使用 React 和 Tailwind CSS 的简单待办事项列表应用程序
在这篇博文中,我将引导您完成使用 React 和 TailwindCSS 构建简单的待办事项列表应用程序的过程。该项目非常适合想要深入研究 React 来管理状态并学习如何使用实用优先 CSS 框架 TailwindCSS 设计组件样式的初学者。
项目概况
这个项目的目标是创建一个基本的待办事项列表,用户可以:
添加新任务。
在已完成和未完成之间切换任务。
删除他们不再需要的任务。
我们将利用 React 的状态管理功能并使用 TailwindCSS 设计所有内容。
Step1:设置项目
首先,我们将使用 create-react-app 设置一个 React 项目并安装 TailwindCSS。
- 创建 React 应用程序:
npx create-react-app todo-list cd todo-list
- 安装 TailwindCSS:TailwindCSS 需要与 PostCSS 和 autoprefixer 一起安装,以实现自动浏览器兼容性。
npm install -D tailwindcss postcss autoprefixer npx tailwindcss init
- 配置 Tailwind:在 tailwind.config.js 中,更新内容部分以指向您的 React 应用程序的文件:
module.exports = {
content: ["./src/**/*.{js,jsx,ts,tsx}"],
theme: {
extend: {},
},
plugins: [],
};
- 在 CSS 中包含 Tailwind:在 src/index.css 中,导入 TailwindCSS 指令:
@tailwind base; @tailwind components; @tailwind utilities;
现在,TailwindCSS 已完全集成到我们的 React 应用程序中!
第 2 步:创建 Todo 列表组件
接下来,让我们创建一个待办事项列表组件,用户可以在其中添加、删除和切换任务。
这是 TodoList.js 组件的核心结构:
import { useState } from 'react';
function TodoList() {
const [tasks, setTasks] = useState([]);
const [newTask, setNewTask] = useState('');
const addTask = () => {
if (newTask.trim()) {
setTasks([...tasks, { text: newTask, completed: false }]);
setNewTask('');
}
};
const toggleTaskCompletion = (index) => {
const updatedTasks = tasks.map((task, i) =>
i === index ? { ...task, completed: !task.completed } : task
);
setTasks(updatedTasks);
};
const deleteTask = (index) => {
const updatedTasks = tasks.filter((_, i) => i !== index);
setTasks(updatedTasks);
};
return (
<div className="max-w-md mx-auto mt-10 p-4 bg-white rounded-lg shadow-lg">
<h1 className="text-2xl font-bold mb-4">Todo List</h1>
<div className="flex mb-4">
<input
type="text"
className="flex-1 p-2 border rounded"
value={newTask}
onChange={(e) => setNewTask(e.target.value)}
placeholder="Add a new task..."
/>
<button
onClick={addTask}
className="ml-2 p-2 bg-blue-500 text-white rounded hover:bg-blue-600"
>
Add
</button>
</div>
<ul>
{tasks.map((task, index) => (
<li key={index} className="flex justify-between items-center mb-2">
<span
className={`flex-1 ${task.completed ? 'line-through text-gray-500' : ''}`}
onClick={() => toggleTaskCompletion(index)}
>
{task.text}
</span>
<button
onClick={() => deleteTask(index)}
className="ml-4 p-1 bg-red-500 text-white rounded hover:bg-red-600"
>
Delete
</button>
</li>
))}
</ul>
</div>
);
}
export default TodoList;
第 3 步:将组件集成到应用程序中
TodoList 组件准备就绪后,将其集成到主 App.js 文件中。方法如下:
import './App.css';
import TodoList from './components/TodoList';
function App() {
return (
<div className="App">
<TodoList />
</div>
);
}
export default App;
第四步:测试你的工作!
通过运行:
npm start
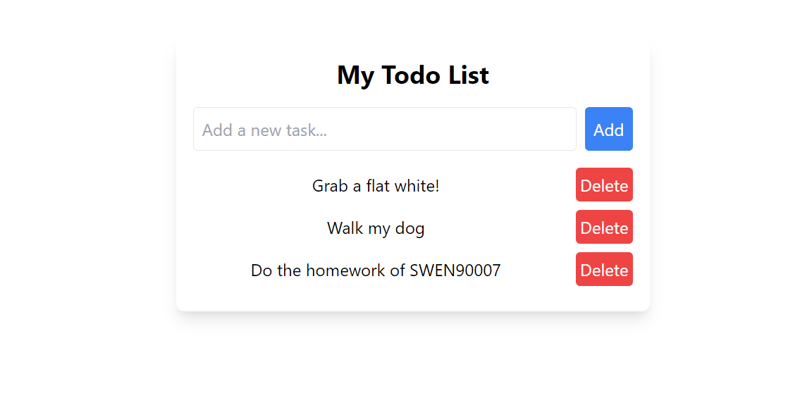
我们可以看到待办事项列表页面的基本布局,如下所示:

输入您的待办事项:

单击“添加”按钮添加待办事项:

切换已完成的任务:

点击删除按钮删除您不再想要的任务:

结论
使用 React 和 TailwindCSS 构建此待办事项列表有助于展示将 React 等基于组件的库与实用程序优先的 CSS 框架相结合的强大功能。 React 的状态管理与 Tailwind 简单、直观的样式相结合,使我们能够快速创建响应式、交互式应用程序。
您可以通过以下方式继续增强此应用程序:
将任务保留在 localStorage 中,以便在页面刷新之间保存它们。
为任务添加截止日期或优先级。
用更复杂的样式和动画扩展设计。
感谢您的阅读!我希望这个项目能够激发您使用 React 和 TailwindCSS 进行更多探索。
以上是使用 React 和 Tailwind CSS 的简单待办事项列表应用程序的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...








