 ?️ 轻松保护您的 JavaScript 代码。
?️ 轻松保护您的 JavaScript 代码。
安全性是软件开发的一个重要方面,作为开发人员,我们都应该努力确保我们的应用程序没有漏洞。隆重推出 sast-scan,这是一款简单但功能强大的静态应用程序安全测试 (SAST) 工具,旨在扫描 JavaScript 代码库是否存在漏洞。
在这篇文章中,我将带您了解 sast-scan 是什么、它是如何工作的,以及它如何帮助您维护更安全的代码!
SAST-scan是一款轻量级静态分析工具,可扫描JavaScript文件以帮助识别开发过程中的安全漏洞。它速度快、易于使用,非常适合希望在代码库中添加安全层而无需复杂配置的开发人员。
该工具会扫描您的 JavaScript 文件并提供有关潜在漏洞的反馈,使您能够在它们投入生产之前对其进行缓解。
如何安装和使用 sast-scan:
要安装 sast-scan,请使用 npm:
npm install sast-scan
import scanCode from 'sast-scan';
console.log(scanCode('const password = "12345";'));
运行文件
node filename.js
将扫描仪集成到您的项目中:
以下是如何将 sast-scan 集成到 React 应用程序中的示例:
import React, { useState } from 'react';
import scanCode from 'sast-scan'; // Import your npm package
const CodeScanner = () => {
const [code, setCode] = useState('');
const [results, setResults] = useState([]);
const handleScan = () => {
let vulnerabilities = [];
try {
vulnerabilities = scanCode(code); // Scan the code
} catch (error) {
console.error(`Error scanning code: ${error.message}`);
}
setResults(vulnerabilities);
};
return (
<div>
<h1>Code Scanner</h1>
<textarea
value={code}
onChange={(e) => setCode(e.target.value)}
placeholder="Enter code to scan"
/>
<button onClick={handleScan}>Scan Code</button>
<div>
{results.map((result, index) => (
<div key={index}>
<p><strong>Vulnerability:</strong> {result.message}</p>
<p><strong>Fix:</strong> {result.fix}</p>
<p><strong>Line Number:</strong> {result.lineNumber}</p>
</div>
))}
</div>
</div>
);
};
export default CodeScanner;
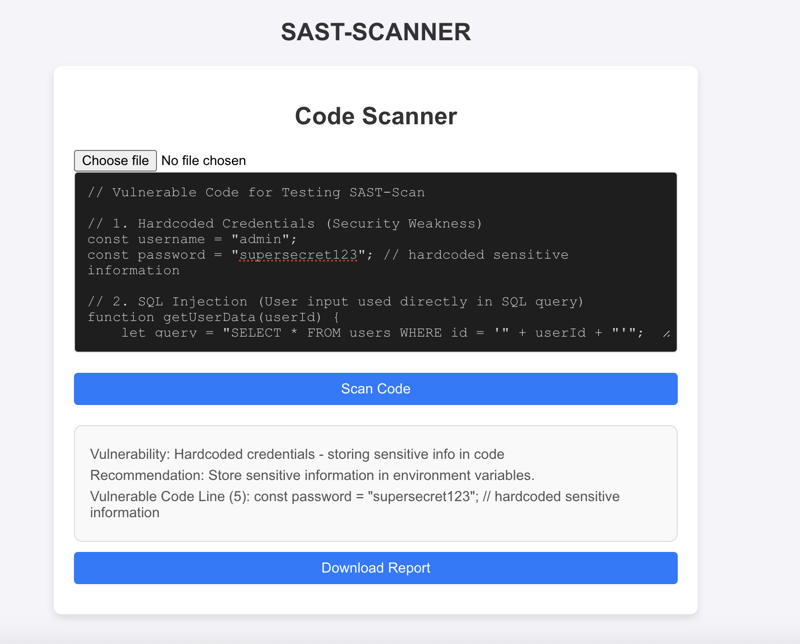
输出:
• 漏洞:漏洞描述
• 修复:建议修复
• 行号:问题的行号
立即尝试 sast-scan
?贡献与协作
我们希望您能为改进 sast-scan 做出贡献!无论是报告错误、建议新功能还是提交拉取请求,我们都非常感谢您的反馈和帮助。
如何贡献:
1. Fork the Repository: GitHub Repo 2. Clone the Repo:
git clone https://github.com/ankitchaurasiya84/sast-scan
3. Create a New Branch:
git checkout -b feature-branch-name
进行更改,然后提交并推送:
git commit -m "Brief description of changes" git push origin feature-branch-name
提交请求请求:
我们将审核并提供反馈。
如果您对代码安全性和改进 JavaScript 工具充满热情,让我们合作吧!请随时通过 GitHub Issues 联系我们,讨论您希望看到的想法或改进。
GITHUB
NPM
或尝试我的 SAST Scanner React 项目

这篇文章概述了 sast-scan、其安装过程,以及如何在 React 应用程序中使用它的快速示例。它旨在吸引需要轻量级 SAST 工具来确保 JavaScript 安全的开发人员的注意力。
以上是sast-scan 简介:用于 JavaScript 安全的轻量级 SAST npm 包的详细内容。更多信息请关注PHP中文网其他相关文章!




