JavaScript 是一种功能强大的编程语言,在开发交互式网站方面发挥着重要作用。然而,在处理复杂和数据密集型应用程序时,JavaScript 性能可能会成为一个问题。这就是记忆发挥作用的地方。通过释放缓存的力量,记忆化是一种可以显着提高 JavaScript 性能的技术,使您的应用程序运行得更快、更流畅。
在本文中,我们将深入研究记忆化的世界,并探索它如何优化您的 JavaScript 代码。我们将揭示缓存的好处以及它如何减少不必要的计算,从而缩短执行时间。无论您是经验丰富的 JavaScript 开发人员还是初学者,理解和实现记忆化都可以将您的代码提升到一个新的水平。
记忆化是编程中一种强大的优化技术,它涉及缓存昂贵的函数调用的结果,并在相同的输入再次出现时返回缓存的结果。此过程有助于避免冗余计算并显着提高 JavaScript 应用程序的性能。
记忆化背后的核心思想是将函数调用的结果存储在缓存中,通常是对象或 Map,其中函数的参数用作键,相应的结果存储为值。当使用相同的参数再次调用该函数时,将检索缓存的结果,而不是重新计算整个操作。
这种缓存机制对于执行复杂或耗时计算的函数特别有益,因为它可以显着减少应用程序的整体执行时间。记忆对于使用相同输入重复调用的函数特别有用,因为它可以让您避免冗余计算并提高应用程序的整体响应能力。
在 JavaScript 中实现记忆化相对简单。基本方法涉及创建缓存(通常是对象或映射)来存储函数调用的结果。调用该函数时,实现会检查结果是否已缓存,如果是,则返回缓存的值。如果结果没有缓存,则执行该函数,并将结果存储在缓存中以供将来使用。
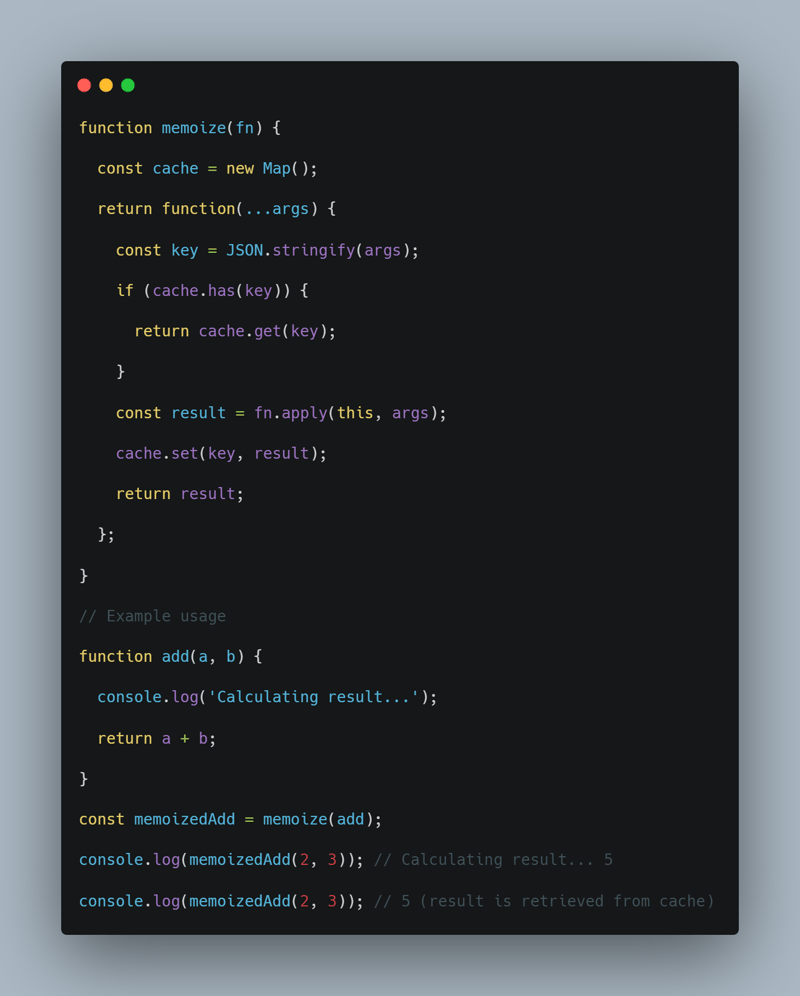
在 JavaScript 中实现记忆化的一种常见方法是使用高阶函数,该函数将函数作为参数并返回一个包含记忆化逻辑的新函数。这是一个简单的例子:

在本文中,我们探讨了记忆化的强大功能以及如何使用它来提高 JavaScript 应用程序的性能。通过缓存昂贵的函数调用的结果,记忆化可以显着减少执行这些函数所需的时间,从而使应用程序更快、响应更灵敏。
当您继续开发和优化 JavaScript 应用程序时,请记住记忆的力量。通过确定正确的函数来记忆并实施适当的缓存策略,您可以显着提高性能,并为您的客户创造更加无缝和响应更快的用户体验。
拥抱记忆的力量,让它成为 JavaScript 优化工具包的关键部分。通过正确的方法,您可以增强您的应用程序并将其性能和效率提升到新的高度。
以上是JavaScript 记忆的详细内容。更多信息请关注PHP中文网其他相关文章!




