共享 UI 组件:复制 VS 安装
近年来,开发人员处理 UI 库的方式发生了明显的转变,不再通过 npm 包安装整个组件库,而是直接将代码复制粘贴到他们的代码库中。
Shadcn/UI 极大地普及了这一趋势,该库为开发人员提供现成的可自定义组件,这些组件可以直接复制到项目中以实现最大的灵活性。

为什么复制对于复杂组件更胜一筹
复制粘贴方法很出色,特别是对于复杂的 UI 元素,例如身份验证页面、详细的仪表板或复杂的数据可视化。这些组件需要微调定制,而这很难通过不可变的 npm 包来实现。
这种方法不会让库的 API 被无尽的配置选项淹没,而是允许开发人员利用现代前端框架的可组合性和声明性性质,从而更好地控制组件的每个部分。
您可以直接将样式应用于组件中的元素,而不是冗长而复杂的 CSS 选择器。您无需使用复杂的依赖注入逻辑来注入组件,只需按照您的选择放置或重新排列组件即可。

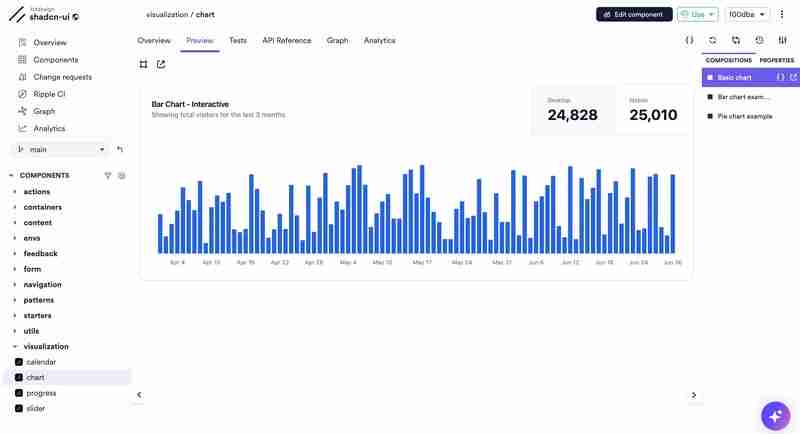
Bit 平台上的交互式 shadcnui 图表
随着人工智能编码助手的引入,这种方法变得更加重要。您可以从接近您需要的预构建组合开始,而不是通过人工智能通过冗长、复杂的提示从头开始生成组件,或者与助手进行长时间的对话。
通过将代码嵌入到您的项目中,您可以为人工智能助手提供特定的、有形的上下文。从那里,您可以要求它进行增量调整,例如调整样式、添加辅助功能或更改布局。
位组件:可以直接编辑的包
Bit 向 Web 开发世界引入了一个新实体:Bit 组件。简而言之,Bit 组件可以被认为是一个超级包。您可以共享它、安装它、复制它,甚至可以独立于任何特定的项目设置进行协作。
为了简单起见,我们可以将 UI 组件分为两组:设计系统组件和块组件。在设计系统中,像 Card 这样的基本组件是基本构建块。同时,块组件(例如 MediaCard)由设计系统元素组成,但提供更高级的功能。
选择 1:使用设计系统组件进行组合
创建新组件时,第一个选项是根据您的设计系统进行组合。例如,要构建自定义卡片,您可能需要组合卡片、按钮和版式等组件。

Bit 平台上共享的基于 MUI 的组件
这些组件可以通过 npm、pnpm、yarn 或 Bit 的安装方式安装在您的项目中:
npm i @bitdesign/material-ui.surfaces.card bitdesign.material-ui/inputs/button @bitdesign/material-ui.data-display.typography
选择 2:使用块组件
选择预构建的块组件时,除了简单安装之外,您还有多种灵活的选择。
最简单的途径是直接安装组件包并使用其API。如果该组件开箱即用地满足您的需求或者只需要进行细微的调整,那么这种方法效果很好。
对于需要进行大量更改的场景,Bit 的 fork 命令允许您将组件的完整代码复制到您的项目中。这包括源文件、依赖项和配置(包括组件的开发工具)。

https://bit.cloud/learnbit-react/material-ui-blocks/content/media-card
例如,要复制 MediaCard 组件及其配置,我们将运行 bit fork 并将其组件 ID(而不是包名称)作为参数传递:
bit fork learnbit-react.material-ui-blocks/content/media-card

值得注意的是,Bit 还提供了 bit import 命令,它允许您对组件进行更改并发布新版本。此选项要求您具有修改组件的适当权限(与 bit fork 命令不同,它不会影响原始组件)。
弹出依赖项的源文件
当派生具有依赖项的组件时,Bit 会自动安装它们以方便使用。但是,如果您需要直接访问依赖项的源代码,您也可以分叉这些依赖项。

例如,如果您想复制 Button 组件,您也可以从 Bit 平台上您团队的集合中 fork 它:
bit fork bitdesign.material-ui/inputs/button

以上是共享 UI 组件:复制 VS 安装的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 Python vs. JavaScript:比较用例和应用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序
Apr 21, 2025 am 12:01 AM
Python更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。






