我们将学习如何在 React 中缓存函数。您可能需要使用 useCallback 来应用程序的性能。
在您开始阅读本文之前,我有一个请求。您可以点赞和分享我的文章。这对我来说非常重要。我是一名自由开发者。我可以挖掘你的个人网站。我可以写网络开发领域的文章。我可以准备 PDF 和演示文稿。
联系我:
https://www. Fiverr.com/zonayovic
邮箱:zonaykara@gmail.com
useCallback 是一个 React Hook,可让您在重新渲染之间缓存函数定义。
const cachedFunction = useCallback(function, dependencies)

参数
const cachedFn = useCallback(function, dependencies)
Function :要缓存的函数值。它可以接受任何参数并返回任何值。 React 会在初始渲染期间将您的函数返回给您。在后续渲染中,如果依赖项没有更改,React 将再次为您提供相同的功能。如果依赖项发生变化,它会为您提供渲染期间传递的函数并将其存储起来,以备以后再次使用。
依赖项:代码中引用的所有反应值。无功值;它可以具有道具、状态以及直接在组件主体中声明的任何变量和函数。 React 将使用 Object.is 比较算法将每个依赖项与其之前的值进行比较。如果依赖项发生变化,函数将再次返回。
用法
跳过组件的重新渲染
为了优化,有时缓存传递给子组件的函数是个好主意。我们先来看看如何做到这一点,然后看看它在什么情况下有用。
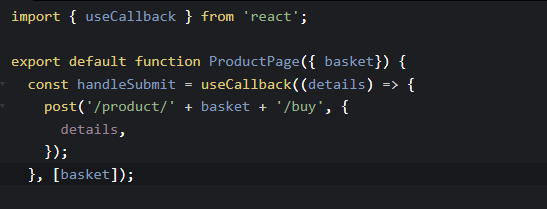
将其包装在 useCallback Hook 中以缓存函数

你需要传递两个东西给useCallback:
您想要缓存的函数。
函数内部使用的依赖项列表,包含组件中的每个值。
我们学习了如何在 React 中缓存函数。您可能需要使用 useCallback 来应用程序的性能。现在你知道如何使用它
以上是React 应用程序的性能很重要:基础知识 useCallback的详细内容。更多信息请关注PHP中文网其他相关文章!




