2024 年的 CSS 动画时间轴:view() 功能将改变基于滚动的动画的游戏规则。它允许您通过将动画与用户的滚动进度同步来动态控制动画,从而创建交互式体验,其中动画随着用户浏览网页而展开。
此功能将动画连接到滚动时间线,这意味着动画的进度取决于用户滚动的距离,而不是时间。它对于视差效果、复杂的过渡和讲故事特别有用。
您可以将animation-timeline: view() 应用于任何CSS 动画。这是一个基本示例:
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
.element {
animation: fadeIn 1s linear;
animation-timeline: view();
}
在这种情况下,元素会随着用户滚动而淡入。
让我们尝试游乐场:
https://developer.mozilla.org/en-US/play
优点:
• 简化滚动触发的动画。
• 减少对 JavaScript 库的依赖。
缺点:
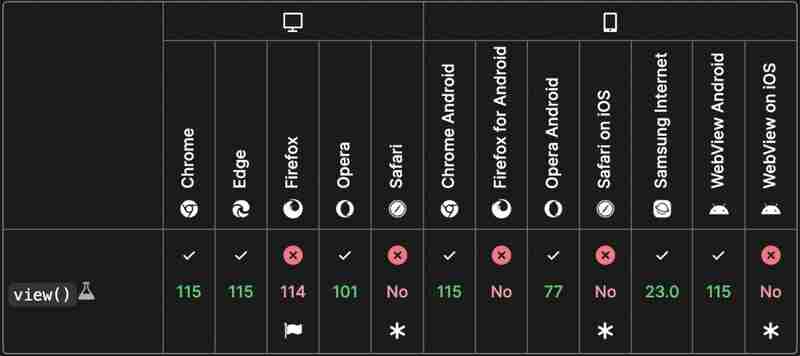
• 浏览器支持仍在不断发展。
• 可能需要针对不受支持的浏览器的后备策略。
想象一个产品登陆页面,当用户向下滚动时,项目逐渐出现,让他们自然地体验产品展示:
<p>@keyframes reveal {<br>
from { transform: translateY(100px); opacity: 0; }<br>
to { transform: translateY(0); opacity: 1; }<br>
}</p>
<p>.product {<br>
animation: reveal 2s ease;<br>
animation-timeline: view();<br>
}</p>

结论
animation-timeline: view() 属性被设置为通过提供直观的、基于滚动的交互来重新定义我们处理 Web 动画的方式。如果您想为您的网站添加现代动态效果,此功能是必须尝试的。
一个更容易清理和更快自定义的工具:这里的工具
掌握新的 CSS 动画时间轴:view() 功能,将您的网页设计提升到一个新的水平!
© 2024 HoaiNho — Nick,软件工程师。保留所有权利。
以上是CSS 复习:用动画时间轴重新定义动画:view()的详细内容。更多信息请关注PHP中文网其他相关文章!




