如何在 JavaScript 中打印'Hello, World!”
欢迎来到我们的 JavaScript 之旅的另一部分!在这篇博文中,我们将介绍编程中最基本的任务之一:打印“Hello, World!”到屏幕上。这个简单的练习是开始使用 JavaScript 和了解该语言工作原理的好方法。让我们潜入吧!
打印“你好,世界!”在 JavaScript 中
打印“你好,世界!”是用于介绍新编程语言的经典示例。在 JavaScript 中,您可以通过多种方式实现此目的,具体取决于您所处的环境。我们将介绍最常见的方法:使用浏览器控制台并在网页上显示消息。
方法一:使用浏览器控制台
浏览器控制台是用于测试和调试 JavaScript 代码的强大工具。您可以通过按 F12 或 Ctrl Shift I (Windows/Linux) 或 Cmd Opt I (Mac) 来访问大多数现代网络浏览器中的控制台。
步骤:
- 打开网络浏览器并按F12或Ctrl Shift I(Windows/Linux)或Cmd Opt I(Mac)打开开发者工具。
- 导航到“控制台”选项卡。
- 输入以下 JavaScript 代码并按 Enter:
console.log("Hello, World!");
说明:
- console.log() 是一个内置 JavaScript 函数,可将消息输出到浏览器控制台。
- 字符串“Hello, World!”是您要显示的消息。
方法二:在网页上显示
如果你想显示“Hello, World!”在网页上,您需要编写一些 HTML 和 JavaScript 代码。操作方法如下:
步骤:
- 创建一个新的 HTML 文件(例如,index.html)。
- 在文本编辑器中打开文件并添加以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello, World!</title>
</head>
<body>
<h1 id="message"></h1>
<script>
document.getElementById("message").innerText = "Hello, World!";
</script>
</body>
</html>
说明:
- 声明定义了 HTML 的文档类型和版本。
- 元素是 HTML 文档的根元素。
- 元素包含有关文档的元信息,例如字符集和标题。
- 元素包含网页的内容。
- 具有 id 属性 message 的 元素是“Hello, World!”的位置。将显示消息。
- <script></script> 元素包含将 元素的内部文本设置为“Hello, World!”的 JavaScript 代码。
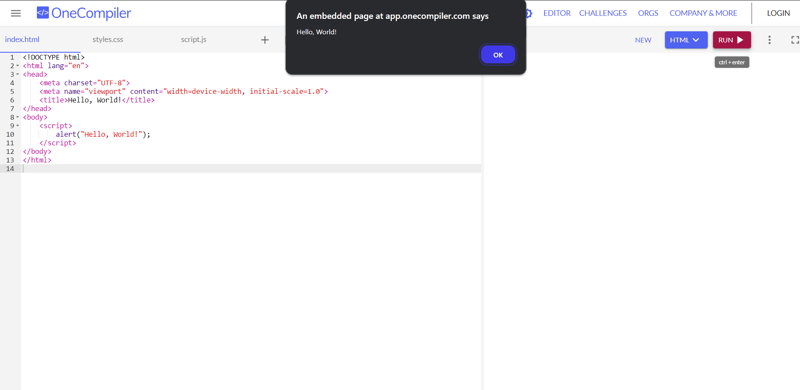
方法 3:使用alert()
另一种显示“Hello, World!”的方式是通过使用alert()函数,它会显示一个带有指定消息的弹出对话框。
步骤:
- 创建一个新的 HTML 文件(例如,index.html)。
- 在文本编辑器中打开文件并添加以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello, World!</title>
</head>
<body>
<script>
alert("Hello, World!");
</script>
</body>
</html>

说明:
- alert() 函数会显示一个弹出对话框,其中包含消息“Hello, World!”。
结论
打印“你好,世界!”是一个简单但功能强大的练习,向您介绍 JavaScript 的基础知识。无论您是使用浏览器控制台、在网页上显示消息,还是使用 alert() 函数,这些方法都展示了 JavaScript 的多功能性和易用性。
在下一篇博文中,我们将深入研究 JavaScript 语法并探索变量、数据类型和基本操作。请继续关注我们的 JavaScript 世界之旅!
以上是如何在 JavaScript 中打印'Hello, World!”的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 Zustand异步操作:如何确保useStore获取的最新状态?
Apr 04, 2025 pm 02:09 PM
Zustand异步操作:如何确保useStore获取的最新状态?
Apr 04, 2025 pm 02:09 PM
zustand异步操作中的数据更新问题在使用zustand状态管理库时,经常会遇到异步操作导致数据更新不及时的问题。�...







