回调
在 JavaScript 中,我们有不同的方法来处理异步调用。
它允许您处理异步任务,例如从服务器获取数据、读取文件或等待事件。
回调
这是一个调用另一个函数的函数。
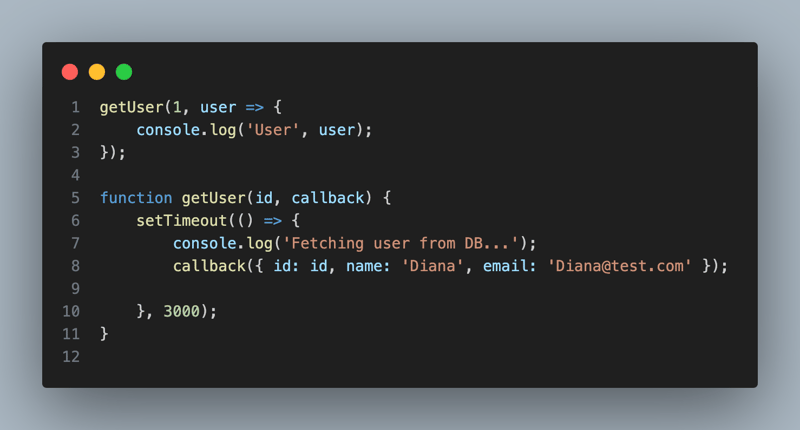
让我们看一个例子,以便我们更好地理解它:

- 使用 ID 和回调函数调用 getUser(),该函数将打印用户 ID、姓名和电子邮件。回调将在异步 getUser 操作完成后执行。
getUser() 函数:
id:这是您要检索从 getUser(1, ...) 调用传递的用户的 id。
回调:这是在检索“用户数据”后将调用的函数(此处由 setTimeout() 函数模拟)。
在 setTimeout() 函数内部,callback() 函数在延迟后被调用,传递一个模拟用户对象作为其参数: { id: id, name: 'Diana', email: 'Diana@test. com' }.
执行流程:
- getUser(1, user => { console.log('用户', user); });被称为。
- 在 getUser() 内部,使用 setTimeout() 触发 3 秒的延迟。
- 3 秒后:消息“正在从数据库获取用户...”被记录到控制台。使用用户对象调用回调函数 { id: 1, name: 'Diana', email: 'Diana@test.com' }.
- 回调函数将 User 和用户对象记录到控制台。
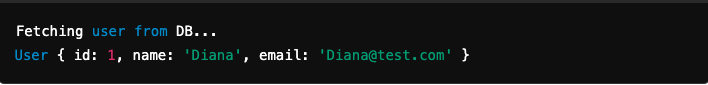
最终输出:

回调地狱
回调地狱模式 - 当多个异步操作相互依赖时会发生这种情况,从而导致深度嵌套的回调。随着嵌套的增加,代码变得更难以阅读、维护和调试。让我们看一个例子:

让我们来分解一下:
- 获取用户: 在这里,我们启动第一个异步调用 getUser(1),它模拟从数据库获取用户数据。获取数据后,将执行回调函数,将用户详细信息记录到控制台。
getUser(1, user => {
console.log('User', user);
// ...
});
获取用户订单:
在 getUser() 的回调中,我们对 getOrders(user.id) 进行另一个异步调用,模拟从数据库中获取用户的订单。这需要在第一个回调中嵌套另一个回调。获取订单后,订单将被记录。
getUser(1, user => {
console.log('User', user);
// ...
});
- 获取订单详细信息: 获取订单后,我们需要获取一个特定订单(orders[1])的详细信息。这导致了第三层嵌套,其中调用 getOrdersDetails() 来获取订单详细信息,然后将它们记录到控制台。
getOrders(user.id, orders => {
console.log(`${user.name}'s orders`, orders);
// ...
});
代码结构(嵌套):

请注意每个异步操作如何依赖于前一个操作,从而产生深度嵌套的结构。使代码变得困难:
阅读:当回调嵌套很深时,很难理解逻辑流程。
错误处理:多级回调处理错误是很困难的。
3.调试:当涉及多个级别的回调时,识别错误发生的位置变得更加复杂。
它还使代码“紧密耦合” - 每个函数都依赖于前一个函数的输出,这意味着代码是紧密耦合的,降低了可重用性。
结果:

避免回调地狱:
使用 Promises 和 async/await 等现代 JavaScript 功能可以避免回调地狱。这些方法允许以更易读、顺序的方式编写异步代码。
以上是回调的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...








