重构代码和 Git 历史!
在本周的实验中,我们应该重构和改进代码中的至少 3 处内容,以提高代码的结构、可读性、模块化和可维护性。我们引入了 git rebase 来更改 git 提交历史记录(重写、压缩、删除等)。
重构代码
我一直非常努力地保持代码库的干净。我在各种小组、个人项目和我最后一次合作中工作时学到的一个是技术债务是真实存在的,它不断堆积到某个点,你唯一的选择是要么专门进行冲刺来重构整个代码库或者只是忽略它。因此,从一开始我就在 util 目录中的单独函数中提取功能,以避免代码重复。如果我不需要多次使用内联方法调用而不是声明变量,并使用非常具有描述性的变量名称(没有人喜欢单字母变量名称)。所以,乍一看我没有太多需要重构的地方。最重要的是,这是我上周的最后一个 PR,标题为“重大重构以保持一致性”,其中我修复了很多语法错误和一些自述文件更新。所以在实验室宣布之前我做了三件事之一,哈哈。但是,我不喜欢的一件事是我的 index.js 变得如此臃肿。我看了一下它,我想我可以在它的专用方法中提取一些逻辑来保持文件的精简。因此,我创建了两个新的实用方法。 ExtractOptions.js 从选项或 toml 配置中提取所有选项,而 ResponsePresenter.js 则负责根据选项打印到控制台并写入文件。这就是我所做的。导致 index.js 将 46 行替换为 7 行。
重构 Git 历史
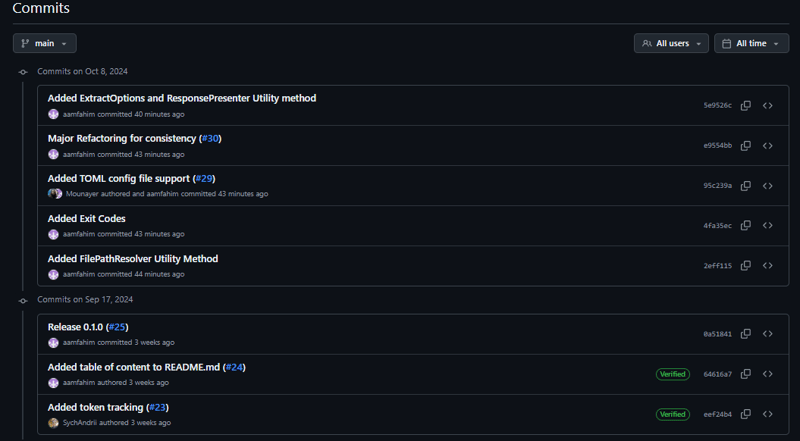
在一个单独的分支上工作并重新建立基础以进行一次提交后,我将其合并到主分支上。但我不喜欢我在主仓库上的历史。正如您在下面看到的,9 月 26 日的提交并不是我希望的那样。

因此,使用 rebase,我压缩并重命名了提交,以获得更线性的历史记录。因为我有使用 rebase Interactive 的经验,所以它非常简单。我犯下了更改 main 上 git 历史记录的大罪,因此我必须强制推送到远程以使用所有更改更新主存储库。现在它看起来正是我想要的样子。

我更希望仅在 PR 压缩合并时才在主分支上进行所有提交,以保持事情简单干净。就我个人而言,不喜欢在本地开发主存储库。
以上是重构代码和 Git 历史!的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...







