为您的下一个 Laravel 应用程序提供免费组件库(第一部分)
您的 Laravel 项目有多个堆栈选项。在这里我将提供免费的组件库以用于流行和特殊的堆栈。
高堆栈:
TALL(Tailwind CSS、Alpine.js、Laravel、Livewire)堆栈专门用于制作现代的动态用户界面。使用 Livewire,您可以编写基于 PHP 的组件。 Tailwind CSS 有助于制作快速且响应式的样式。 Alpine.js 提供轻量级、轻松的 Javascript 代码集成,与 Livewire 完美契合。
composer create-project laravel/laravel myapp composer require livewire/livewire npm install tailwindcss alpinejs
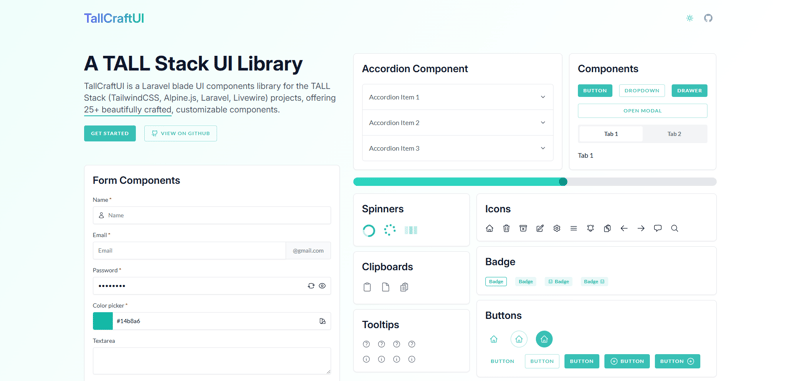
高手工艺用户界面

TallCraftUI 是一个专为 Laravel Blade 设计的 UI 组件库,旨在支持 TALL Stack。该网站提供了 25 个可自定义 UI 组件、表单、按钮、微调器、图标和工具提示的集合。这些组件具有视觉吸引力和实用性,使您可以轻松地在整个 Web 项目中集成一致的现代设计。界面简洁明了,对于那些想要贡献或进一步探索代码库的人来说,可以轻松访问 GitHub。该开发人员还活跃在社交媒体上,分享富有洞察力的编程内容。我强烈建议您看看他的作品——做得非常漂亮。

访问他的 Instagram
在以下情况下选择 TallCraftUI:
- 您正在使用完整的 TALL Stack,并且需要能够与 Alpine.js 和 Livewire 良好配合的组件
- 您需要使用 TailwindCSS 预先设计样式的组件,以便轻松在应用程序中创建一致的外观
- 您需要一个既适合简单交互 (Alpine.js) 又适合实时数据 (Livewire) 的 UI 库。
刀片用户界面套件

Blade UI Kit 是专为 Laravel 应用程序设计的强大 Blade 组件集合。它是 Laravel 的一个更通用的 UI 工具包,专注于提供可重用的 Blade 组件来简化前端开发。它是不严重依赖 Livewire 的标准 Laravel 应用程序的首选。每个组件都经过精心设计,可与 TailwindCSS 无缝集成。 Blade UI Kit 也是开源的,具有活跃的 GitHub 存储库,允许开发人员做出贡献。此外,其背后的团队活跃于 Laravel 社区,定期分享有用的见解和更新。对于任何从事 Laravel 项目的人来说,Blade UI Kit 是一个很有价值的工具,可以显着加快您的开发过程,同时确保高质量的设计。
在以下情况下选择 Blade UI Kit:
- 您的项目是一个传统的 Laravel 应用程序,没有 Livewire
- 您需要简单、可重用的 UI 组件
- 您需要没有反应性的通用 Blade 组件
有线用户界面

WireUI 在几个方面与 Blade UI Kit 和 TallCraftUI 不同,主要是因为它特别注重增强 Laravel 生态系统中的 Livewire 应用程序。 Blade UI Kit 和 TallCraftUI 的范围更为通用,提供的组件大多是静态的或需要传统表单提交才能工作,缺乏以 Livewire 为中心的组件提供的开箱即用的反应性。如果您专注于创建高度交互、反应式的 Laravel 应用程序,WireUI 是理想的选择。单页应用程序 (SPA) 或管理面板,您需要用户与数据实时交互,例如更新表格、切换元素或在不重新加载整页的情况下提交表单,就是一个完美的示例。
在以下情况下选择 Wire UI:
- 您的项目是使用 Laravel Livewire 构建的
- 您需要实时反应性和用户驱动的交互性
- 您想要直接在前端处理表单验证或通知等事件,而无需额外的 JavaScript
刀片风UI

Blade Wind UI 是 Laravel 生态系统的另一个重要补充,提供了一组预构建的组件。它提供了一种添加常见 UI 元素的简单方法。最适合优先考虑速度和简单性的项目,您希望在没有太多自定义或交互性的情况下快速实现 UI 组件。 Blade Wind UI 旨在直接与 Blade 和 TailwindCSS 配合使用,因此您只需最少的设置即可获得具有凝聚力、视觉吸引力的界面。如果您需要精美的外观而不需要复杂的 JavaScript 依赖项,那么它是完美的选择。一个示例用途是静态登陆页面、投资组合网站或不需要动态交互的简单营销网站。
在以下情况下选择 BladeWindUI:
- 您需要一个快速、简单的 UI 解决方案,其中包含与 TailwindCSS 集成的预样式组件
- 您正在构建一个不需要实时更新或复杂交互的 Laravel 项目
- 您想要一个简约且干净的 UI,而不添加额外的依赖项,如 Livewire 或 Alpine.js
玛丽UI

与 Blade Wind UI 一样,Mary UI 简单明了且简约,但专注于提供优雅的预样式组件并考虑到灵活性。 Mary UI 是为使用 TailwindCSS 的 Laravel 应用程序量身定制的,注重简单性、可访问性和美观性。 Mary UI 的组件专为简单性和可访问性而设计,非常适合优先考虑美观 UI 且无需大量自定义或 JavaScript 依赖的应用程序。您应该将其用于信息网站、简单的 CRM 仪表板或需要干净且功能齐全的 UI 元素而无需太多 JavaScript 的产品组合。最适合希望获得一致的、由 TailwindCSS 驱动的 UI 快速启动并运行、注重优雅和可用性的开发人员。
在以下情况下选择 maryUI:
- 您需要与 TailwindCSS 无缝集成的简单、预先设计样式的组件
- 您正在构建一个不需要实时交互的 Laravel 项目(如 Livewire)
- 您的应用程序需要一个基本设置,以保持代码库的轻量级
涡轮机用户界面

TurbineUI 是组件库的另一个补充,专为使用 TALL Stack 的应用程序而设计。 TurbineUI 强调易于定制和性能,提供与 TailwindCSS 和 Livewire 一起使用的高度可重用且灵活的组件。它非常适合需要动态交互以及根据特定设计需求灵活调整组件的应用。您应该将其用于需要经常调整设计或 UI 需要在大量使用下发挥最佳性能的应用程序。
在以下情况下选择 Turbine UI:
- 您需要允许广泛的样式定制的组件,并且可以进行定制以适应独特的设计语言
- 性能和可扩展性对于您的 UI 非常重要,尤其是在实时、数据密集的环境中
- 您正在寻找一个与 TALL Stack 兼容的库,它为组件配置提供更高级的选项
通量用户界面

Flux UI 是 TALL Stack 的多功能组件库。与 Turbine UI 一样,Flux UI 是为需要动态、实时交互的应用程序而设计的,但它特别强调开发人员的效率和易用性。 Flux UI 还非常强调保持代码整洁和可维护,这对于开发周期较快的项目或希望在不牺牲灵活性的情况下标准化其 UI 组件的团队来说是理想的选择。
在以下情况下选择 Turbine UI:
- 您需要一个组织良好的组件库来保持代码整洁和一致
- 开发人员效率和代码可维护性是重中之重
- 您需要一个基于 TALL Stack 的库,平衡易用性和灵活性,非常适合快速发展的项目
活线套件

Livewire Kit 是一个为 Laravel Livewire 应用程序构建的专门组件库,提供动态、实时的 UI 组件,可简化在 Laravel 生态系统中创建响应式和交互式 UI 的过程。 Livewire Kit 旨在利用 Livewire 的功能,提供针对交互性和反应性进行优化的组件。最适合与 Livewire 完全集成并需要实时反应式组件来实现即时用户反馈的应用程序,以及您需要反应式组件但更喜欢避免使用 Vue 或 React 等 JavaScript 框架的 Laravel 应用程序。 Livewire Kit 的组件经过精心设计,可以充分利用 Livewire 的实时数据绑定功能。
在以下情况下选择 Livewire 套件:
- 您正在构建一个需要以简化方式进行实时数据更新的 Laravel 应用程序
- 您需要能够在 Livewire 框架内顺利处理数据绑定和更新的组件
- 您的项目主要使用 Livewire 构建,需要实时交互
Livewire演示

LivewireDemos 是一个独特的库,提供了一系列预构建的示例驱动组件,专门用于演示如何使用 Livewire 创建交互式实时用户界面。如果您需要实用的工作示例来说明如何在应用程序中使用 Livewire 实现动态功能,那么 LivewireDemos 是您的理想选择。它不仅仅是一组组件,还是希望了解 Livewire 实际应用的开发人员的学习工具。 LivewireDemos 提供了清晰的预构建示例,使您可以轻松了解如何使用 Livewire 在 Laravel 应用程序中构建组件、管理数据和创建交互性。这些示例可以通过展示使用 Livewire 实现 UI 模式的经过尝试和测试的方法来加速开发。
在以下情况下选择 LivewireDemos:
- 您需要现成的示例来进行原型设计或快速实施 Livewire 模式
- 您希望了解特定的 Livewire 模式并将其复制到您自己的项目中
- 您正在寻找一个库来了解在应用程序中实现 Livewire 功能的最佳实践

总而言之,每个 UI 库都提供了针对 Laravel 生态系统中不同项目需求量身定制的独特优势,每个库都为 Laravel 开发带来了独特的东西。
以上是为您的下一个 Laravel 应用程序提供免费组件库(第一部分)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 说明PHP中的安全密码散列(例如,password_hash,password_verify)。为什么不使用MD5或SHA1?
Apr 17, 2025 am 12:06 AM
说明PHP中的安全密码散列(例如,password_hash,password_verify)。为什么不使用MD5或SHA1?
Apr 17, 2025 am 12:06 AM
在PHP中,应使用password_hash和password_verify函数实现安全的密码哈希处理,不应使用MD5或SHA1。1)password_hash生成包含盐值的哈希,增强安全性。2)password_verify验证密码,通过比较哈希值确保安全。3)MD5和SHA1易受攻击且缺乏盐值,不适合现代密码安全。
 PHP:网络开发的关键语言
Apr 13, 2025 am 12:08 AM
PHP:网络开发的关键语言
Apr 13, 2025 am 12:08 AM
PHP是一种广泛应用于服务器端的脚本语言,特别适合web开发。1.PHP可以嵌入HTML,处理HTTP请求和响应,支持多种数据库。2.PHP用于生成动态网页内容,处理表单数据,访问数据库等,具有强大的社区支持和开源资源。3.PHP是解释型语言,执行过程包括词法分析、语法分析、编译和执行。4.PHP可以与MySQL结合用于用户注册系统等高级应用。5.调试PHP时,可使用error_reporting()和var_dump()等函数。6.优化PHP代码可通过缓存机制、优化数据库查询和使用内置函数。7
 PHP和Python:比较两种流行的编程语言
Apr 14, 2025 am 12:13 AM
PHP和Python:比较两种流行的编程语言
Apr 14, 2025 am 12:13 AM
PHP和Python各有优势,选择依据项目需求。1.PHP适合web开发,尤其快速开发和维护网站。2.Python适用于数据科学、机器学习和人工智能,语法简洁,适合初学者。
 PHP行动:现实世界中的示例和应用程序
Apr 14, 2025 am 12:19 AM
PHP行动:现实世界中的示例和应用程序
Apr 14, 2025 am 12:19 AM
PHP在电子商务、内容管理系统和API开发中广泛应用。1)电子商务:用于购物车功能和支付处理。2)内容管理系统:用于动态内容生成和用户管理。3)API开发:用于RESTfulAPI开发和API安全性。通过性能优化和最佳实践,PHP应用的效率和可维护性得以提升。
 PHP类型提示如何起作用,包括标量类型,返回类型,联合类型和无效类型?
Apr 17, 2025 am 12:25 AM
PHP类型提示如何起作用,包括标量类型,返回类型,联合类型和无效类型?
Apr 17, 2025 am 12:25 AM
PHP类型提示提升代码质量和可读性。1)标量类型提示:自PHP7.0起,允许在函数参数中指定基本数据类型,如int、float等。2)返回类型提示:确保函数返回值类型的一致性。3)联合类型提示:自PHP8.0起,允许在函数参数或返回值中指定多个类型。4)可空类型提示:允许包含null值,处理可能返回空值的函数。
 PHP的持久相关性:它还活着吗?
Apr 14, 2025 am 12:12 AM
PHP的持久相关性:它还活着吗?
Apr 14, 2025 am 12:12 AM
PHP仍然具有活力,其在现代编程领域中依然占据重要地位。1)PHP的简单易学和强大社区支持使其在Web开发中广泛应用;2)其灵活性和稳定性使其在处理Web表单、数据库操作和文件处理等方面表现出色;3)PHP不断进化和优化,适用于初学者和经验丰富的开发者。
 PHP与其他语言:比较
Apr 13, 2025 am 12:19 AM
PHP与其他语言:比较
Apr 13, 2025 am 12:19 AM
PHP适合web开发,特别是在快速开发和处理动态内容方面表现出色,但不擅长数据科学和企业级应用。与Python相比,PHP在web开发中更具优势,但在数据科学领域不如Python;与Java相比,PHP在企业级应用中表现较差,但在web开发中更灵活;与JavaScript相比,PHP在后端开发中更简洁,但在前端开发中不如JavaScript。
 PHP和Python:解释了不同的范例
Apr 18, 2025 am 12:26 AM
PHP和Python:解释了不同的范例
Apr 18, 2025 am 12:26 AM
PHP主要是过程式编程,但也支持面向对象编程(OOP);Python支持多种范式,包括OOP、函数式和过程式编程。PHP适合web开发,Python适用于多种应用,如数据分析和机器学习。






