REST API 及其架构
はじめに
今日の Web 開発の世界では、API (アプリケーション プログラミング インターフェイス) が、異なるソフトウェア システム間の通信を可能にする上で重要な役割を果たしています。最も広く使用されているタイプの API の 1 つは、Representational State Transfer の略である REST API です。 REST API は、スケーラブルで保守性が高く、効率的な Web サービスを構築するための標準になっています。このブログでは、REST API とは何か、その原理、アーキテクチャ、コンポーネント、およびそれらを効果的に設計および実装する方法について詳しく説明します。
REST API とは何ですか?
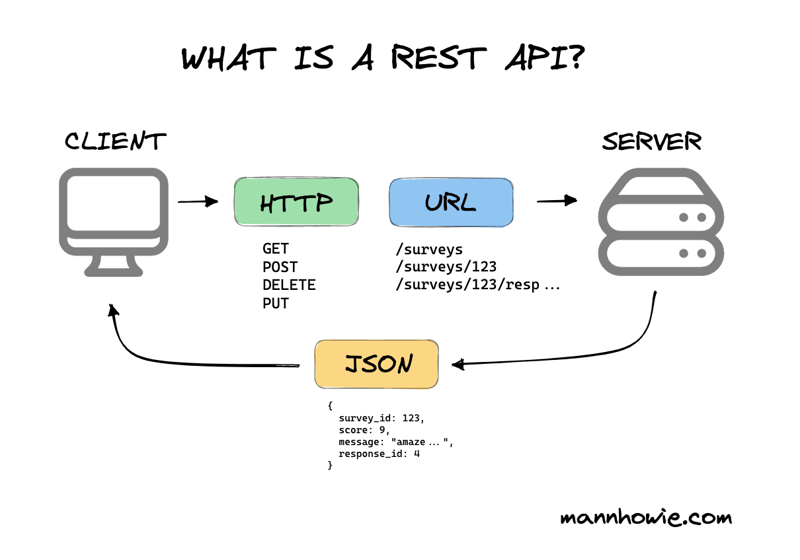
REST (Representational State Transfer) は、ネットワーク化されたアプリケーションを設計するためのアーキテクチャ スタイルです。これはステートレスなクライアント/サーバー通信モデルに依存しており、標準の HTTP メソッドに基づいています。 REST API を使用すると、さまざまなアプリケーションが、単純な規則セット、つまりルールを使用してインターネット上で通信できるようになります。

REST API は、HTTP リクエストを送信し、HTTP レスポンスを受信することによって、クライアント (ブラウザや携帯電話などの Web またはモバイル アプリケーション) がサーバーと対話できるようにするインターフェイスです。サーバーは、ユーザー プロフィールから画像やブログ投稿まで、あらゆるリソースへのアクセスを提供します。
REST の重要な原則
RESTful であるとみなされるには、API に次の 6 つの原則が必要です:
- クライアントサーバーアーキテクチャ: クライアントとサーバーは互いに独立している必要があります。クライアントはユーザー インターフェイスとユーザー エクスペリエンスを担当し、サーバーはバックエンド ロジック、データ ストレージ、および処理を処理します。
- ステートレス性: クライアントからサーバーへの各リクエストには、リクエストを理解して処理するために必要なすべての情報が含まれている必要があります。サーバーはリクエスト間のクライアント情報を保存しません。これにより、サーバーの設計が容易になり、拡張性が向上します。
- キャッシュ可能性: サーバーからの応答はキャッシュ可能かキャッシュ不可能かを明確に定義する必要があります。応答がキャッシュ可能であれば、クライアントは今後のリクエストで応答データを再利用できるため、サーバーの負荷が軽減され、パフォーマンスが向上します。
- 統一インターフェイス: REST API は、リソースと対話するための一貫した標準化された方法を提供する必要があります。これは 4 つの副原則によって実現されます。 - リソースの識別: リソースは URI (Uniform Resource Identifier) を使用して識別されます。 - 表現によるリソースの操作: クライアントは、リクエストで表現 (JSON、XML など) を送信することでリソースと対話します。 - 自己記述的なメッセージ: 各リクエストと応答には、メッセージの処理方法を説明するのに十分な情報が含まれている必要があります。 - アプリケーション状態のエンジンとしてのハイパーメディア (HATEOAS): クライアントは、応答で提供されるハイパーリンクを使用して API を動的に移動する必要があります。
- 階層化システム: アーキテクチャでは、クライアントがこれらの層を意識することなく、クライアントとサーバーの間でキャッシュ層、負荷分散層、セキュリティ層などの中間層を使用できる必要があります。
- コード オン デマンド (オプション): サーバーは、クライアント側で実行される JavaScript などの実行可能コードを送信することで、クライアントの機能を拡張できます。これは REST のオプションの制約です。
REST API アーキテクチャ
REST API のアーキテクチャは、クライアントとサーバー間の通信を確立するために連携して機能するいくつかの主要なコンポーネントで構成されています。
リソース: リソースは REST API の中核概念です。これらは、ユーザー、製品、注文など、API がアクセスを提供するデータまたはオブジェクトを表します。各リソースは一意の URI によって識別されます。
HTTP メソッド: REST API は標準の HTTP メソッドを使用して、リソースに対して CRUD (作成、読み取り、更新、削除) 操作を実行します。
- GET: リソースからデータを取得します。
- POST: リソース(DB)に新しいデータ変更を作成します。
- PUT: データ(DB)内の既存のレコードを更新します。
- DELETE: DB から特定のデータを削除します。
- PATCH: 既存のデータを部分的に更新します。
- オプション: リソースに対してサポートされている HTTP メソッドを取得します。HTTP ステータス コード: REST API は、標準の HTTP ステータス コードを使用してリクエストの結果を示します。一般的なステータス コードは次のとおりです:
- 200 OK: リクエストは成功しました。
- 201 作成: 新しいリソースが正常に作成されました。
- 204 コンテンツなし: リクエストは成功しましたが、返されるコンテンツがありません。
- 400 Bad Request: リクエストの形式が間違っているか、無効です。
- 401 Unauthorized: クライアントはリソースにアクセスするには認証する必要があります。
- 404 見つかりません: 要求されたリソースが見つかりませんでした。
- 500 内部サーバー エラー: サーバーで予期しないエラーが発生しました。表示格式:REST API 支持各种数据交换表示格式,包括 JSON(JavaScript 对象表示法)、XML(可扩展标记语言)和 HTML。 JSON 是最常用的格式,因为它简单且与 JavaScript 兼容。
端点:端点是定义可以从服务器访问特定资源的位置的 URL。每个端点对应于一个特定的资源,通常使用名词而不是动词来设计(例如/users、/products)。
设计 RESTful API
设计 RESTful API 涉及多个步骤,以确保其遵守 REST 原则并为客户提供无缝体验。以下是设计 REST API 的一些最佳实践:
对端点使用名词:端点应以资源(名词)而不是操作(动词)命名。例如,使用 /users 来表示用户集合,而不是 /getUsers。
正确使用 HTTP 方法:为每个操作使用正确的 HTTP 方法。例如,使用 GET 检索数据、POST 创建数据、PUT 更新数据、DELETE 删除数据。
实现过滤、排序和分页:对于返回资源列表的端点,实现过滤、排序和分页以提高性能并为客户端提供更多控制。使用 ?sort=name、?page=2 或 ?limit=10 等查询参数来实现此目的。
对 API 进行版本控制:始终对 API 进行版本控制,以在不破坏现有客户端的情况下处理更改。在 URL 中(例如 /api/v1/users)或标头中包含版本号。
提供有意义的 HTTP 状态代码:返回适当的 HTTP 状态代码以指示请求的结果。避免每次回复都使用 200 OK。
使用超媒体 (HATEOAS):在响应中包含链接,以允许客户端动态导航 API,而无需硬编码 URL。
确保安全:使用 HTTPS 加密传输中的数据来保护您的 API。实施身份验证(例如 OAuth、JWT)和授权来控制对资源的访问。
优雅地处理错误:提供有意义的错误消息和 HTTP 状态代码,以帮助客户端了解出了什么问题。创建可重复使用的错误格式,其中包含错误代码、消息和可能的解决方案等详细信息。
REST API 设计示例
让我们考虑一个用于管理书籍集合的简单 REST API 示例:
- 端点:/api/v1/books
- GET /api/v1/books:从 db 获取所有书籍的列表。 - POST /api/v1/books:在数据库中创建一本新书。
- 端点:/api/v1/books/{id}
- GET /api/v1/books/{id}:按 ID 返回特定书籍。 - PUT /api/v1/books/{id}:通过 ID 更新特定书籍。 - DELETE /api/v1/books/{id}:按ID删除特定书籍
- 错误处理示例:
- 如果客户请求一本不存在的书: - 响应:404 未找到 - 身体:身体看起来像这样

实现 REST API
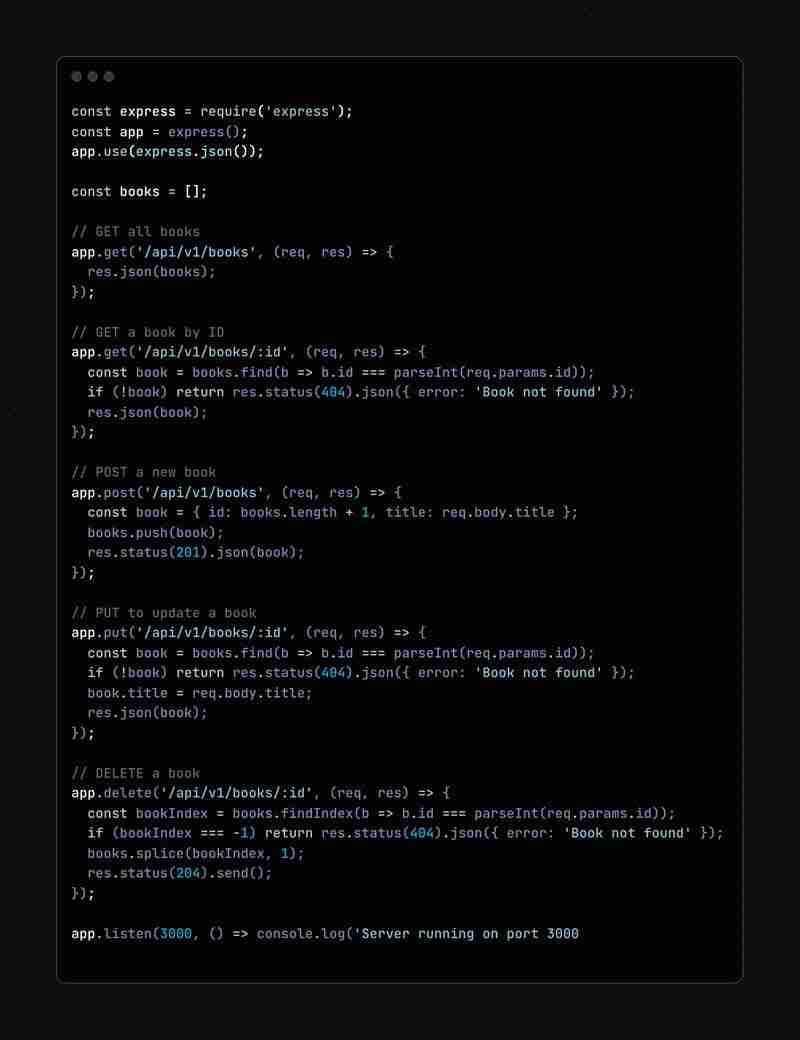
要实现 REST API,您可以使用各种编程语言和框架。以下是结合使用 Node.js 和 Express.js 的示例:

以上是REST API 及其架构的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 Python vs. JavaScript:比较用例和应用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序
Apr 21, 2025 am 12:01 AM
Python更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 从网站到应用程序:JavaScript的不同应用
Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用
Apr 22, 2025 am 12:02 AM
JavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。






