在之前的练习中,我们使用 TypeScript 构建了一个浏览器扩展。这涉及一系列步骤,包括创建 Vite 项目并对其进行定制以满足浏览器扩展的特定要求。虽然这个过程并不是特别漫长或复杂,但我们可以通过使用 Node CLI(命令行界面)实现自动化来进一步简化它。如果您是 CLI 新手,请让我引导您完成我创建的 CLI!
当然,第一步是初始化和设置我们的 Node 项目。使用以下命令为我们的代码创建一个文件夹并生成一个基本的 package.json 文件:
mkdir create-browser-extension-vite && cd create-browser-extension-vite npm init --yes
接下来,我决定修改生成的 package.json 以包含“type”:“module”。这样我们将通知 Node 将项目中的 .js 文件解释为 ES 模块而不是 CommonJS 模块。这是经过一些调整后更新的 package.json。
{
"name": "create-browser-extension-vite",
"version": "1.0.0",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"publishConfig": {
"access": "public"
},
"keywords": [
"cli",
"create-project"
],
"author": "",
"license": "ISC",
"description": "A CLI tool to create browser extensions with Vite",
"type": "module"
}
让我们首先在名为 bin 的新文件夹中创建一个名为 create-project 的文件:
#!/usr/bin/env node
console.log("hello world");
此文件将充当您的命令的入口点,并确保在全局安装软件包后可以直接在您的计算机上运行,请将以下字段添加到 package.json:
"bin": "bin/create-project"
现在是时候测试我们迄今为止构建的内容了。首先,我们通过运行以下命令在本地安装软件包:
npm link create-browser-extension-vite // execute the CLI
链接后,您将拥有一个名为 create-browser-extension-vite 的新 CLI 命令,该命令目前仅将“hello world”打印到控制台。
这就是创建基本 CLI 所需的全部!从这里,您可以利用 Node 生态系统的全部力量来构建您可以想象的任何东西。
让我们向目标再迈进一步!此 CLI 的目标是使用单个命令生成功能齐全的 TypeScript 浏览器扩展。为了实现这一点,CLI 将接受几个可选参数。

第一步是创建一个新文件 src/cli.js,它将处理收集用户首选项的所有逻辑。这个新模块将从当前的 create-project 文件中调用:
mkdir create-browser-extension-vite && cd create-browser-extension-vite npm init --yes
为了简化收集用户偏好的过程,我们将使用两个有用的库:
{
"name": "create-browser-extension-vite",
"version": "1.0.0",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"publishConfig": {
"access": "public"
},
"keywords": [
"cli",
"create-project"
],
"author": "",
"license": "ISC",
"description": "A CLI tool to create browser extensions with Vite",
"type": "module"
}
#!/usr/bin/env node
console.log("hello world");
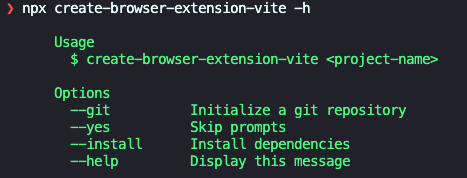
我将让您添加一个额外的选项来显示基本帮助消息。这将涉及引入由 --help 或 -h 参数控制的新用户首选项。如果提供此参数,CLI 应显示一个简单的手册来解释该命令的用法。您可以在下面链接的存储库中参考我的解决方案。
在此步骤中,将根据上一阶段选择的首选项创建项目。我们将首先创建一个名为 template 的文件夹,并将构成生成项目的文件复制到其中。
文件夹结构应该如下所示,您可以在我的 GitHub 存储库中找到这些文件的内容。如果您对它们是如何创建的感到好奇,请查看我之前的文章,其中我讨论了使用 TypeScript 构建浏览器扩展。

我们的代码将利用模板文件夹中的文件来生成用户的新浏览器扩展,以下包在实现此目的时特别有用:
"bin": "bin/create-project"
我们将首先创建一个新文件 src/main.js,以包含通过从模板文件夹复制文件来生成项目的代码。
npm link create-browser-extension-vite // execute the CLI
#!/usr/bin/env node
import { cli } from "../src/cli.js";
cli(process.argv);
上面的代码利用 Listr 执行生成新项目所需的一系列操作,从使用 ncp 复制文件到设置 Git 存储库。另请注意我们如何使用 promisify 将 ncp 的基于回调的复制方法转换为基于 Promise 的函数,使代码更具可读性和可维护性。
就是这样!这些是我创建新 CLI 工具时遵循的步骤,我将使用该工具来简化新浏览器扩展的创建。你也可以用它!因为我已将其发布在 npm 上,供任何人生成自己的扩展。
https://github.com/ivaneffable/create-browser-extension-vite
如何使用 Node.js 构建 CLI
以上是创建 CLI 来搭建扩展的详细内容。更多信息请关注PHP中文网其他相关文章!




