增量静态再生 (ISR) 的隐藏潜力
1.什么是ISR?
ISR(增量静态再生)是 Next.js 引入的 渲染策略,使您能够构建静态页面并在运行时增量更新它们。这种方法结合了两全其美的优点:
- 静态站点生成 (SSG) 的速度和 SEO 优势
- 服务器端渲染 (SSR) 的灵活性自动刷新内容。

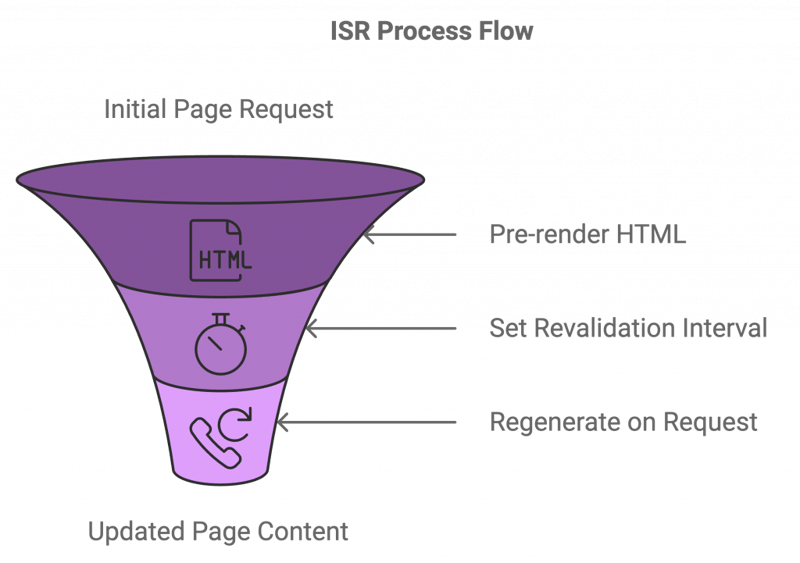
在 ISR 中,HTML 在构建时预渲染,但在设定的重新验证间隔后,页面可以根据后续请求重新生成,无需完全重新部署。
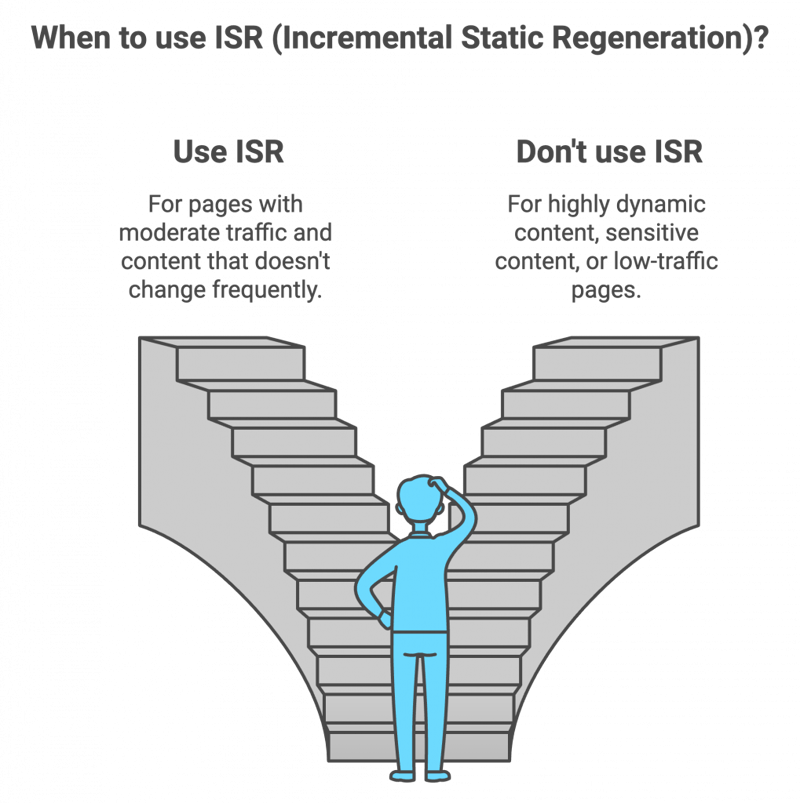
2.何时使用 ISR?
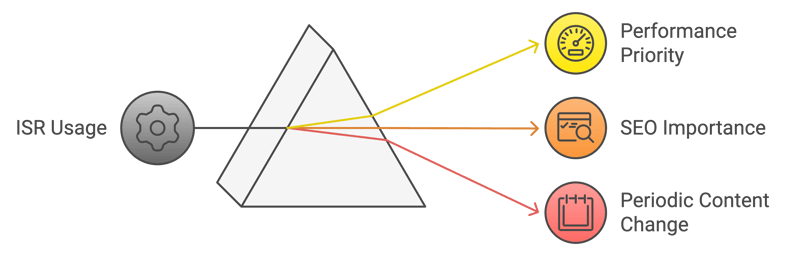
ISR 最适合以下页面:
- 性能和 SEO 是首要任务。
- 内容会定期更改,但实时更新并不重要。
- 频繁重新部署是不切实际的。

示例:
- 博客:您希望搜索引擎为您的帖子建立索引,但不需要实时更新。
- 产品列表:产品每隔几个小时更改一次,但不需要立即更新。
- 文档:内容每隔几天或几周更新一次。
3. ISR 如何运作?
使用 ISR,页面仅在部署期间构建一次(如 SSG)。初始生成后,可以根据用户流量和重新验证间隔在运行时在后台重新生成页面。

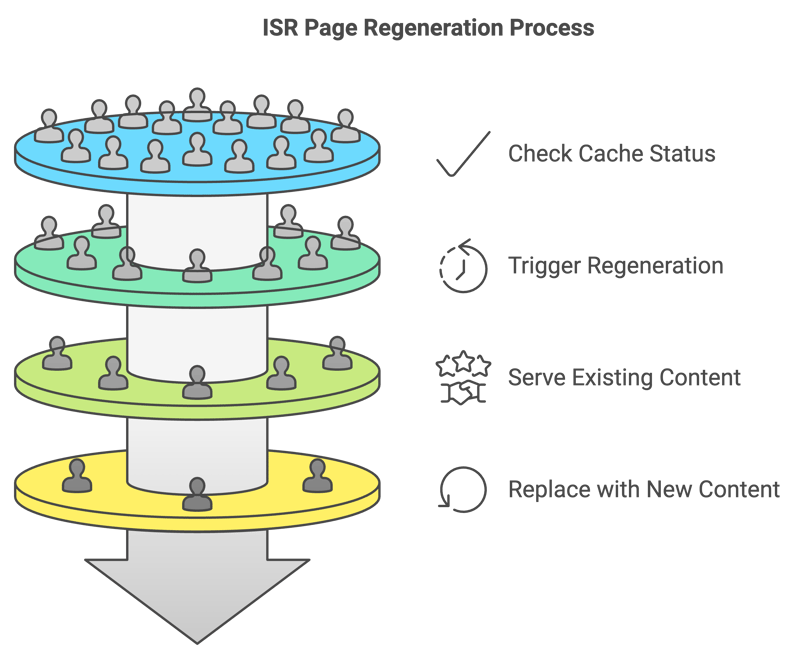
ISR 流程概述:
- 用户请求页面,例如/blog。
- 如果页面存在且未过期,则提供缓存版本。
- 如果页面过期或丢失(基于重新验证时间),服务器会触发后台重新生成。
- 后续用户将收到现有页面,直到新版本准备就绪。
- 重新生成后,新内容将取代旧版本。
4.为什么要使用 ISR?

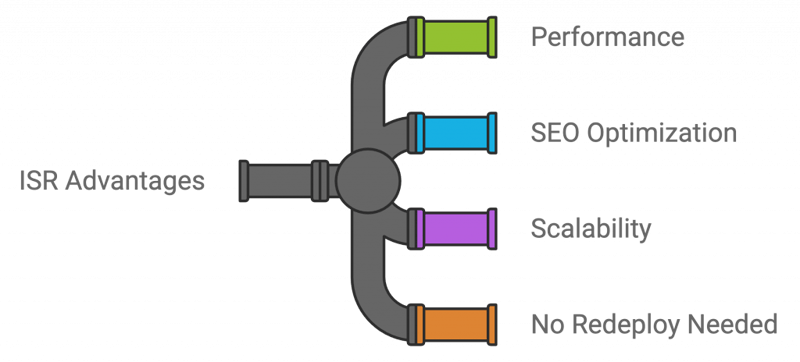
ISR 的优点:
- 性能:与静态页面一样,ISR 页面加载速度很快,因为它们是从边缘或缓存提供的。
- SEO 优化: 预渲染页面确保良好的索引和 SEO 性能。
- 可扩展性:您无需在每次构建时重新生成每个页面,从而减少部署时间。
- 无需重新部署:内容更新而不触发重新部署。
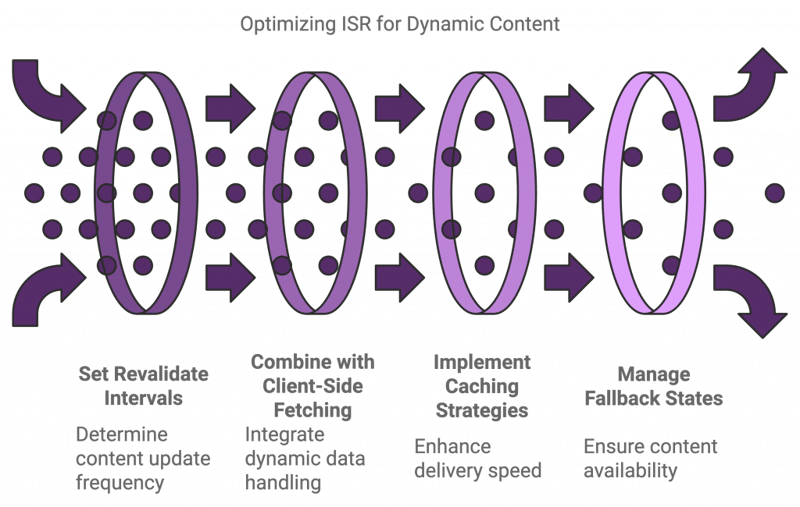
5.使用 ISR 的最佳实践

-
选择合适的重新验证间隔:
- 中等动态内容的间隔较短(例如 60 秒)。
- 很少更改的内容的间隔较长(例如 24 小时)。
-
将 ISR 与客户端获取相结合:
- 使用客户端获取(例如useEffect)来获取动态内容,例如用户特定的数据,而静态ISR页面处理SEO友好的内容。
-
利用缓存策略:
- 确保边缘缓存或CDN集成以优化跨区域的页面交付。
-
优雅地处理后备状态:
- 使用后备:true 或后备:根据您希望如何在再生过程中管理丢失的内容进行阻止。
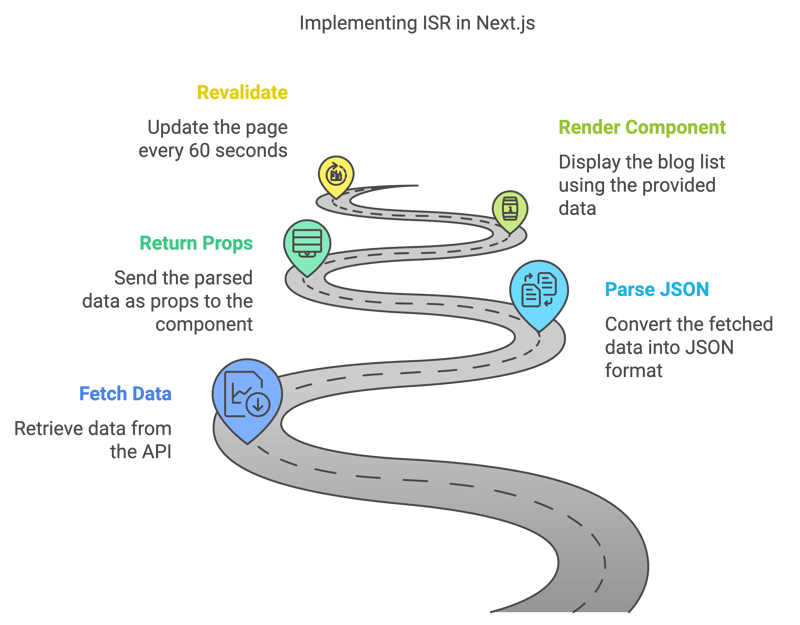
6.示例:在 Next.js 中实现 ISR

以下是如何使用 Next.js 在博客列表页面中使用 ISR:
代码示例:带有 ISR 的博客列表
import { GetStaticProps } from 'next';
export async function getStaticProps() {
const res = await fetch('https://api.example.com/posts');
const posts = await res.json();
return {
props: { posts },
revalidate: 60, // Revalidate the page every 60 seconds
};
}
export default function BlogList({ posts }) {
return (
<div>
<h1>Blog Posts</h1>
<ul>
{posts.map((post) => (
<li key={post.id}>{post.title}</li>
))}
</ul>
</div>
);
}
说明:
- revalidate: 60 确保页面每 60 秒在后台重新生成一次,确保列表保持最新状态而无需重新部署。
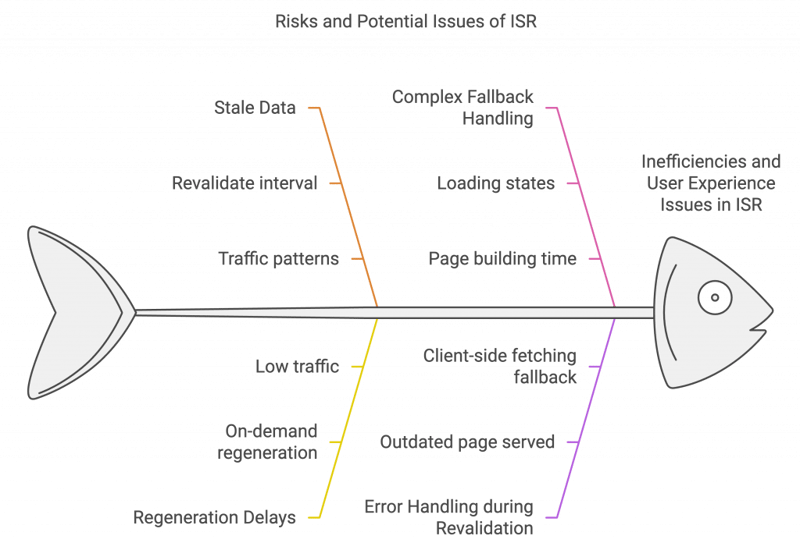
7. ISR 的风险和潜在问题
- 陈旧数据:
- 总有一个小时间窗口,用户可能会看到过时的内容。这取决于重新验证间隔和流量模式。
-
再生延迟:
- 页面按需重新生成,因此如果流量较低,内容更新可能需要更长的时间。
-
复杂的后备处理:
- 如果您使用fallback: true,用户可能会在构建页面时遇到加载状态,这可能会影响用户体验。
-
重新验证期间的错误处理:
- 如果在重新生成期间发生错误,它可能会提供过时的页面或回退到客户端获取。

如何降低风险:
- 对时间敏感的页面使用较短的重新验证间隔。
- 监控错误日志并针对重新验证期间的错误制定后备机制。
- 确保加载后备页面的骨架以改善用户体验。
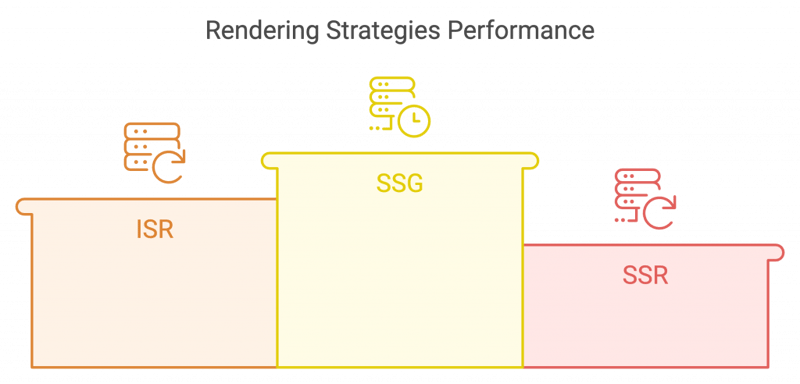
8.比较:ISR、SSG、SSR、CSR

| Rendering Strategy | Best Use Case | Performance | SEO | Content Freshness |
|---|---|---|---|---|
| SSG | Rarely changing content | Very Fast | Great | Stale until redeployed |
| ISR | Periodically changing content | Fast | Great | Fresh within interval |
| SSR | Frequently changing content | Slower | Good | Always fresh |
| CSR | User-specific content | Fast on load | Poor | Always fresh |
9.何时不使用 ISR
- 高度动态的内容:如果你的数据每秒都在变化,SSR更适合确保内容的实时性。
- 敏感内容:对于特定于用户的页面(例如仪表板或个人资料),ISR 不适合,因为预渲染的内容不够动态。
- 低流量页面:如果页面流量较低,ISR可能无法及时触发更新。

10。用真实情况解释增量静态再生
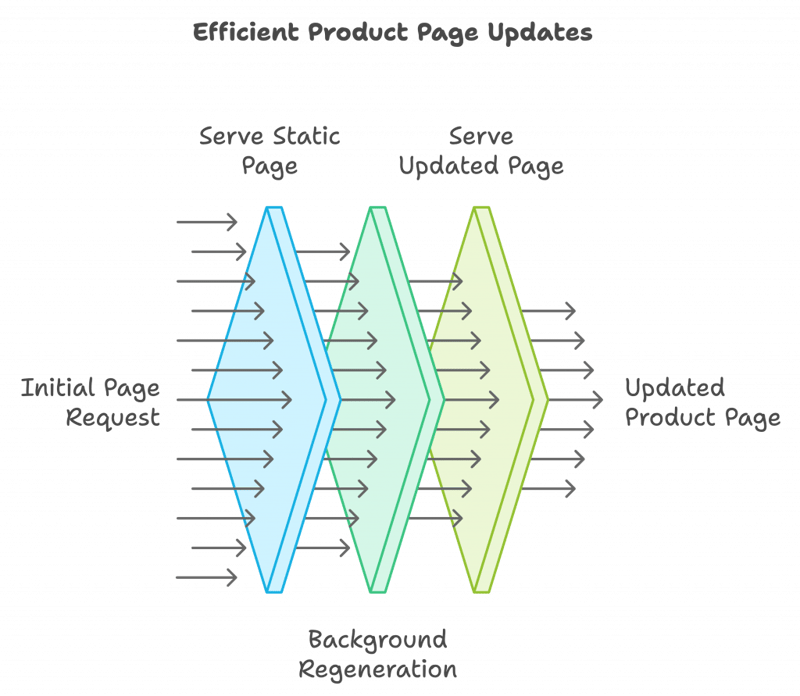
场景一:电商产品页面
假设您正在经营一家销售服装的在线商店,并且您想要为产品列表创建单独的页面(例如/product/t-shirt)。这些页面包括:
- 产品名称、描述、价格和图片
- SEO 友好的标题和描述,以实现更好的搜索引擎索引

挑战:
- 您想要快速向客户提供这些页面(因此 SSR 并不理想)。
- 但是,产品价格或供货情况可能每隔几个小时就会发生变化。每次更新产品时都重新部署整个站点 (SSG) 不切实际。
ISR 如何解决这个问题:
- 使用ISR,产品页面在构建时静态预生成。因此,当用户第一次访问该页面时,他们会得到一个速度极快、经过 SEO 优化的产品页面。
- 假设您将重新验证间隔设置为 60 分钟。这意味着:
- 在接下来的 60 分钟内,任何访问 /product/t-shirt 的用户都会获得从缓存中提供的相同的静态版本。
- 60 分钟后,如果用户访问该页面,系统会使用数据库或 API 中的最新产品数据(例如,新价格、库存状态)触发后台重新生成。
- 一旦新页面准备就绪,它将取代旧页面。如果有人在重新生成期间请求页面,他们仍然会获取缓存版本以避免延迟。
产品页面的 ISR 流程:
-
初始请求:
- 用户访问/产品/T 恤。
- 预先生成的静态版本很快就会提供。
-
产品更新:
- 您的团队在后台更改了 T 恤的价格。
-
60 分钟窗口内:
- 用户继续看到旧价格,因为缓存的页面已提供。
60 分钟后:
- 60 分钟后的第一个请求触发后台再生并显示更新的价格。
-
下一个请求:
- 更新后的页面现在可供所有人使用,直到下一个重新验证间隔。
为什么 ISR 在这里运作良好:
- 快速页面:由于静态页面被缓存,因此用户可以体验快速的页面加载。
- 自动内容更新:产品页面定期刷新,无需完全重新部署。
- SEO 优化: 预渲染页面对搜索引擎友好,就像 SSG 一样。
- 可扩展:每次产品更改时无需手动重建或重新部署。
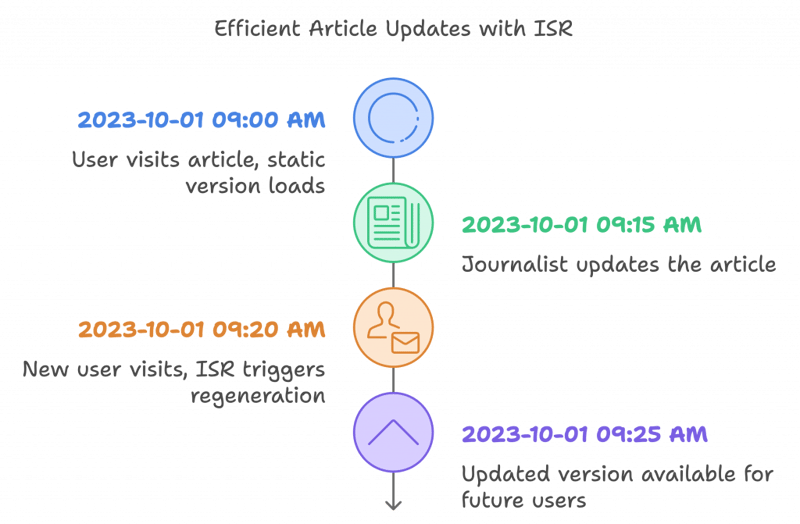
场景 2:带有 ISR 的新闻网站
假设您经营一个新闻网站,全天发布文章。这些文章在一天的大部分时间里仍然有效,但您偶尔会更新它们以反映新的进展或更正。

挑战:
- 您希望您的文章能够快速加载给读者,尤其是搜索引擎优化。
- 但是,文章全天可能会收到更新或更正。每次都重新部署站点会很麻烦。
ISR 如何提供帮助:
- 您使用 ISR 在构建时静态生成新闻文章,但将重新验证间隔设置为 10 分钟。这确保:
- 新闻文章加载速度很快,因为它是静态页面。
- 如果记者更新文章,更新后的版本将在接下来的 10 分钟内自动可用。无需重新部署或重建整个站点。
新闻网站的 ISR 流程:
- 用户在上午 9:00 访问 /news/article-123 – 页面加载速度很快,并在上午 8:00 生成静态版本。
- 记者于上午 9:15 更新文章。
- 在接下来的 10 分钟内,旧文章对用户仍然可见(过时,但仍然相关)。
- 上午 9:20,一位新用户访问了该文章 – ISR 在后台触发了重新生成。
- 更新后,所有未来用户都会获得最新版本。
最佳实践:
- 对于新闻网站,设置较短的重新验证间隔(例如 5-10 分钟)以确保及时更新。
- 使用客户端获取实时更新,例如突发新闻横幅或实时比分。
场景 3:文档网站
假设您正在管理一个开发人员文档网站(如 Next.js 文档)。内容每隔几天就会更新新的 API 或功能。

挑战:
- 用户希望快速页面加载来阅读文档。
- 搜索引擎需要为SEO索引页面。
- 频繁的更新意味着在每次小的更改后重建整个网站将非常耗时。
ISR 如何适用于文档站点:
- 您可以在构建时预生成静态页面。
- 设置重新验证间隔为 24 小时,因为文档更改很少。
- 在第二天的第一个请求之后,ISR 会触发后台重新生成来更新页面。
- 如果更改需要立即生效,您可以使用 Webhook 或管理仪表板触发手动页面重新验证。
11。最后的想法
增量静态再生是一项强大的功能,可以极大地增强网站的性能和可扩展性,同时保持 SEO 优势。通过平衡静态生成和运行时更新,ISR 充分发挥了 SSG 和 SSR 的优点。但是,了解这些限制并仔细规划您的重新验证间隔以避免内容过时的问题非常重要。

以上是增量静态再生 (ISR) 的隐藏潜力的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。






