应用 3D CSS 变换后如何修复 Firefox 中的锯齿状边缘?
使用 3D CSS 变换在 Firefox 中出现锯齿状边缘:解决方法
与 Chrome 中 CSS 变换后出现锯齿状边缘的问题类似,在 Firefox 中应用 3D 变换时也会出现同样的问题。然而,与 Chrome 不同,Firefox 不会因为将“backface-visibility”设置为已解析而受到影响。
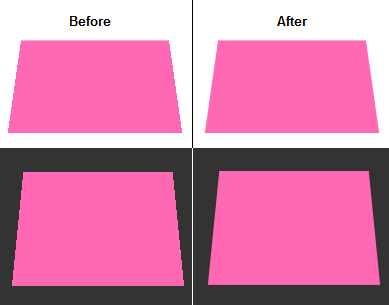
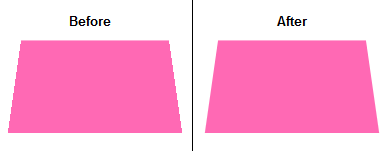
Firefox 中的 3D 变换中的锯齿状边缘很明显,例如以下示例:http://jsfiddle.net /78d8K/5/
已编辑的解决方案
收到宝贵的反馈后,找到了改进的“解决方法”:
-
放大“outline”属性的效果:
<code class="css">outline: 1px solid transparent;</code>
登录后复制
此解决方案已被验证可以解决 Firefox 10.0.2 for Windows 7 上的问题:http://jsfiddle.net /nKhr8/

原始解决方案
有希望但适用性有限的“解决方法”是添加“边框”属性的颜色与背景匹配:
<code class="css">border: 1px solid white;</code>
此“解决方法”已在 Windows 7 的 Firefox 10.0.2 上进行了测试并证明了其有效性:http://jsfiddle.net/LPEfC/

需要注意的是,该解决方案依赖于背景颜色,并且在不同场景下其效果可能会有所不同。
以上是应用 3D CSS 变换后如何修复 Firefox 中的锯齿状边缘?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本周的平台新闻综述中,Chrome引入了一个用于加载的新属性,Web开发人员的可访问性规范以及BBC Move
 托管您自己的非JavaScript分析的选项
Apr 15, 2025 am 11:09 AM
托管您自己的非JavaScript分析的选项
Apr 15, 2025 am 11:09 AM
有很多分析平台可帮助您跟踪网站上的访问者和使用数据。也许最著名的是Google Analytics(广泛使用)












