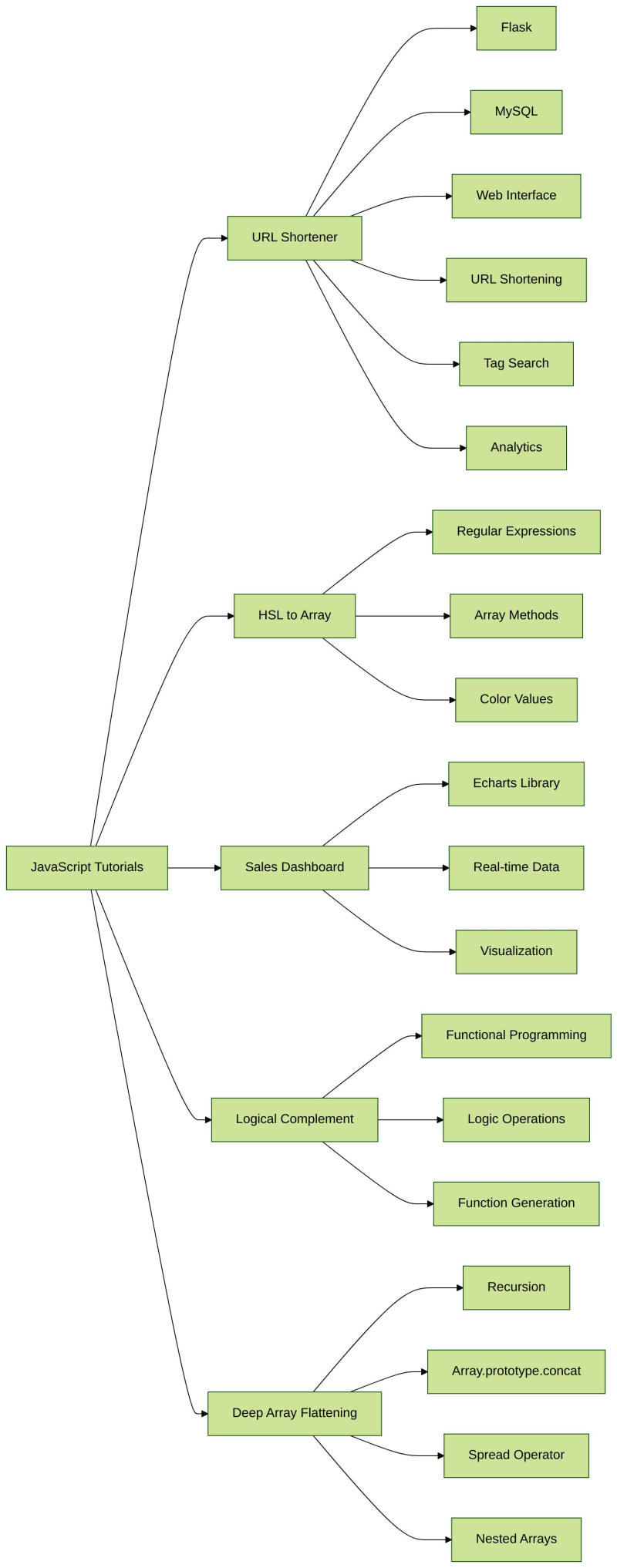
JavaScript 编程教程:从 URL 缩短器到深度数组扁平化
您是一位初露头角的 JavaScript 爱好者,希望扩展您的技能吗?别再犹豫了!我们从 LabEx 精选了 5 个引人入胜的编程教程,每个教程都旨在将您的 JavaScript 能力提升到新的高度。 ?

1. 使用 Flask 和 MySQL 构建 URL 缩短器
在这个适合初学者的项目中,您将学习如何使用 Flask Web 框架和 MySQL 数据库创建简单的 URL 缩短服务。您将深入了解设置数据库、设计 Web 界面以及实现缩短 URL、按标签搜索 URL 和查看分析的功能。这个全面的教程将使您对使用 Python 进行 Web 开发和数据库管理有一个扎实的了解。
实验室网址
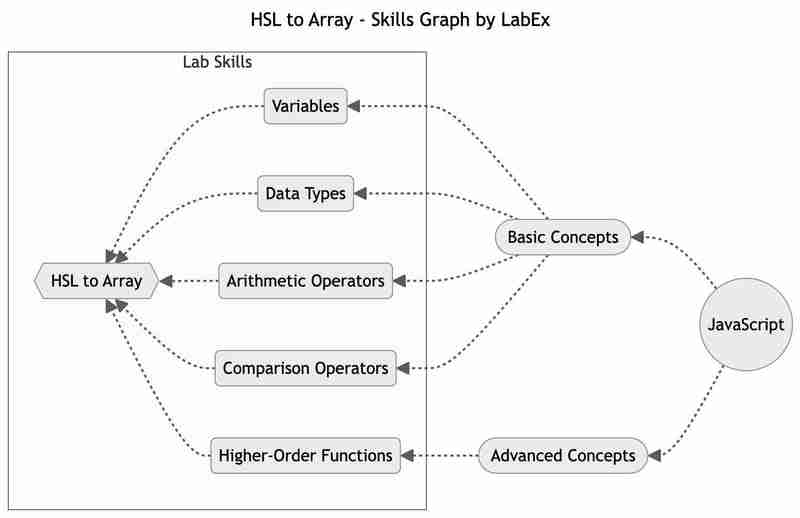
2. 掌握 JavaScript 中的 HSL 到数组的转换
您是否想知道如何将 hsl() 颜色字符串转换为值数组?在本实验中,您将探索正则表达式和数组方法的强大功能,以从字符串中提取数值并将其转换为数值数组。本实验将帮助您加深对在 JavaScript 中使用颜色值的理解,并增强您使用正则表达式和数组操作的技能。
实验室网址

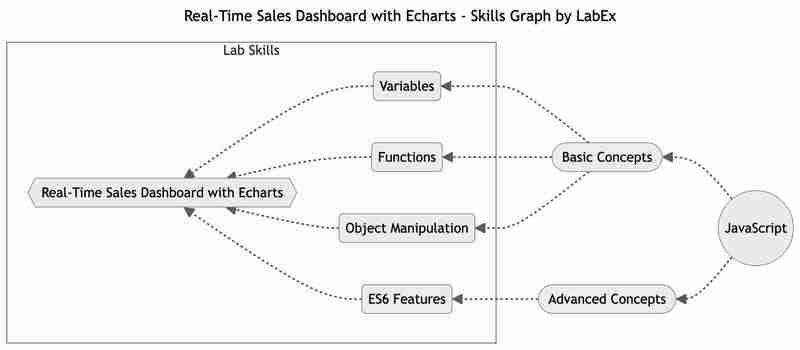
3. 使用 Echarts 构建实时销售仪表板
在这个项目中,您将学习如何使用 Echarts 库创建实时销售仪表板。仪表板将以视觉上有吸引力且易于理解的格式显示销售额和数量数据。深入了解数据可视化的世界,获得创建动态、交互式仪表板的宝贵见解。
实验室网址

4. 探索 JavaScript 中的逻辑补码
深入探索 JavaScript 中逻辑补码的迷人世界。在本实验中,您将学习如何使用补函数生成一个返回原始函数相反值的新函数。增强您对 JavaScript 中逻辑和函数式编程概念的理解,并解锁代码中的新可能性。
实验室网址
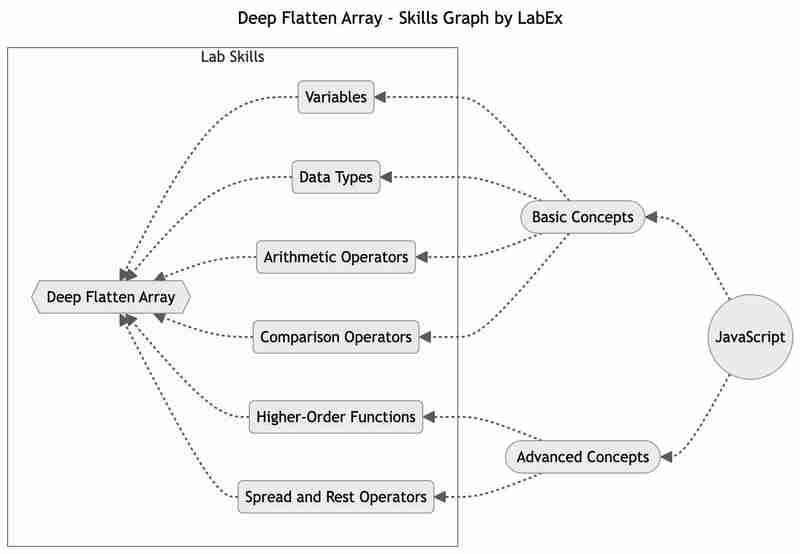
5. 掌握 JavaScript 中的深度数组扁平化
厌倦了处理嵌套数组?在本实验中,您将探索在 JavaScript 中深度展平数组的艺术。探索递归、Array.prototype.concat() 方法和展开运算符的强大功能,以创建可以深度展平任意深度数组的函数。提高您的数组操作技能并简化您的数据结构。
实验室网址

深入研究这些引人入胜的 JavaScript 教程,释放您作为开发人员的全部潜力。快乐编码! ?
想了解更多吗?
- ?学习最新的 JavaScript 技能树
- ?阅读更多 JavaScript 教程
- ?加入我们的 Discord 或发推文@WeAreLabEx
以上是JavaScript 编程教程:从 URL 缩短器到深度数组扁平化的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。






