在 AWS Elastic Beanstalk 上部署 Next.js 的完整指南:使用 Docker、AWS CodePipeline 和 CodeBuild
介绍
通过 AWS Code Build、Code Deploy 和 GitLab 利用 AWS (Amazon Web Services) Elastic Beanstalk、Docker 和 CI/CD 管道,可以简化且高效地将 Next.js Web 应用程序部署到生产环境。本指南将引导您设置现代部署管道,以确保您的应用程序健壮、可扩展且易于维护。
先决条件
在深入部署过程之前,请确保您已:
有权在 AWS 中创建 Elastic Beanstalk 环境的 AWS 根账户或 IAM 账户
Docker 安装在本地计算机上
GitLab 或 GitHub 帐户,包含 Next.js 应用程序的存储库
已准备好部署的 Next.js 项目
步骤 1:设置 AWS Elastic Beanstalk
- 创建 Elastic Beanstalk 环境 - 登录 AWS 管理控制台,导航到 Elastic Beanstalk,然后创建一个新应用程序。

输入您的应用程序名称,然后单击“创建”。
创建应用程序后,现在是创建新环境的时候了。单击创建新环境。

- 选择Web服务器环境。环境名称将带有后缀 env 以及您的应用程序名称,您可以根据需要对其进行编辑。

- 输入有效的环境名称以及域。输入域名.

- 选择合适的平台。在本例中,我们将选择 Managed Platform 和 Docker 作为平台。

在应用程序代码中,选择示例应用程序,因为我们将通过 AWS Code Pipeline 部署我们自己的代码。
在预设中,您可以将其保留为默认值,但是,对于生产应用程序,建议使用高可用性实例。选择预设后,单击“下一步”。
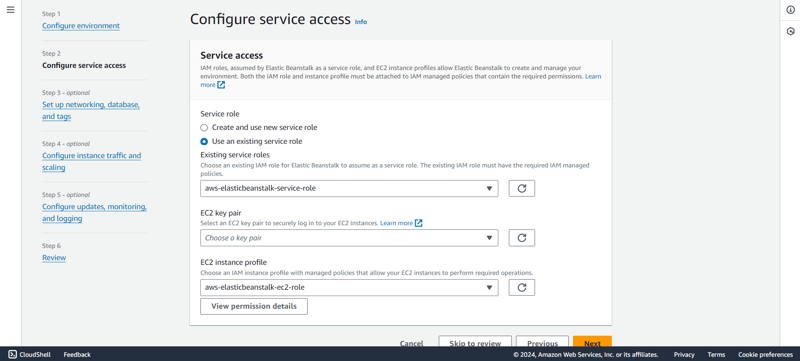
创建或使用您现有的服务角色。在继续创建 EC2 实例之前,拥有 Elastic Beanstalk 服务角色以及 EC2 服务角色设置非常重要。
但是,如果您希望从终端通过 SSH 访问 EC2 实例,请添加 EC2 密钥对,并创建 EC2 实例配置文件以执行必要的操作。

- 选择您要在其中部署 EC2 实例的 VPC。

- 选择VPC后,选择每个可用区中的子网。要在同一公有子网中运行负载均衡器和实例,请将公有 IP 地址分配给实例,如图所示。

由于我们不需要配置数据库,因此我们可以单击“下一步”继续下一步。
对于根卷,我们将选择通用SSD。
现在,在安全组中,您可以从现有的安全组中进行选择,也可以保持原样,Elastic Beanstalk 将在设置 EC2 实例时为您创建一个安全组。
如果出于生产目的进行部署,始终建议配置自动扩展并选择 Elastic Beanstalk 将创建来服务流量的实例类型。我们将和 t3 家族一起去。

单击“下一步”。
在健康报告中,我们将使用基本报告,但请随意根据您需要的报告类型从可用选项中进行选择。
我们还将取消选中托管平台更新,因为演示网站不需要它。
保持其余设置不变,然后单击“下一步”。
最后,检查您的更改并单击“提交”。
Elastic Beanstalk 将启动您的环境,这需要一些时间。

- 成功启动后,您将看到祝贺屏幕。

第 2 步:创建 Next.js 应用程序(或使用现有应用程序)
- 要创建 Next.js 应用程序,请打开终端,进入要在其中创建应用程序的目录,然后运行以下命令:
npx create-next-app@latest nextjs-blog --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"
如果您已经准备好现有代码,您可以跳到下一部分
- 您现在有一个名为 nextjs-blog 的新目录。让我们进入它:
cd nextjs-blog
然后,运行以下命令:
npm run dev
这将在端口 3000 上启动 Next.js 应用程序的“开发服务器”(稍后详细介绍)。
让我们检查一下它是否正常工作。在浏览器中打开 http://localhost:3000。
现在是时候在应用程序中创建 Dockerfile 了。
在应用程序的根目录中创建一个名为 Dockerfile 的文件,并添加以下代码:
FROM node:18-alpine RUN mkdir -p /app WORKDIR /app COPY . . RUN npm install RUN npm run build EXPOSE 3000 CMD ["npm", "start"]
- 进行更改后,检查构建是否成功非常重要。启动docker引擎并运行以下命令:
docker build -t testapp .

构建成功后,使用以下命令运行应用程序:
docker run -p 3000:3000 testapp
- 在应用程序的根目录中创建一个名为 buildspec.yml 的文件并添加以下代码。该文件将在稍后阶段在 AWS 中设置代码管道时使用。
version: 0.2
artifacts:
type: zip
files:
- '**/*'
- 将这些文件添加到新的或现有的代码后,将这些更改推送到 Gitlab 或 GitHub 上的远程存储库。
第 3 步:设置代码管道
登录 AWS 管理控制台,导航到 Code Pipeline,然后单击创建管道。
输入有效的管道名称并选择管道的执行模式。在我们的例子中,我们将选择“排队”(需要管道类型 V2)。
创建新的服务角色(如果尚不存在)或从现有服务角色中进行选择,然后单击“下一步”。

从源提供商处选择您存储工件的位置。我们将选择“Gitlab”。
从连接列表中,选择现有连接或创建新连接。

连接成功后,选择存储库名称和将使用代码的分支。
对于触发器类型,我们将选择“无过滤器”,然后单击“下一步”。

- 接下来,我们选择构建提供商。在我们的示例中,我们将选择 AWS Code Build。选择区域或将其保留为默认 AWS 区域。

- 然后通过单击“创建项目”在“代码构建”中创建一个新项目。这将打开一个新窗口。输入项目名称并将环境中的所有内容保留为默认值。

- 指定构建规范时,请确保选择“使用构建规范文件”。这与我们之前创建的文件相同。将其他设置保留为默认值并转到下一步。

当您单击“继续代码管道”时,窗口将自动关闭并带您返回代码管道屏幕。
将构建类型指定为单一构建,然后单击“下一步”。

- 在添加部署阶段,选择部署提供商。在本例中,我们希望应用程序最终部署在 AWS Elastic Beanstalk 上。

- 选择应用程序名称、环境名称,配置回滚设置,然后单击“下一步”。检查您的代码管道设置并单击“创建管道”。
第 4 步:网站上线!
将 Next.js Web 应用程序部署到生产环境非常简单,并且可以使用 AWS Code Build、Code Deploy 和 GitLab 通过 AWS Elastic Beanstalk、Docker 和 CI/CD 管道更高效地完成。
您可以使用 Elastic Beanstalk 提供的 URL 访问它。在本地进行更改,当您推送到分支时,它将自动部署。
快乐编码!!
以上是在 AWS Elastic Beanstalk 上部署 Next.js 的完整指南:使用 Docker、AWS CodePipeline 和 CodeBuild的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 Zustand异步操作:如何确保useStore获取的最新状态?
Apr 04, 2025 pm 02:09 PM
Zustand异步操作:如何确保useStore获取的最新状态?
Apr 04, 2025 pm 02:09 PM
zustand异步操作中的数据更新问题在使用zustand状态管理库时,经常会遇到异步操作导致数据更新不及时的问题。�...







