 JavaScript 是最通用的编程语言之一,也是创意编码、游戏开发和 Web 开发的核心工具。无论您是初学者还是想要刷新知识,本指南都提供了基本 JavaScript 概念的快速概述,旨在帮助您快速入门。您还将学习如何利用 codeguppy.com(一个适合初学者的在线编码平台)来练习您的技能。从变量到循环和函数,本文可作为快速入门 JavaScript 的参考。
JavaScript 是最通用的编程语言之一,也是创意编码、游戏开发和 Web 开发的核心工具。无论您是初学者还是想要刷新知识,本指南都提供了基本 JavaScript 概念的快速概述,旨在帮助您快速入门。您还将学习如何利用 codeguppy.com(一个适合初学者的在线编码平台)来练习您的技能。从变量到循环和函数,本文可作为快速入门 JavaScript 的参考。
让我们从探索 JavaScript 语法开始我们的文章。
变量用于存储数字、字符串(文本)甚至复杂对象等数据。请记住:
let x;
let x = 1;
let s = "Hello, World!";
使用 let 声明变量后,可以根据需要多次为其分配/重新分配不同的值。
您可以使用简单的常量甚至包含常量、其他变量甚至同一变量的复杂表达式来分配它!计算机非常擅长评估表达式。
x = 100;
s = "Hello";
ar = [];
ar = [1, 2, 3];
ar = ["A", "B"];
o = { Type: 'car',
x : 100,
y : 200
};
sum = a + b;
avg = (a + b) / 2;
sum = sum + 10;
i++;
i += 2;
if 语句非常适合控制程序流程。通常,程序从上到下一次执行一条指令。
如果条件满足,允许做出决定并执行一组指令。
if (mouseX < width)
{
}
if (hour < 12)
{
}
else
{
}
在下面的示例中,如果第一个条件为 true,则第一个块将被执行,而其他块将不被执行。
但是,如果第一个条件不为真,则使用 else if 来测试另一个条件,如果为真,则执行 else if 的块。
仅当在此之前没有其他条件为真时,才会执行最后一个 else 之后的块。
let x;
注意:在这种表达式中可以有多个 else if 块。
let x = 1;
let s = "Hello, World!";
x = 100;
s = "Hello";
ar = [];
ar = [1, 2, 3];
注意:do while循环将条件放在代码块之后,因此即使条件为假,代码块也至少可以执行一次。
switch 语句是除了 if / else if 之外的另一条用于控制程序流程的指令。您可以使用 switch 将表达式与不同的值进行比较,然后根据该表达式是否等于任何 case 值来运行相应的指令集。
通常 switch 的使用频率低于 if / else if / else。
ar = ["A", "B"];
函数非常适合创建新的语言指令,您可以在程序中反复使用这些指令。
一旦定义了新指令,它就与 JavaScript 和 codeguppy.com 中存在的内置指令无法区分
o = { Type: 'car',
x : 100,
y : 200
};
sum = a + b;
注意:codeguppy.com 包含大量内置函数,如 Circle、Right 等。您可以像调用自己的自定义函数一样调用这些函数。
使用数组可以使用单个变量名称方便地存储一系列值。数组具有允许操作其元素的属性和方法。
avg = (a + b) / 2;
sum = sum + 10;
i++;
i += 2;
if (mouseX < width)
{
}
if (hour < 12)
{
}
else
{
}
注意:插入数组方法仅存在于codeguppy.com
let x;
let x = 1;
let s = "Hello, World!";
x = 100;
s = "Hello";
ar = [];
注意:peek 数组方法仅存在于 codeguppy.com
ar = [1, 2, 3];
ar = ["A", "B"];
o = { Type: 'car',
x : 100,
y : 200
};
sum = a + b;
avg = (a + b) / 2;
sum = sum + 10;
slice() 是一个有趣的方法,可用于从数组中提取“切片”。 “切片”将作为独立数组返回。该方法接收切片中我们想要的第一个元素的索引(包括)和最后一个元素的索引(不包括)作为参数:
i++;
i += 2;
就像数组一样,您可以访问和操作字符串中的独立字符。
let x;
let x = 1;
let s = "Hello, World!";
x = 100;
s = "Hello";
ar = [];
ar = [1, 2, 3];
ar = ["A", "B"];
o = { Type: 'car',
x : 100,
y : 200
};
sum = a + b;
avg = (a + b) / 2;
sum = sum + 10;
i++;
i += 2;
if (mouseX < width)
{
}
if (hour < 12)
{
}
else
{
}
if (minute <= 15)
{
}
else if(minute <= 30)
{
}
else
{
}
for(let i = 0; i < 5; i++)
{
println(i);
}
随机数在编码中非常有用。
要在 JavaScript 中获取 0(含)和 1(不包括)之间的随机数,可以使用 Math.random() 函数。
for(let i = 10; i >= 0; i--)
{
println(i);
}
codeguppy.com 通过附加说明扩展了对随机数的支持,可让您快速选择首选范围内的随机数。
这与 Math.random() 相同
for(let i = 0; i <= 100; i+=2)
{
println(i);
}
let ar = [10, 20, 30];
for(let element of ar)
{
println(element);
}
let i = 0;
while(i < 10)
{
println(i);
i++;
}
您可以使用 randomInt 或 randomNumber
let i = 0;
do
{
println(i);
i++;
}
while(i < 10)
函数 randomChar(chr1, chr2)
switch(myExpresion)
{
case 100:
//...
break;
case 200:
//...
break;
case 300:
//...
break;
default:
//...
}
// Function balloon draws a balloon using simple shapes such as circle and line
// It expects as arguments the coordinates for balloon center and the color of the balloon
function balloon(x, y, shapeColor)
{
let r = 30;
let stringLen = 100;
fill(shapeColor);
stroke(shapeColor);
circle(x, y, r);
line(x, y + r, x, y + r + stringLen);
}
// Call function balloon with different parameters
balloon(100, 100, "red");
balloon(300, 300, "blue");
balloon(500, 200, "yellow");
function addNumbers(x, y)
{
return x + y;
}
// Call a function
var sum = addNumbers(100, 200);
println(sum);
为了更好地组织代码,特别是在较大的程序中,codeguppy.com 引入了模块的概念。
您可以将程序的所有功能拆分为多个代码页,而不是在单个代码页中编写程序的所有功能,这样每个代码页就成为一个模块。
模块为内部定义的变量和函数提供了强大的封装。这种封装允许您在不同的模块中定义具有相同名称的函数/变量。
要使用模块内的函数,您首先需要 require 该模块。
let x;
let x = 1;
注意:代码页的另一个用途是定义游戏场景。 codeguppy.com 有一个内置的游戏场景管理器。更多详情请参阅游戏开发文章。
codeguppy.com 是使用笛卡尔和海龟图形进行基于图形的活动的绝佳环境。
在 codeguppy.com 中,图形画布为 800 x 600 像素。
系统会根据画布的尺寸自动初始化宽度和高度变量
建议在程序中使用这些变量而不是硬编码常量(只要可能)。
let s = "Hello, World!";
clear() 用于清除绘图画布。这个函数对于动画非常有用,在loop()事件中,可以在下一次绘制之前清除帧。
x = 100;
background命令用于设置画布的背景颜色。
?背景命令不会删除画布上绘制的形状。要擦除画布,请使用clear()。
s = "Hello";
ar = [];
ar = [1, 2, 3];
注意:在 codeguppy.com 中,您甚至可以将图像设置为背景。有关如何设置图片作为背景的更多详细信息,请参阅“游戏”页面。
ar = ["A", "B"];
o = { Type: 'car',
x : 100,
y : 200
};
sum = a + b;
avg = (a + b) / 2;
sum = sum + 10;
要绘制圆弧,您需要指定椭圆的坐标(中心位置、宽度和高度),此外还要指定起始角度和结束角度。
let x;
let x = 1;
let s = "Hello, World!";
注意:设置后,这些设置将应用于画布上绘制的所有连续形状
x = 100;
s = "Hello";
ar = [];
ar = [1, 2, 3];
ar = ["A", "B"];
o = { Type: 'car',
x : 100,
y : 200
};
codeguppy.com 允许您将笛卡尔图形与海龟图形结合起来。
使用 Turtle Graphics 时,您可以使用默认的海龟(推荐初学者和常规程序)或创建额外的海龟(对于复杂的程序)。
要使用默认的海龟,您所需要做的就是使用以下全局指令。
sum = a + b;
avg = (a + b) / 2;
sum = sum + 10;
i++;
i += 2;
if (mouseX < width)
{
}
if (hour < 12)
{
}
else
{
}
if (minute <= 15)
{
}
else if(minute <= 30)
{
}
else
{
}
for(let i = 0; i < 5; i++)
{
println(i);
}
注意:海龟按照之前设置的向左、向右或设定的方向移动。如果笔在纸上,乌龟就会画画。
for(let i = 10; i >= 0; i--)
{
println(i);
}
注意:乌龟的移动方向与向前移动的方向相反
for(let i = 0; i <= 100; i+=2)
{
println(i);
}
let ar = [10, 20, 30];
for(let element of ar)
{
println(element);
}
let i = 0;
while(i < 10)
{
println(i);
i++;
}
在复杂的程序中,您可能会发现使用多个海龟很有用,因为每个海龟都维护自己的状态,例如位置、颜色等。
let x;
let x = 1;
如上面的示例所示,codeguppy.com 允许用户以多种方式指定颜色。这样,你就可以用最方便的方法来适合你的程序了。
codeguppy.com 中有多种带有预定义名称的颜色,您可以在“背景”面板上探索所有颜色。
let s = "Hello, World!";
当预定义的颜色不够时,您可以通过指定红色、绿色和蓝色的数量来创建任何颜色。您可以使用 #RRGGBB 格式将这些颜色作为字符串传递给填充和描边函数:
x = 100;
如果您需要快速创建灰色阴影,只需将 0 到 255 之间的数字传递给任何需要颜色的函数,例如填充或描边
s = "Hello";
创建颜色的另一种方法是使用颜色函数和 R、G、B 量。这些金额的范围是 0 到 255
ar = [];
默认情况下,codeguppy.com 颜色系统使用 RGB 模式,其中颜色由 R、G、B 数量指定(如上所示)。
然而,高级用户可以切换到 HSB 模式,其中颜色由色相、饱和度和亮度指定。
在 HSB 模式下,颜色函数的值在 0 - 360 之间
ar = [1, 2, 3];
ar = ["A", "B"];
所有三角函数以及某些绘图函数(例如圆弧)都与角度一起使用。
为了吸引年轻程序员和初学者,codeguppy.com 中的所有角度默认都是“度”。
但是,高级用户可以使用angleMode切换到“RADIANS”模式。使用弧度后,不要忘记切换回“度”。
o = { Type: 'car',
x : 100,
y : 200
};
通过 p5.js 库,codeguppy.com 为用户提供了一系列易于使用的三角函数,如 sin、cos 等
sum = a + b;
为了实现动画,codeguppy.com 为用户提供了一种类似于“卡通”使用的方法:将您的动画视为一系列帧!您所要做的就是绘制第一帧,然后擦除并在稍微不同的位置绘制第二帧,依此类推!
在 codeguppy.com 中,loop() 函数很特殊。您所要做的就是在代码中定义此函数,codeguppy.com 引擎将为您运行它,每秒最多 60 次!不需要自己调用。
let x;
let x = 1;
let s = "Hello, World!";
x = 100;
有两种主要方法可以将键盘/鼠标用户输入输入到 codeguppy.com 程序中:通过事件或通过读取内置系统变量和函数的 Loop() 函数。
codeguppy.com 引擎可以在发生键盘或鼠标事件时通知您的程序。您所要做的就是在程序中定义适当的函数(例如事件处理程序),系统会在该事件出现时自动调用它。
按下某个键时执行一次
s = "Hello";
释放按键时执行
ar = [];
在键入某个键时执行(特殊键除外)
ar = [1, 2, 3];
按下并释放鼠标时执行一次
ar = ["A", "B"];
按下鼠标按钮时执行一次
o = { Type: 'car',
x : 100,
y : 200
};
释放鼠标按钮时执行
sum = a + b;
移动鼠标且未按下按钮时执行
avg = (a + b) / 2;
当鼠标移动并按下按钮时执行
sum = sum + 10;
双击鼠标时执行
i++;
当用户使用鼠标滚轮或触摸板时执行
i += 2;
除了事件之外,系统还会使用适当的事件数据自动填充一些系统变量。
您可以从事件处理程序或主动画/游戏循环()中访问这些变量。
这通常是构建游戏时获取用户输入的首选方式。
布尔系统变量,指示是否按下了某个键。
if (mouseX < width)
{
}
包含最后输入的键的系统变量。
if (hour < 12)
{
}
else
{
}
包含最后按下的键的代码的系统变量。
可以使用以下常量代替数字键代码:LEFT_ARROW、RIGHT_ARROW、UP_ARROW、DOWN_ARROW。使用它们时不带引号。
if (minute <= 15)
{
}
else if(minute <= 30)
{
}
else
{
}
注意:要查找 keyCode,您可以编写测试程序或使用 keycode.info 等网站。
包含鼠标光标水平坐标的系统变量。
let x;
包含鼠标光标垂直坐标的系统变量
let x = 1;
包含鼠标光标先前水平坐标的系统变量
let s = "Hello, World!";
包含鼠标光标先前垂直坐标的系统变量。
x = 100;
布尔系统变量,指示是否按下任何鼠标按钮。
要检测按下哪个按钮,请检查 mouseButton 变量。
s = "Hello";
包含按下的鼠标按钮的系统变量。它具有以下值之一:LEFT、RIGHT、CENTER。
要检测鼠标是否被按下,请检查 mouseIsPressed。
ar = [];
在loop()事件中使用keyIsDown()函数来检测是否按下了指定的键。您需要指定密钥代码。
可以使用以下常量代替数字键代码:LEFT_ARROW、RIGHT_ARROW、UP_ARROW、DOWN_ARROW。使用它们时不带引号。
ar = [1, 2, 3];
注意:要查找密钥代码,您可以使用 keycode.info 等网站
keyWentDown() 也适用于 Loop() 事件,与 keyIsDown() 类似。
不同之处在于,每个按键该函数仅返回一次 true。要重新触发该功能,用户需要释放该键并再次按下:
/i/code.html?hints/userinput_10
使用 codeguppy.com 进行游戏开发变得非常简单和有趣。系统内置背景图片、精灵、音乐和音效,让您专注于代码而不是搜索资源。
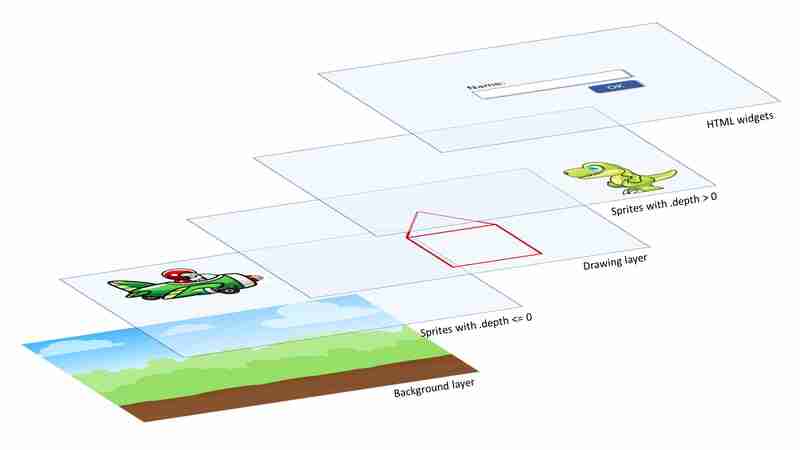
codeguppy.com 具有分层绘图架构。画布上任何时候最多有 5 个绘图层,如下图所示:

引擎自动组合所有图层并在屏幕上显示最终图像。
背景命令也出现在“绘图”部分中,作为设置画布背景颜色的一种方式,如下所示:
ar = ["A", "B"];
但是,背景命令不仅仅可以设置纯色作为背景。
使用相同的功能,您可以将 codeguppy.com 库中的任何图像设置为背景:
let x;
?要将背景设置为图像,请打开“背景”调色板,然后将图像拖放到代码区域中。系统将为您编写合适的代码。
精灵背景命令设置背景层中的图像,如上图所示。这样,背景图像就不会被clear()指令或形状绘制指令甚至精灵删除或改变。
codeguppy.com 包含一个大型内置精灵库,同时它为用户提供了定义自定义精灵的能力。
加载内置精灵
加载精灵
let x = 1;
加载和定位精灵
let s = "Hello, World!";
x = 100;
s = "Hello";
?通过将鼠标悬停在“精灵”面板中的精灵上,您可以发现每个精灵支持哪些动画。检查工具提示中提供的信息。
ar = [];
注意:对于具有多个动画的精灵,您还可以稍后使用 sprite .show() 方法更改显示的动画。加载自定义精灵
从文字到图像
/i/code.html?hints/gamedev_10
从图像到精灵
/i/code.html?hints/gamedev_20
自定义精灵也可以设置动画。如果您需要动画精灵,那么您需要为每个精灵创建多个帧图像:
/i/code.html?hints/gamedev_30
您甚至可以将多个动画打包在自定义精灵中。这可以帮助您稍后使用 sprite .show() 方法更改动画:
/i/code.html?hints/gamedev_40
如果您的程序需要不同的颜色,您可以使用 setPalette 定义自定义调色板。
/i/code.html?hints/gamedev_41
注意:您可以随时使用 getPalette() 函数获取当前调色板。
在运行时,自定义精灵与内置精灵没有区别。无论您如何加载/创建精灵,您都可以通过代码以相同的方式操作它。
精灵命令返回一个对象的引用,您可以在该对象上调用方法和属性。
精灵命令返回精灵对象的引用。使用 .x 和 .y 属性来更新屏幕上的精灵位置。
let x;
您可以通过指定适当的 .velocity 值,让引擎在 x 或 y 轴上自动移动精灵,而不用自己更改 .x 和 .y 坐标。
let x = 1;
有时您需要在 .x 轴或 .y 轴上翻转精灵。
要镜像精灵,请使用 .mirror 方法并以 -1 作为参数。要将其镜像到原始方向,请使用 1 作为参数。
let s = "Hello, World!";
在某些游戏和程序中,您可能希望以任意角度旋转精灵。您可以使用 .rotation 属性来指定旋转角度。
如果您希望精灵无限期地自动旋转,您可以通过为 .rotationSpeed 属性指定大于零的值来将其设置为自动旋转:
/i/code.html?hints/gamedev_50
通常,新添加的精灵会绘制在之前的精灵之上。
要控制哪个精灵绘制在顶部,哪个精灵绘制在后面,您可以使用 .depth 属性。深度较低的精灵绘制在深度较高的精灵后面。
您还可以将精灵与使用图形 API(圆形、矩形等)绘制的经典形状结合起来。
如果您希望精灵出现在图形平面后面,请确保为精灵指定负深度,否则它们将被绘制在图形平面的顶部。
如果您选择的精灵包含多个动画,您可以通过添加动画名称来指定最初要显示的动画。在第一个参数的字符串中:
let x;
但是,稍后,您可以使用 .show 方法更改该精灵的动画:
let x = 1;
?请将鼠标悬停在精灵调色板中的精灵缩略图上,仔细检查精灵支持的动画。
您可以通过将事件处理程序(例如函数)分配给以下精灵属性来检测精灵上的鼠标点击:
/i/code.html?hints/gamedev_51
您可以通过两种方式隐藏精灵:
let s = "Hello, World!";
要从程序中永久删除精灵,请在精灵上使用 .remove() 方法。这对于精灵来说非常有用,就像被摧毁的敌人、收集的物品等一样。
您还可以使用 .life 属性让精灵在一定数量的帧后自动删除。这对于子弹、火箭等您发射后就忘记的物体很有用。收藏品可以利用此属性。默认情况下,此属性的值为 -1(禁用)。
/i/code.html?hints/gamedev_55
有 4 种不同的方法来验证精灵是否发生碰撞:
当被调用时,其中一些方法会自动移动精灵,其他方法会影响它们的轨迹。它们都返回一个布尔值,指示碰撞是否发生。
尝试这些方法来发现他们的行为!
参数:
x = 100;
注意:检查精灵之间或精灵与其他形状之间碰撞的另一种方法是使用以下形状碰撞函数。
在具有多个同类精灵的游戏中,有时将各种精灵分组到使用 new Group() 创建的单个组中
群组的主要方法有:
/i/code.html?hints/gamedev_60
注意:某些方法,例如精灵碰撞方法,可以对整个精灵组进行操作,而不是对单个精灵进行操作(如上一页所述)。
let x;
注意:如果之前播放过任何音乐,音乐指令会在播放新音乐之前中断该音乐。
let x = 1;
?使用“音乐和声音”调色板来发现音乐。当您找到喜欢的歌曲时,请将歌曲拖放到代码区域中。系统将为您编写合适的代码。
let s = "Hello, World!";
注意:系统并行播放由声音命令触发的所有声音。
?使用“音乐和声音”调色板来发现声音效果。当您找到喜欢的歌曲时,请将歌曲拖放到代码区域中。系统将为您编写合适的代码。
?如果您的游戏仅使用精灵,那么我们建议您使用精灵碰撞方法。
但是,如果您不使用精灵,或者将精灵与常规形状结合使用,则可以使用以下方法来检测碰撞。它们将两个形状的参数作为参数,如果两个形状发生碰撞,则返回 true。
注意:为了方便起见,有些指令定义了两次,参数描述的形状相反。
使用以下任何指令来检测点和圆之间的碰撞:
x = 100;
/i/code.html?hints/gamedev_61
使用这两个指令中的任何一个来检测点和线之间的碰撞:
s = "Hello";
/i/code.html?hints/gamedev_62
使用以下两条指令中的任意一个来检测点和矩形之间的碰撞:
ar = [];
/i/code.html?hints/gamedev_63
使用以下指令来检测两个圆之间的碰撞:
ar = [1, 2, 3];
/i/code.html?hints/gamedev_64
使用以下两条指令中的任意一个来检测圆形和矩形之间的碰撞:
let x;
/i/code.html?hints/gamedev_65
使用以下指令来检测两个矩形之间的碰撞:
let x = 1;
/i/code.html?hints/gamedev_66
使用此指令来检测两条线之间的碰撞:
let s = "Hello, World!";
/i/code.html?hints/gamedev_67
使用以下两条指令中的任意一个来检测直线和矩形之间的碰撞:
x = 100;
/i/code.html?hints/gamedev_68
几乎在所有游戏中,您都必须定义一个“游戏循环”——一种持续获取用户输入、更新游戏状态并渲染游戏图形的特殊函数。
在codeguppy.com中,您可以使用loop()函数轻松实现“游戏循环”。这与“动画”部分的“绘图”页面中描述的功能相同。您所要做的就是在代码中定义此函数,codeguppy.com 引擎将为您运行它,每秒最多 60 次!不需要自己调用。
要让你的角色在屏幕上移动,请读取键盘并在循环()内更新角色状态(例如位置)
/i/code.html?hints/gamedev_70
如果您的游戏也使用经典形状,那么您需要在循环函数内重新渲染这些形状。当您更改精灵的属性时,精灵会自动渲染。
/i/code.html?hints/gamedev_80
将您的游戏视为一系列框架!首先绘制第一帧,然后擦除它并在稍微不同的位置绘制第二帧,依此类推!
codeguppy.com 引擎会在执行之前自动扫描您的代码,以确定需要加载哪些资源(例如背景、精灵、音乐、音效)。引擎通过查看您使用的相应背景、精灵、音乐和声音命令来识别这些。
如果这些命令没有将资源指定为常量,那么您需要使用 preload 函数预加载所需的资源。只需列出所有必需的资产,以逗号分隔:
s = "Hello";
支持构建多场景游戏是codeguppy.com环境的主要亮点之一!
通过在游戏中添加更多场景,您的游戏将会显得更加精美。在典型的游戏中,您可能需要创建一个“Intro”场景来解释如何玩游戏,实际的“Game”场景以及完成游戏后显示祝贺/得分的“Congrats”场景。
每个场景都是在新的代码页中创建的。确保正确命名代码页,因为我们稍后需要引用它们。
程序启动时,它将始终运行您定义的第一个场景。要显示其他场景,您需要使用 showScene 方法:
let x;
如果你的场景包含一个名为enter的函数,那么当场景进入/显示时引擎会自动运行这个函数。在典型的游戏中,一个场景可能会在游戏过程中多次显示。例如,每次用户从“Intro”场景重新启动游戏时,都会显示“Game”场景。
这使您能够适当地设置场景状态。
注意:函数外部的松散代码每个场景仅执行一次。连续显示场景将不再触发该代码。
let x = 1;
在某些情况下,通过 showScene 方法将数据传递到场景很有用。例如,您可以将游戏选项从“Intro”场景传递到“Game”场景,或者将玩家得分从“Game”场景传递到“Congrats”场景。
let s = "Hello, World!";
在“Congrats”场景中,您可以通过以下方式检索传递的数据:
x = 100;
s = "Hello";
在“Congrats”场景中,您可以通过以下方式检索传递的数据:
ar = [];
要更深入地了解如何在 codeguppy.com 中使用精灵,请参阅以下教程:
codeguppy.com 还可以用来练习算法或通过基本数据输入 UI 实现程序。本文介绍了对此类程序的支持。
使用 print 和 println 指令在画布上快速打印数字、字符串和其他信息。这些说明在单独的可滚动文本层上运行。
这些说明非常适合调试程序、练习语言元素或算法:
ar = [1, 2, 3];
/i/code.html?hints/other_10
注意:println 是在每次打印后添加换行符,而 print 则不是。
codeguppy.com 提供了创建数据输入用户界面的简单说明。
要创建单行输入框,请使用createEdit指令,指定控件位置和宽度。
let x;
创建多行输入框,还需要指定高度。如果省略高度参数,那么系统会自动构建一个单行输入框。
let x = 1;
请注意,createEdit 指令返回对编辑框对象的引用。您可以使用以下属性来操作编辑框内容。
示例:
let s = "Hello, World!";
您可以在 UI 层中创建的另一个 UI 元素是常规按钮。
x = 100;
createButton 指令返回对创建的按钮对象的引用。您可以使用此引用来访问属性,例如:
示例:
https://codeguppy.com/code.html?hints/other_20
JavaScript 是构建交互式和动态应用程序的重要工具,理解其核心概念是掌握这种强大语言的第一步。本指南介绍了关键的 JavaScript 基础知识,为变量、循环、函数等提供了快速、实用的参考。通过在 codeguppy.com 上进行练习,学习者可以将新学到的知识直接应用到编码练习中,通过实践经验加深理解。当您继续探索 JavaScript 时,请记住,持续的练习和实验是精通并释放创造性编码的全部潜力的关键。
以上是JavaScript 和 codeguppy.com 快速介绍的详细内容。更多信息请关注PHP中文网其他相关文章!




