React 世界中非常有用且全面的东西是它的设计模式,因为它们有助于保持代码的可扩展性并为我们创建的组件添加意义。
有多种模式,在本文中我们将讨论复合组件,这是一种高级模式,对于创建灵活的复合界面特别有用。
复合组件是 React 中的一种高级模式。它的目的是创建更灵活的设计,允许在一组组件之间共享状态和逻辑,其中父组件和子组件之间的通信必须以灵活的方式完成。
组件必须协同工作来执行某些行为,而不会创建令人尴尬的道具树或过于复杂而无法在将来重构或理解的逻辑。
这种模式帮助我们消除了 prop flaming,即我们必须在组件之间传递 prop 树。这种 props 注入是一个问题,因为它可能会导致每个更新的状态进行几次不必要的重新渲染,因为每个状态都会更新所有子组件。
我们在 HTML 中的 select 和 option 标签结构中有一个复合组件的示例:

选择作为界面状态管理器,而选项则根据选择的工作方式进行配置。
在这个例子中,我们将创建一个 Modal,它分为两个复合组件:Toggle 和 Content。他们将在其中共享打开和关闭模式的状态。
让我们看看一步步创建这个组件会是什么样子:
我们可以从创建负责管理打开和关闭模式的状态的上下文开始

创建 Modal 组件的基础

请注意,我们正在使用子组件,为了获取将插入模态的组件,我们需要像这样使用它:

现在我们需要创建切换组件,它将负责打开模态框

我们还需要负责显示 Modal 内容的内容组件

最后,我们可以将两者分配给我们的 Modal 组件,就是这样(:

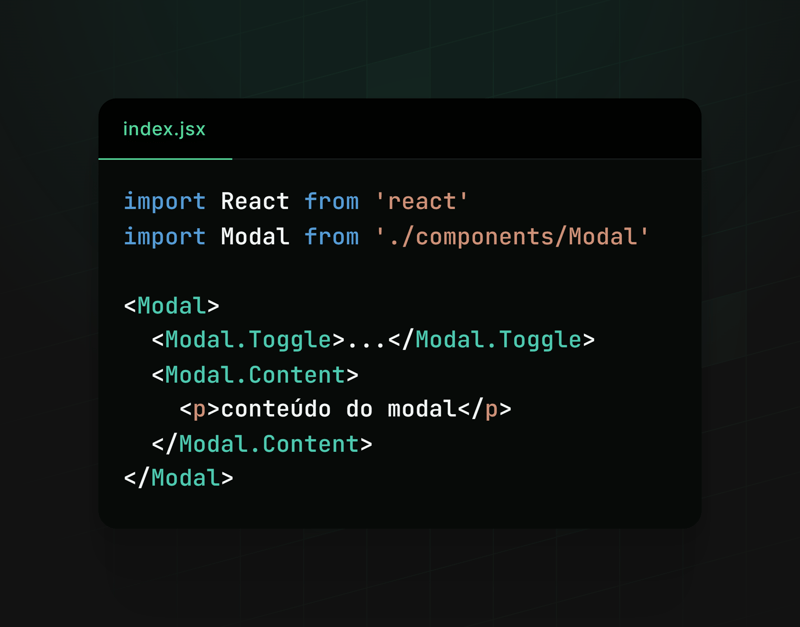
使用

结果

通过这种方式,我们使模态的创建和使用变得非常灵活和可重用。 Modal.Toggle 负责激活模态显示,而 Modal.Content 必须显示我们模态的内容。
该框架允许开发人员根据应用程序的特定需求轻松自定义模态框的行为和内容,使代码更干净、更有条理。
我们还可以在其他上下文中使用复合组件,例如:
手风琴组件:

菜单组件:

所有内容都灵活且适应性强,有助于组件的开发、可扩展性和使用。
我们了解了在复合组件模式中编写组件如何在我们的应用程序中发挥作用,我们还了解了如何使用它以及一些适合此模式的示例。
随意探索和尝试使用 Compoud Components 创建组件,明智地使用它,看看在您的上下文中应用它是否真的有意义,有时,如果应用得不好,它可能会成为一个障碍帮忙。
注意:我在react4noobs上发布了相同的内容,react4noobs是一个旨在对react宇宙中开发人员创建的文章进行分组的存储库。值得一看=)。
以上是掌握复合组件:构建灵活且可重用的 React 组件的详细内容。更多信息请关注PHP中文网其他相关文章!




