我最近发现了这个令人难以置信且简单的身份验证工具,可以在我的项目中实现,我想分享所有功能并逐步分享,以便您也可以在您的项目中使用它。
我是一名前端开发人员,当然,我对后端的了解非常模糊,尤其是在实现登录/注册屏幕时,用户必须存储开发个人的敏感和加密信息。应用程序,这个令人难以置信且非常易于使用的工具作为一个选项出现,所以,话不多说,让我们看一下示例和解释。
在第一篇文章中,我们将在 Firebase 中创建一个项目并配置使该项目正常运行所需的一切,所以...

登录 Firebase 时,转到选项创建项目。

然后,为您的项目命名(我建议输入您的应用程序的名称,在我的例子中为登录应用程序),然后单击继续。

下一步是是否为项目激活Google Analytics,在我的例子中,我不会激活它,但这取决于你,之后,只需点击创建项目.

等待加载完成,然后点击继续。

如果一切顺利,将会出现此屏幕。

现在下一步,转到此选项身份验证。

在其中,转到让我们开始。

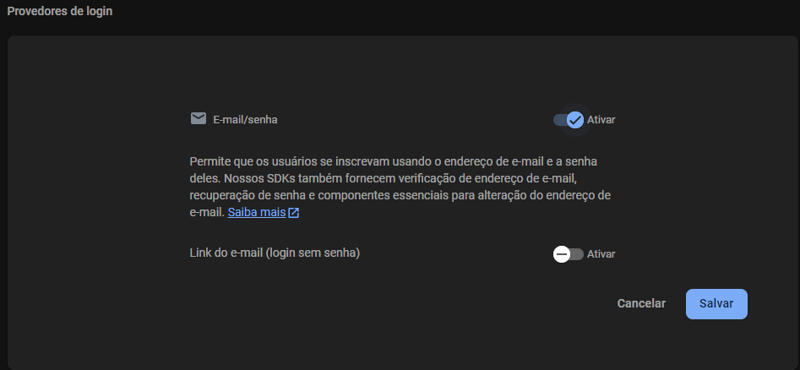
选择选项电子邮件/密码。

然后启用登录选项并保存设置。

您将看到它现在将在身份验证主屏幕上显示所选选项,如图所示。

现在让我们转到选项添加新供应商,我们还将配置使用 Google 的登录。

只需选择选项Google。

然后,您需要激活,之后它将打开一个带有项目的公共名称的选项卡,它将在其中创建一个随机名称,但在我的案例中,我将与项目相同的名称 login-app 并且它还会请求一封电子邮件以获取支持,它通常会从 Google 查找您的电子邮件,您只需要选择,最后 保存。

它将再次重定向到主身份验证屏幕,现在显示两个活动的提供商。

创建项目和配置试衣间的这一部分终于结束了✨,我保证我们会尽快动手并让一切顺利进行。
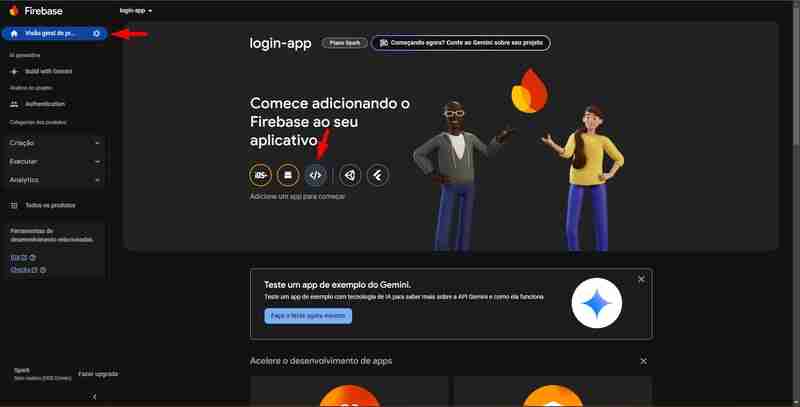
现在,我们需要返回 Firebase 主页,以便在代码中获取将 Firebase 集成到我们的项目中所需的代码。
在项目概述中,让我们选择Web。
应用程序

所以让我们给这个应用程序起一个昵称,我再次选择命名login-app,然后单击注册应用程序。

完成此操作后,它将为我们提供将 SDK 添加到项目所需的一切,从安装 firebase 的命令到 Web 应用程序设置。

请注意,在添加 SDK 的这一部分中,您可以选择使用 npm 或 script 标签,就我而言,因为我们的想法是将其集成到 Vue JS 项目中,所以无论如何我都会使用 NPM。
现在,最后让我们来看看最重要的,代码。

以上是使用 firebase Vue JS 登录/注册 #STEP的详细内容。更多信息请关注PHP中文网其他相关文章!




