我们不应该在 HTML 中使用方法,除非它们与事件相关联:

这存在被多次执行的问题。在示例中,正在映射一个数组,这将执行 16 次。同样,我们不应该直接使用 get 或 API 请求。
这可以使用管道和/或创建自定义管道来解决,该管道只会为每个用户执行一次。在此示例中,管道具有一个转换方法,该方法接收与之前使用的方法相同的参数:


说明:
方法的问题是因为它们不是 Angular 原生的,所以 Angular 不知道它们的值何时发生了变化。因此,它会在每次小更新后不断评估更改方法。
相比之下,管道是原生的、纯粹的,并且仅在其参数发生变化时才执行。此外,管道可以在应用程序的不同部分中重用(与方法不同,方法只能通过将其发送到服务来重用)。
如果管道不存在,我们可以通过指定其目标位置来创建管道:
ng g p Pipes/fullName(其中 Pipes/fullName 是位置)。
管道被创建为一个实现 PipeTransform 的类,该接口需要我们有一个转换方法。该方法在管道运行时执行,并且像普通方法一样工作。要使用创建的管道,我们必须将其导入应用程序组件(独立):

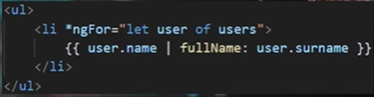
在 HTML 中使用它时,我们通过管道名称字段中指示的名称来调用它,使用“|”符号后跟管道名称。第一个参数被传递到左边,如果我们想传递其他参数,它们被传递到右边,在冒号‘:’之后:


记住好的做法:如果有很多参数,最好使用对象。作为一个好的做法,尽量不要过度使用管道以避免混乱。分解代码,你就会成功。
为了创建管道的内容,我们在转换方法中指定要接收的参数和返回类型。然后我们写入内容并返回结果。可以通过在其前面加上“?”前缀来接收可选值,并且可以使用“=”来分配默认值。
— 基于 EfisioDev 的 Angular 课程的笔记 —
以上是通过创建自定义管道来提高 Angular 的性能的详细内容。更多信息请关注PHP中文网其他相关文章!




