最近有人问我,JavaScript 对象属性一定是无序且不可预测的吗?
早期接触过 JavaScript 的开发人员可能会回答,Object.keys() 或 for...in 返回不可预测的对象属性顺序。但现在还是这样吗?
正如您所料,现在有规则需要遵循。
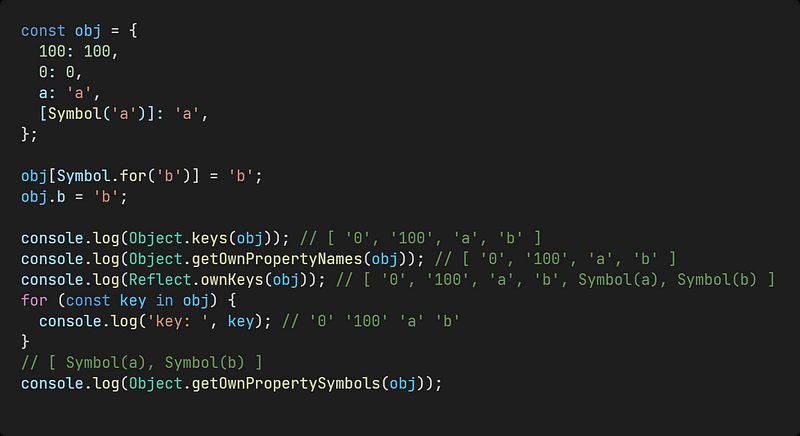
从 ECMAScript 2020 开始,Object.keys、for...in、Object.getOwnPropertyNames 和 Reflect.ownKeys 都遵循相同的规范顺序。他们是:

数组索引是一个字符串值属性键,它是一个规范的数字字符串。规范的数字字符串是由 ToString 生成的数字的字符串表示形式,或字符串“-0”。例如,“012”不是规范的数字字符串,但“12”是。

上面的代码添加了事件循环的知识点。因为setTimeout是异步宏任务,所以console.log输出时,c属性还没有添加到obj中。

Symbol 属性与 String 属性相同,按照属性创建时间的升序排列。但是Object.keys、for...in、Object.getOwnPropertyNames方法无法获取对象的Symbol属性,Reflect.ownKeys和Object.getOwnPropertySymbols可以。
当对象的属性键是上述类型的组合时,首先按升序将对象的非负整数键(可枚举和不可枚举)添加到数组中,然后按插入顺序添加 String 键。最后,符号键按插入顺序添加。

但是如果您强烈依赖插入顺序,那么 Map 可以为您保证。
如果您发现这有帮助,请考虑 订阅我的时事通讯 以获取更多有关 Web 开发的有用文章和工具。感谢您的阅读!
以上是JavaScript 对象属性顺序的秘密的详细内容。更多信息请关注PHP中文网其他相关文章!




