JavaScript 不需要介绍,它是一种强大的语言,具有很多多功能性,但如果您使用过它,您可能已经注意到一些不寻常的行为。其中之一是 JavaScript 如何处理变量副本,特别是在处理对象时。在本文中,我们将探讨深复制的概念以及它如何帮助我们在程序中复制数据时避免意外问题。
当我们复制变量时,JavaScript 会创建一个新的内存空间并将复制的值存储在那里;那么新的变量就指向这个新的内存空间。例如:
x = 5; y = x;
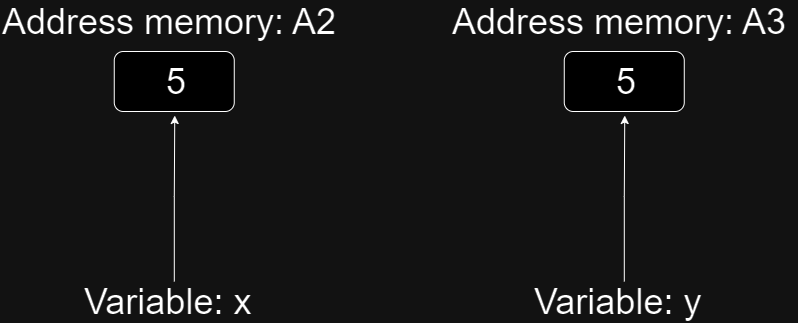
y 指向一个新的内存空间,其值与 x 相同,即视觉上的 5 。会是这样的:

上述概念仅适用于原始值,对于对象则不同。想象一下我们有以下两个对象:
let a = {
name: 'Rick',
lastName: 'Sanchez',
};
let b = a;
在上面的例子中,b并没有像我们想象的那样拥有自己的内存空间;相反,a 指向存储 a 的内存空间。

这种行为会导致什么问题?基本上,如果您更改 a 或 b 中的任何字段,两个变量都会更改。运行以下代码并自行验证。
let a = {
name: 'Rick',
lastName: 'Sanchez',
};
let b = a;
b.name = 'Morty';
console.log('a: ', a); // a: { name: 'Morty', lastName: 'Sanchez' }
console.log('b: ', b); // b: { name: 'Morty', lastName: 'Sanchez' }
这个问题的解决方案?我们需要进行深拷贝,将a的值保存到b指向的新的独立内存空间
const b = JSON.parse(JSON.stringify(a));
通过这种方式,我们通过将格式从 Object 更改为 JSON 来强制 JavaScript 创建新的内存空间。这是使用 stringify 方法完成的,然后使用 parse 方法将具有自己内存空间的 JSON 转换回对象,因此两个变量保持完全独立。
这种奇怪的行为发生在你身上吗?请在评论中告诉我,我很乐意阅读您的文章!
以上是了解 JavaScript 中的深拷贝的详细内容。更多信息请关注PHP中文网其他相关文章!




