了解 JavaScript 中的模拟 API:初学者指南
Nov 19, 2024 am 03:06 AM模拟 API 是功能强大的工具,可以显着加速应用程序的开发和测试。在本指南中,我们将探讨什么是模拟 API、为什么它们至关重要,并提供有关如何使用 Node.js 和 Express.js 在 JavaScript 中设置模拟 API 的分步教程。

什么是模拟 API?
模拟 API 通过为特定请求提供预定义响应来模拟真实 API 的行为。它充当实际 API 的替代品,允许开发人员继续构建和测试他们的应用程序,而无需等待后端服务完成。
为什么使用模拟 API?
模拟 API 非常有用,原因如下:
- 加快开发速度:通过模拟API,前端开发人员在开始编码后就可以开始集成API,而无需等待后端服务可用。
- 彻底测试:它们可以通过提供一致的响应来对应用程序进行全面测试,从而能够测试各种场景和边缘情况。
- 后端和前端隔离:模拟 API 有助于将前端开发与后端隔离,减少依赖关系和潜在的集成问题。
- 改善协作:不同团队可以并行工作而不会互相阻塞,从而提高生产力并减少项目瓶颈。
JavaScript 中的模拟 API 入门
现在,让我们来实践一下吧。以下是如何使用 JavaScript 和 Node.js 设置模拟 API。
第 1 步:设置您的项目
首先,创建一个新的 JavaScript 项目。如果您使用 Node.js,则可以从以下命令开始:
mkdir mock-api-demo cd mock-api-demo npm init -y
接下来,安装 Express.js,一个流行的 Node.js Web 框架:
npm install express
第 2 步:创建模拟 API
在项目目录中创建一个名为 server.js 的文件。该文件将包含您的模拟 API 的代码。
const express = require('express');
const app = express();
const port = 3000;
app.use(express.json());
app.get('/api/users', (req, res) => {
res.json([
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Smith' }
]);
});
app.listen(port, () => {
console.log(`Mock API server running at http://localhost:${port}`);
});
使用以下命令运行服务器:
node server.js
您现在有一个在 http://localhost:3000/api/users 上运行的模拟 API,它返回用户列表。
高级模拟 API 技术

动态响应
有时,静态响应是不够的。您可能需要模拟 API 根据请求返回不同的数据。让我们增强之前的示例:
mkdir mock-api-demo cd mock-api-demo npm init -y
现在,您可以通过 ID 请求特定用户,模拟 API 将返回相应的用户,如果找不到用户,则返回 404 错误。
延迟响应
为了模拟网络延迟,您可以在响应中引入延迟。这对于测试您的应用程序如何处理慢速网络非常有用。
npm install express
最佳实践:在 EchoAPI 中使用模拟服务
EchoAPI是一个用于API接口设计、调试和测试的综合工具。它通过提供一个集成环境来简化开发流程,开发人员可以在其中高效地创建、测试和验证其 API。 EchoAPI 的关键功能之一是它对模拟服务的支持,它允许开发人员模拟 API 响应以进行有效的测试。以下是在 EchoAPI 中使用模拟服务的最佳实践,然后是有关如何设置模拟 API 的分步指南。

1. 创建一个新的 HTTP 请求:
将 URL 定义为 /echoapi/login。

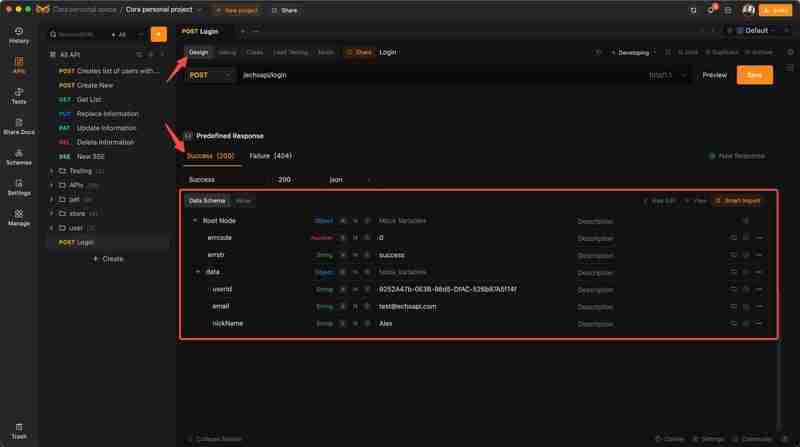
2. 设置预期响应:
转到设计部分并配置预期响应。
要成功响应,请按如下方式配置 JSON:
const express = require('express');
const app = express();
const port = 3000;
app.use(express.json());
app.get('/api/users', (req, res) => {
res.json([
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Smith' }
]);
});
app.listen(port, () => {
console.log(`Mock API server running at http://localhost:${port}`);
});

对于失败响应,请按如下方式配置 JSON:
node server.js

3. 配置模拟触发条件:
在Mock部分,设置请求体的触发条件。如果“email”=“test@echoapi.com”且“password”=“123456”,则选择预期响应“成功”。对于所有其他条件,选择“失败”作为预期响应。

4. 激活模拟模式:
在发送此 API 请求之前启用模拟服务并切换到模拟环境。

失败

按照以下步骤,您可以在 EchoAPI 中高效地设置和使用模拟服务,确保应用程序的前端开发和测试精简且有效。
现实世界的用例

前端开发
构建前端应用程序时,您可以使用模拟 API 立即开始处理功能,而无需等待后端准备就绪。这种方法有助于并行开发并加快整个过程。
自动化测试
模拟 API 对于自动化测试至关重要。它们提供一致的响应,使编写可靠的测试变得更加容易。 Jest 和 Cypress 等工具可以与模拟 API 集成来测试各种组件和流程。
原型制作
创建原型或概念证明时,模拟 API 使您能够快速设置必要的后端交互,而无需投入时间构建实际的后端服务。
结论
模拟 API 不仅仅是一种便利——它们是现代软件开发的关键组成部分。通过利用模拟 API,您可以加快开发速度、增强测试并改善团队之间的协作。立即开始将模拟 API 集成到您的项目中,亲身体验其中的好处!
以上是了解 JavaScript 中的模拟 API:初学者指南的详细内容。更多信息请关注PHP中文网其他相关文章!

热门文章

热门文章

热门文章标签

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
















