如何使用 Sui TypeScript SDK
Sui 是当下的链,尽管 Move 是在 Sui 上编写智能合约的圣杯,但 TypeScript 支持也很重要。您可以通过 TypeScript 与 Sui 以及生态系统中的大多数 DeFi 应用进行交互和使用。
在本教程中,我将教您如何通过 TypeScript 与 Sui 网络交互。您将学习如何读取区块链的状态,如何从 TypeScript 程序将交易写入链。
Sui 和 TypeScript 入门
唯一的先决条件是您需要基本的 JS/TS 知识才能顺利运行本教程。我将引导您完成其他所有事情。
首先,在终端中创建一个新的 TypeScript 项目并初始化一个新的 Node.js 项目。
mkdir SuiTS cd SuiTS npm init -y
如果您还没有安装 TypeScript 作为开发依赖项。
npm install typescript --save-dev npm install ts-node //runs TS without the need for transpiling
现在,您可以初始化一个新的 TypeScript 项目。此命令将创建一个 tsconfig.json 文件,其中包含您可以为项目自定义的默认选项。
npx tsc --init
打开 tsconfig.json 并粘贴这些配置。
{
"compilerOptions": {
"target": "ES2020",
"module": "CommonJS",
"outDir": "./dist",
"rootDir": "./src",
"strict": true,
"esModuleInterop": true,
"types": ["node"],
"resolveJsonModule": true
},
"exclude": ["node_modules"],
"scripts": {
"build": "tsc",
"start": "node dist/index.js"
}
}
创建一个 src 目录,您将在其中添加 TypeScript 文件。
mkdir src touch src/index.ts
最后,使用此命令安装 Sui TypeScript SDK。
npm i @mysten/sui.js
一切都准备好了。您可以开始编写与 Sui 区块链交互的 TypeScript 程序。
连接到 Sui 区块链
您必须连接到 Sui 区块链才能与该链交互。
首先,从 SDK 客户端模块导入 getFullnodeUrl 和 SuiClient。
import { getFullnodeUrl, SuiClient } from '@mysten/sui/client';
现在,根据您想要的连接,您可以使用 getFullnodeUrl 检索 Sui 测试网、主网、本地网或开发网的完整节点 URL;然后,使用 SuiClient 连接到客户端实例。
import { getFullnodeUrl, SuiClient } from '@mysten/sui/client';
const rpcUrl = getFullnodeUrl('mainnet');
const client = new SuiClient({ url: rpcUrl });
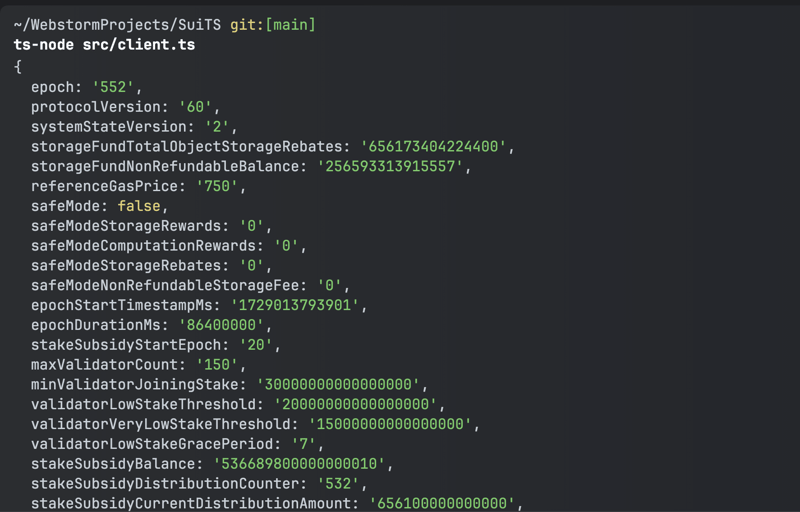
要测试您的连接,您可以使用 getLatestSuiSystemState 来检索网络的最新状态。
// index.ts
import { getFullnodeUrl, SuiClient } from '@mysten/sui/client';
const rpcUrl = getFullnodeUrl("mainnet");
const client = new SuiClient({ url: rpcUrl });
async function getNetworkStatus() {
const currentEpoch = await client.getLatestSuiSystemState();
console.log(currentEpoch)
}
getNetworkStatus();
现在,将 TypeScript 代码转换为 JavaScript 并使用以下命令运行它:
ts-node index.ts
执行命令时,您应该会得到与此类似的输出。

创建 Sui 钱包
创建钱包是另一种流行的操作,如果您在 Sui Network 上构建,它可能会很方便。
以下是如何生成 Sui 钱包密钥对并从密钥对中检索私钥和公钥。
import { Ed25519Keypair } from '@mysten/sui/keypairs/ed25519';
import { getFullnodeUrl, SuiClient } from '@mysten/sui/client';
const rpcUrl = getFullnodeUrl("mainnet");
const client = new SuiClient({ url: rpcUrl });
// random Keypair
const keypair = new Ed25519Keypair();
const publicKey = keypair.getPublicKey();
const privatekey = keypair.getSecretKey();
console.log(privatekey.toString());
console.log(publicKey.toSuiAddress());
Ed25519Keypair 函数创建一个新的密钥对。 getPublicKey 和 getPrivateKey 方法分别允许您访问公钥和私钥。
这是我使用程序生成的私钥和公钥的字符串输出:
mkdir SuiTS cd SuiTS npm init -y
我将用 0.25 Sui 为这个钱包提供下一组操作的资金。请随时验证并扫描钱包。请勿发送任何资金;这只是一个虚拟钱包。
读取 Sui 钱包余额
您可以在客户端实例上使用 getCoins 函数来检索钱包地址中硬币的详细信息。
npm install typescript --save-dev npm install ts-node //runs TS without the need for transpiling
该函数返回隋币单独的详细信息和详细信息。输出为 MIST,即 Sui 天然气代币。 1 SUI 等于 10 亿 MIST。

getAllCoins函数可以以同样的方式使用来获取钱包中所有硬币的列表。
npx tsc --init
对于这个例子,我在 Hop Aggregator 上用一些 Sui 换取 $FUD,这是运行程序后的输出。

发送硬币或物品
最后,有趣的部分是您将学习在区块链上发送交易。
让我们将一些 $FUD 代币发送到另一个钱包。这适用于 Sui 网络上的任何代币。
{
"compilerOptions": {
"target": "ES2020",
"module": "CommonJS",
"outDir": "./dist",
"rootDir": "./src",
"strict": true,
"esModuleInterop": true,
"types": ["node"],
"resolveJsonModule": true
},
"exclude": ["node_modules"],
"scripts": {
"build": "tsc",
"start": "node dist/index.js"
}
}
首先,我检查钱包中是否有一些 $FUD,并将其拆分以进行转账。 tx.transferObjects 将分割币转移到指定地址。
最后需要使用client.signAndExecuteTransaction对交易进行签名,并且可以使用waitForTransaction等待交易以确认交易已通过
结论
您已经学会了使用官方 TypeScript SDK 与 Sui 区块链进行交互。您可以利用新获得的知识在 Sui 上进行很多构建,例如构建钱包和机器人。
您可以通过学习如何与 Sui 上的 Move 合约交互来进一步构建更复杂的 dApp
以上是如何使用 Sui TypeScript SDK的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。






