的“元素类型”类添加一些颜色。现在我们得到:

看起来不错,但与我们在学校学到的元素周期表不完全一样。让我们添加一些网格魔法。
对于 Helium,我们希望将其推到最后一列。我们知道网格有 18 列宽,我们只需添加:
1 2 3 | li {
&:nth-of-type(2) { grid-column: 18; }
}
|
登录后复制
由于这是一个有序列表,因此第 n 个类型的值将始终对应于每个元素的原子序数。我们希望将 硼 和 铝 移至第 13 列:
1 2 | li {
&:nth-of-type(5), &:nth-of-type(13) { grid-column: 13; }
|
登录后复制
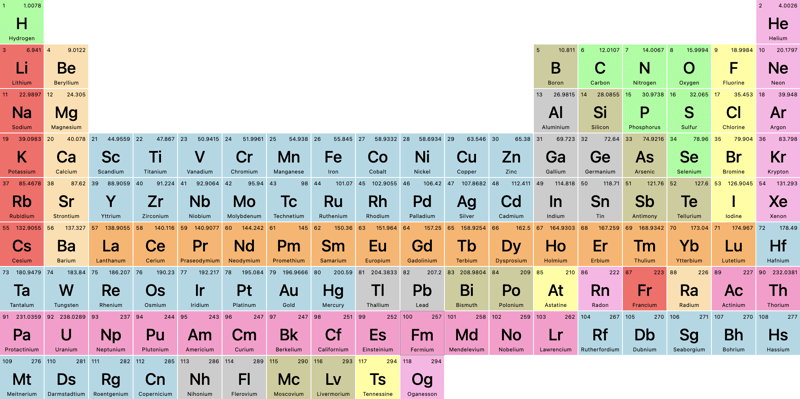
我们来看看:

当然是一种改进,但由于网格列只是推动网格前进,我们如何才能将元素 58-71 和 90-103(锕系元素和锕系元素)完全从网格流中取出 并将它们添加到主网格下方的那两行?
为此,我们可以使用网格区域,我们在其中定义:
行开始/列开始/行结束/列结束
在我们的例子中,这将是:
1 2 3 4 5 6 7 8 9 10 11 12 13 | li {
&:nth-of-type(58) { grid-area: 9 / 4 / 9/ 4; }
&:nth-of-type(59) { grid-area: 9 / 5 / 9/ 5; }
&:nth-of-type(60) { grid-area: 9 / 6 / 9/ 6; }
&:nth-of-type(90) { grid-area: 10 / 4 / 10 / 4; }
&:nth-of-type(91) { grid-area: 10 / 5 / 10 / 5; }
&:nth-of-type(92) { grid-area: 10 / 6 / 10 / 6; }
/ etc. */
}
|
登录后复制
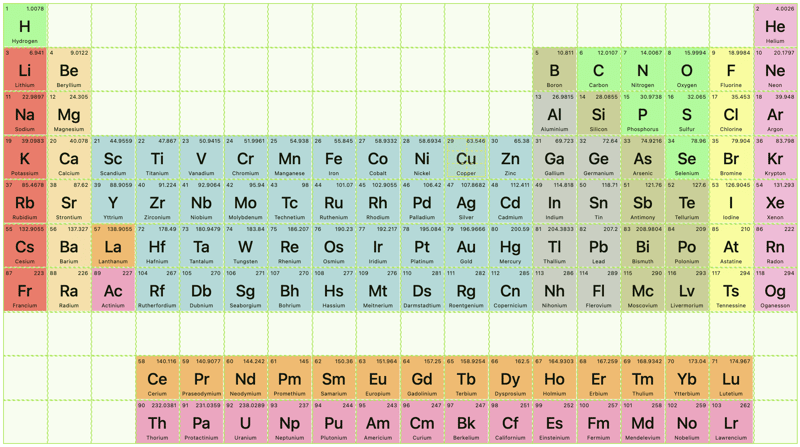
现在我们得到了(为了清楚起见,我启用了开发工具'网格可视化器):

注意网格元素在我们已移出流程的元素之后,如何继续在主流程中!
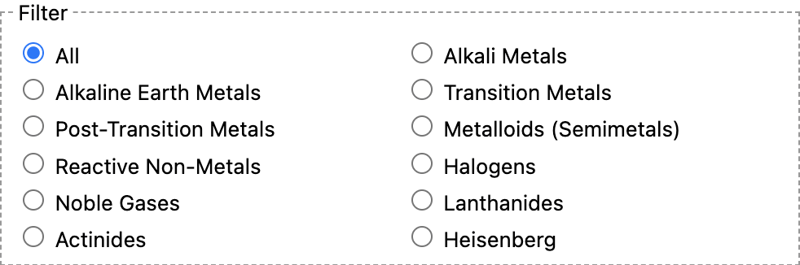
过滤
现在,让我们使用这些“元素类型”类,我们之前生成了 ChatGPT,来过滤元素周期表。
首先,让我们添加一些基本的 HTML:
1 2 3 4 5 6 7 | <fieldset>
<legend>Filter</legend>
<label>
<input type="radio" id="alk" name="filter">
Alkali Metals
</label>
</fieldset>
|
登录后复制

我们需要一堆 JavaScript 来过滤,对吧?不,我们可以用纯 CSS 来做到这一点:
1 2 3 | body:has(#alk:checked) li:not(.alk) {
opacity: 0.2;
}
|
登录后复制
- 。
不具有 .alk 类的元素。
对所有类型和类别重复此操作。
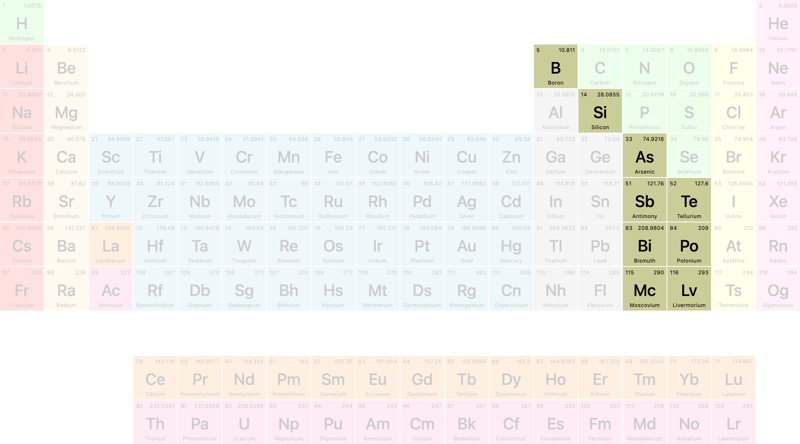
让我们点击“准金属”:

这有多酷?
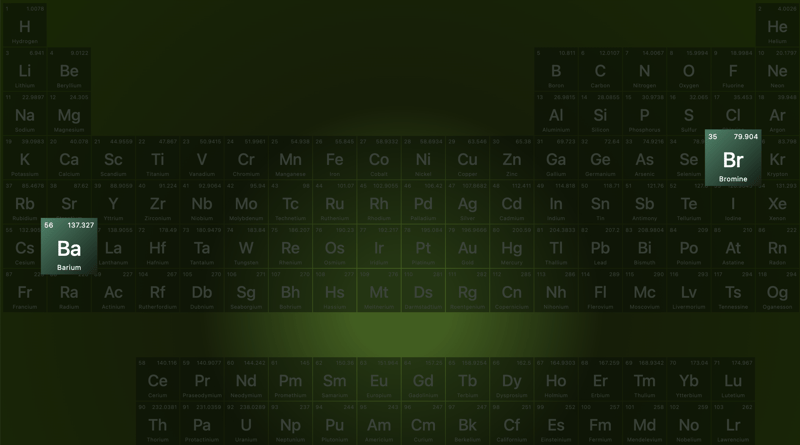
本教程到此结束……但是等等……海森堡滤波器有什么作用?它不在 ChatGPT 的过滤器列表中?
让我们点击它:

…现在你知道我一直以来最喜欢的电视节目了!
演示
这是一个 Codepen - 尽管它完全响应,我建议在更大的屏幕上查看它:
以上是CSS 中的元素周期表的详细内容。更多信息请关注PHP中文网其他相关文章!