`.git-blame-ignore-revs` 忽略批量格式更改。
.git-blame-ignore-revs 是 2.23 版本中引入的一项 Git 功能,允许您忽略 git Blame 结果中的特定提交。这对于在不改变代码实际功能的情况下更改大量行的批量提交特别有用,例如格式更改、重命名或在代码库中应用编码标准。通过忽略这些非功能性更改,gitblame 可以专注于有意义的编辑,解释代码背后的上下文和推理。
为什么 .git-blame-ignore-revs 很重要
当您对文件使用 gitblame 时,它会显示最后一次更改文件每一行的提交,以及作者和时间戳。这对于追踪特定行被更改的原因非常有用。但是,如果进行纯粹格式更改(例如应用更漂亮)的大型提交是历史记录的一部分,则 gitblame 可能会指向许多行的该提交。这使得很难找到实际的功能变化历史。
例如,如果您的团队使用 Prettier 或 ESLint 等工具来重新格式化整个代码库,则生成的提交可能会涉及数千行代码。如果没有 .git-blame-ignore-revs,gitblame 会将此提交显示为对每个受影响的行负责,这可能会掩盖每行背后更有意义的历史。
通过使用 .git-blame-ignore-revs,您可以告诉 gitblame 跳过这些提交并专注于重要的更改。
如何使用 .git-blame-ignore-revs
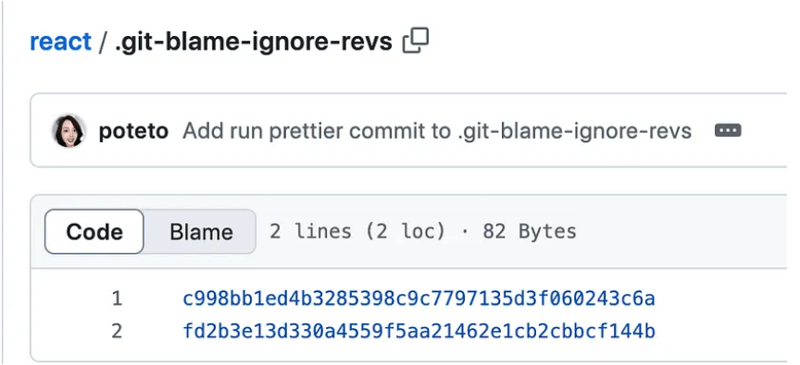
要了解如何使用此功能,让我们看一下 React 存储库中的示例。
第 1 步:识别批量格式化提交
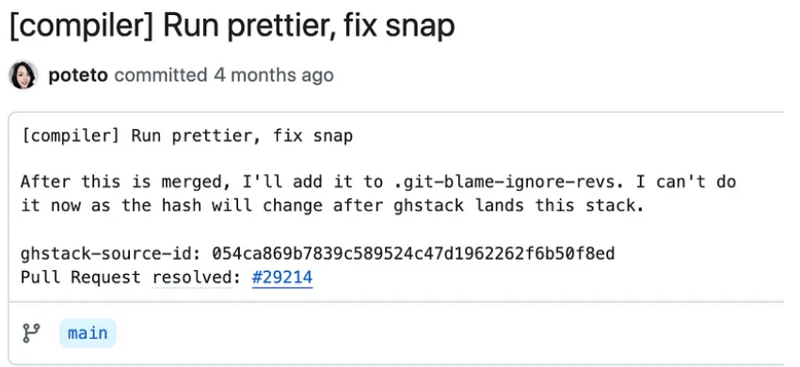
React 源代码包括批量提交,其中 Prettier 等工具在整个项目中运行。这里有两个这样的提交:

- 提交: c998bb1 消息:[编译器] 运行更漂亮,修复快照 此提交在整个代码库中应用了 Prettier 格式,在不改变功能的情况下更改了许多行。

2。提交: fd2b3e1
消息:编译器:取消分叉更漂亮的配置
此提交包含对 Prettier 配置的进一步更新,影响存储库中的所有 .ts 和 .tsx 文件。

这些提交仅处理格式,在调查一行代码为何如此编写时不提供有意义的上下文。
第 2 步:创建 .git-blame-ignore-revs 文件
为了让 gitblame 忽略这些批量格式化提交,我们可以在存储库的根目录中创建一个 .git-blame-ignore-revs 文件。
- 创建 .git-blame-ignore-revs 文件:
touch .git-blame-ignore-revs
2.将相关提交哈希添加到文件中,解释为什么每个提交都被忽略。在这种情况下,我们将添加之前确定的两个提交:
# Prettier formatting changes c998bb1ed4b3285398c9c7797135d3f060243c6a fd2b3e13d330a4559f5aa21462e1cb2cbbcf144b
3.将 .git-blame-ignore-revs 文件保存在存储库中。该文件可以与您的代码一起进行版本控制,从而允许整个团队使用相同的忽略提交列表。
第 3 步:配置 Git 使用 .git-blame-ignore-revs
为了避免每次使用 git Blame 时都键入 --ignore-revs-file 选项,您可以将 Git 配置为自动使用 .git-blame-ignore-revs 文件。
- 在存储库级别设置配置:
git config blame.ignoreRevsFile .git-blame-ignore-revs
这确保每次有人在此存储库中运行 git Blame 时,Git 都会自动忽略 .git-blame-ignore-revs 中列出的提交。
第 4 步:运行 git Britain 并忽略提交
让我们看看这在实践中是如何运作的。在不忽略批量格式化提交的情况下,gitblame 可能会显示:
$ git blame src/someFile.tsx
c998bb1e (Joe Bloggs 2023-03-15 10:00:00 +0200 1) import React from 'react';
fd2b3e13 (Alan 2023-04-01 14:15:30 +0200 2) function App() {
c998bb1e (Joe Bloggs 2023-03-15 10:00:00 +0200 3) return <div>Hello, world!</div>;
fd2b3e13 (Ben 2023-04-01 14:15:30 +0200 4) }
此输出表明对第 1 行和第 3 行的最后更改是由于 Prettier 格式化提交 (c998bb1e) 造成的,第 2 行和第 4 行在另一个批量提交 (fd2b3e13) 中进行了修改。由于这些是格式更改,这对于理解谁引入了这些行背后的实际逻辑没有帮助。
配置 .git-blame-ignore-revs 后,运行 gitblame 将跳过批量提交并显示真实历史记录:
$ git blame src/someFile.tsx
a23d9b34 (May 2022-12-01 09:30:00 +0200 1) import React from 'react';
b12e45a6 (JJ 2022-12-05 11:45:15 +0200 2) function App() {
a23d9b34 (Joe 2022-12-01 09:30:00 +0200 3) return <div>Hello, world!</div>;
b12e45a6 (Ram 2022-12-05 11:45:15 +0200 4) }
现在, gitblame 将这些行归因于正确的提交,忽略不重要的格式更改。这为我们提供了有用的信息,显示谁进行了实际的功能更改。
结论
Git 2.23 中的 .git-blame-ignore-revs 功能对于批量格式化或样式更改的项目来说是一个游戏规则改变者。通过设置 .git-blame-ignore-revs 文件并配置存储库,您可以应用编码标准、运行 Prettier 等工具或重构代码,而不必担心污染指责历史记录。
通过这种方法,您的团队可以自信地提高代码质量和格式,而无需牺牲跟踪有意义的更改的能力,确保 git Should 仍然是理解每行代码背后的历史和推理的宝贵工具。
关于我们:
在 Think Throo,我们的使命是教授开源项目中使用的高级代码库架构概念。
通过在 Next.js/React 中练习高级架构概念,将您的编码技能提高 10 倍,学习最佳实践并构建生产级项目。
我们是开源的 — https://github.com/thinkthroo/thinkthroo (请给我们一颗星!)
通过我们基于代码库架构的高级课程来提高您的团队的技能。请通过hello@thinkthroo.com联系我们了解更多信息!
参考文献:
https://github.com/facebook/react/blob/main/.git-blame-ignore-revs
https://gist.github.com/kateinoigakukun/b0bc920e587851bfffa98b9e279175f2
https://github.com/facebook/react/commit/c998bb1ed4b3285398c9c7797135d3f060243c6a
https://moxio.com/blog/ignoring-bulk-change-commits-with-git-blame/
以上是`.git-blame-ignore-revs` 忽略批量格式更改。的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 Zustand异步操作:如何确保useStore获取的最新状态?
Apr 04, 2025 pm 02:09 PM
Zustand异步操作:如何确保useStore获取的最新状态?
Apr 04, 2025 pm 02:09 PM
zustand异步操作中的数据更新问题在使用zustand状态管理库时,经常会遇到异步操作导致数据更新不及时的问题。�...







