引入梯度 V 不仅仅是梯度!
梯度 V2 简介
一年多前,我在 dev.to 上推出了 Gradienty,这是一款旨在帮助开发人员和设计师轻松创建令人惊叹的渐变和玻璃态效果的工具。社区的反应令人难以置信!您的热情和反馈激励我不断改进平台,倾听您的需求,并在此基础上继续发展。
最初的发布引起了很多关注Gradienty,向我展示了一个简单、易于使用的设计工具对创作者来说有多么有价值。正是你们的要求和想法激励我将这个项目提升到一个新的水平。
Gradienty V2 有什么新功能?



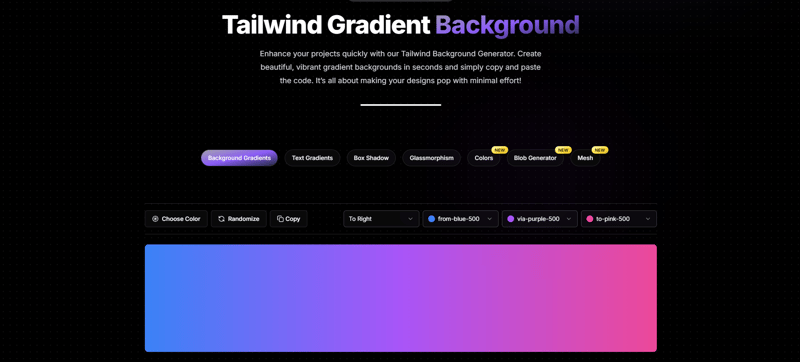
经过几个月的工作并听取了社区的精彩反馈,我很高兴地宣布发布 Gradienty V2!这个版本不仅仅是升级——它是设计师对 Gradienty 的重新想象。
新功能包括:
- 网格渐变生成器 – 用于创建动态、抽象网格渐变的全新工具,为您的设计带来深度和创造力。
- 斑点生成器 – 生成有趣的、可定制的斑点,可用于各种创意环境,从背景到独特的设计风格。
- 更新的 Tailwind CSS 渐变工具 – 改进的控件,用于创建更精确的渐变,支持线性、径向和圆锥渐变。
- 文本渐变和玻璃形态增强 – 只需点击几下即可生成现代时尚的文本效果,并轻松创建磨砂玻璃 UI 元素。
- 超过 20 个精选的网格渐变可供选择 - 我们计划将这个数字增加到三位数,并每周添加新的网格渐变/一般渐变!
从 Dev.to 到 Gradienty V2:旅程
当我第一次在 dev.to 上启动 Gradienty 时,这只是一个有趣的副项目。但看到有多少人发现它的价值促使我继续致力于它。每条评论、反馈和请求都帮助塑造了 Gradienty V2 今天的样子 — 一种不仅可以解决设计问题,还使您能够尝试现代设计技术的工具。
接下来是什么?
Gradienty V2仅仅是开始!我们正在开发更多令人兴奋的功能来支持您的设计过程:
- 模式生成器
- SVG 导出
- 更多自定义选项
我非常感谢从一开始就支持Gradienty的所有人,我迫不及待地想看看你们用Gradienty V2创造的东西!
今天就来 Gradienty V2 看看吧,让我知道你的想法!您的反馈将继续推动该项目向前发展。
以上是引入梯度 V 不仅仅是梯度!的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用HTML,CSS和JavaScript创建动画倒计时计时器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript创建动画倒计时计时器
Apr 11, 2025 am 11:29 AM
您是否曾经在项目上需要一个倒计时计时器?对于这样的东西,可以自然访问插件,但实际上更多
 为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
关于Flex布局中紫色斜线区域的疑问在使用Flex布局时,你可能会遇到一些令人困惑的现象,比如在开发者工具(d...
 如何通过CSS选择第一个类名为item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通过CSS选择第一个类名为item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素个数不固定的情况下如何通过CSS选择第一个指定类名的子元素在处理HTML结构时,常常会遇到元素个数不�...











