NodeList 和 HTMLCollection :实时集合和静态集合
我们将详细研究NodeList和HTMLCollection以及NodeList和HTMLCollection。
首先,两者都有一个 length 属性,返回列表(集合)中元素的数量。
1.HTML集合
HTML DOM 中的HTMLCollection 已上线; getElementsByClassName() 或 getElementsByTagName() 返回一个实时 HTMLCollection ,表示具有所有给定 类名称的所有子元素的类似数组的对象.
示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<ul class="items">
<li>item-1</li>
<li>item-2</li>
<li>item-3</li>
<li>item-4</li>
</ul>
<ul class="items">
<li>item-5</li>
<li>item-6</li>
<li>item-7</li>
<li>item-8</li>
</ul>
<ul class="items">
<li>item-9</li>
<li>item-10</li>
<li>item-11</li>
<li>item-12</li>
</ul>
<script src="/script.js"></script>
</body>
</html>
const selected = document.getElementsByClassName("items")
console.log(selected)
输出 :

当底层文档更改时,HTMLCollection 会自动更新。
让我们写一个示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<div class="card" >
<div class="card-body" id="main">
<h5 class="card-title">dev community</h5>
<p class="card-text">dev community sonay kara</p>
<a href="#" class="btn btn-primary">dev community sonay kara</a>
</div>
</div>
<script src="/script.js"></script>
</body>
</html>
const selected = document.getElementsByClassName("card")
console.log(selected)
selected[0].innerHTML += `<li class="card">dev.to</li>`;
console.log(selected)
输出 :

从输出中可以看出,当新的 HTML 标签添加到具有卡片类的元素时,HTMLCollection 会更新因为它是实时的
2. 节点列表
querySelectorAll() 返回一个 static (非实时) NodeList 表示与指定组匹配的文档元素列表选择器。但是 childNodes 返回一个 live NodeList。
示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<ul class="items">
<li>item-1</li>
<li>item-2</li>
<li>item-3</li>
<li>item-4</li>
</ul>
<ul class="items">
<li>item-5</li>
<li>item-6</li>
<li>item-7</li>
<li>item-8</li>
</ul>
<ul class="items">
<li>item-9</li>
<li>item-10</li>
<li>item-11</li>
<li>item-12</li>
</ul>
<script src="/script.js"></script>
</body>
</html>
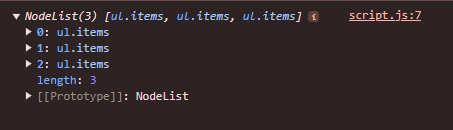
const selected = document.querySelectorAll(".items")
console.log(selected)
输出 :

当对底层文档进行更改时,querySelectorAll() 返回的 NodeList 不会自动更新,因为 它是非活动的。
让我们写一个示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<div class="card" >
<div class="card-body" id="main">
<h5 class="card-title">dev community</h5>
<p class="card-text">dev community sonay kara</p>
<a href="#" class="btn btn-primary">dev community sonay kara</a>
</div>
</div>
<script src="/script.js"></script>
</body>
</html>
const selected = document.querySelectorAll(".card")
selected[0].innerHTML += `<li class="card">dev.to</li>`;
console.log(selected)
输出 :
- 浏览器

- 控制台

从输出中可以看出,当将新的 HTML 标签添加到具有卡片类的元素时,浏览器会更新,但 NodeList 不会更新,因为 NodeList 不活动.
当底层文档发生更改时,childNodes 返回的 NodeList 会自动更新,因为它是活动的。
示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<ul class="items">
<li>item-1</li>
<li>item-2</li>
<li>item-3</li>
<li>item-4</li>
</ul>
<ul class="items">
<li>item-5</li>
<li>item-6</li>
<li>item-7</li>
<li>item-8</li>
</ul>
<ul class="items">
<li>item-9</li>
<li>item-10</li>
<li>item-11</li>
<li>item-12</li>
</ul>
<script src="/script.js"></script>
</body>
</html>
const selected = document.getElementsByClassName("items")
console.log(selected)
输出 :

从输出中可以看出,当一个新的 HTML 标签添加到具有卡片类的元素时,NodeList 会更新因为它是活动的。
结论
总之,HTMLCollection 始终是一个实时集合。 NodeList 通常是静态集合。
我们检查了 NodeList 和 HTMLCollection 是什么。现在您知道什么是 NodeList 和 HTMLCollection 了。
以上是NodeList 和 HTMLCollection :实时集合和静态集合的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。






