服务器端渲染指南
服务器端渲染(SSR)已经存在了一段时间,但值得进一步探索。这种技术可以使您的网络应用程序更快、更适合 SEO。
在本指南中,我们将解释 SSR、为什么您可能想要使用它,以及如何在不费吹灰之力的情况下实现它。我们将介绍基础知识,将其与客户端渲染进行比较,并讨论一些实际示例。
什么是服务器端渲染?
从根本上来说,SSR 是在服务器上而不是在浏览器中渲染网页。当用户请求页面时,服务器会完成所有繁重的工作并将完全呈现的页面发送到客户端。然后,客户端 JavaScript 接管以使其具有交互性。
服务员在厨房做准备工作,浏览者只需摆盘上菜即可。
这是一个最小的 Express.js 示例:
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const App = require('./App');
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<body>
<div>
<h2>
From server to browser with fully rendered pages
</h2>
<p>When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:</p>
<h3>
What is a fully rendered page?
</h3>
<p>A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes:</p>
<ol>
<li>The complete DOM structure</li>
<li>All text content</li>
<li>Image placeholders and other media elements</li>
<li>Initial styles</li>
</ol>
<p>Here's a basic example:<br>
</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<title>My SSR Page</title>
<style>
/* Initial styles */
</style>
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav><!-- Fully populated navigation --></nav>
</header>
<main>
<article>
<h2>Article Title</h2>
<p>This is the full content of the article...</p>
</article>
</main>
<footer><!-- Fully populated footer --></footer>
<script src="hydration.js"></script>
</body>
</html>
企业社会责任的区别
相比之下,客户端渲染 (CSR) 初始 HTML 可能如下所示:
<!DOCTYPE html>
<html>
<head>
<title>My CSR Page</title>
</head>
<body>
<div>
<p>The CSR page relies entirely on JavaScript to populate the content.</p>
<h3>
Benefits of fully rendered HTML
</h3>
<ol>
<li>
<strong>Faster Initial Paint</strong>: The browser can start rendering content immediately.</li>
<li>
<strong>Better SEO</strong>: Search engines read all your content without executing JavaScript.</li>
<li>
<strong>Improved Accessibility</strong>: Screen readers and other assistive technologies can access content immediately.</li>
<li>
<strong>Resilience</strong>: Basic content is available even if JavaScript fails to load.</li>
</ol>
<h3>
The hydration process
</h3>
<p>After sending the fully rendered HTML, SSR applications typically go through a process called hydration:</p>
<ol>
<li>The server sends the fully rendered HTML.</li>
<li>The browser displays this HTML immediately.</li>
<li>JavaScript loads and <em>hydrates</em> the page, adding interactivity.</li>
</ol>
<pre class="brush:php;toolbar:false">// Simplified React hydration example
import { hydrateRoot } from 'react-dom/client';
import App from './App';
const domNode = document.getElementById('root');
hydrateRoot(domNode, <App />);
此过程允许快速初始加载,同时仍然提供现代 Web 应用程序的丰富交互性。
请记住,虽然 SSR 提供了这些完全渲染的页面,但它并非没有权衡。服务器执行更多工作,您需要仔细处理服务器和客户端之间的状态。然而,对于许多应用程序来说,完全渲染页面的好处使 SSR 成为一个令人信服的选择。
CSR 和 SSR 有什么区别?
客户端渲染(CSR)和服务器端渲染(SSR)是渲染网页的两种不同方法。以下是它们主要差异的细分:
客户端渲染 (CSR)
- 服务器发送带有 JavaScript 包的最小 HTML 文件。
- 浏览器下载并运行 JavaScript。
- JavaScript 创建页面内容并使其具有交互性。
优点:
- 初始加载后交互流畅
- 需要更少的服务器资源
缺点:
- 初始页面加载速度较慢
- 潜在的 SEO 挑战
服务器端渲染(SSR)
- 服务器创建完整的 HTML 内容。
- 浏览器快速接收并显示预渲染的 HTML。
- 然后加载 JavaScript 以使页面完全交互。
优点:
- 更快的初始页面加载
- 更有利于搜索引擎优化
- 在较慢的设备上运行良好
缺点:
- 设置可能会更复杂
- 可能会使用更多服务器资源
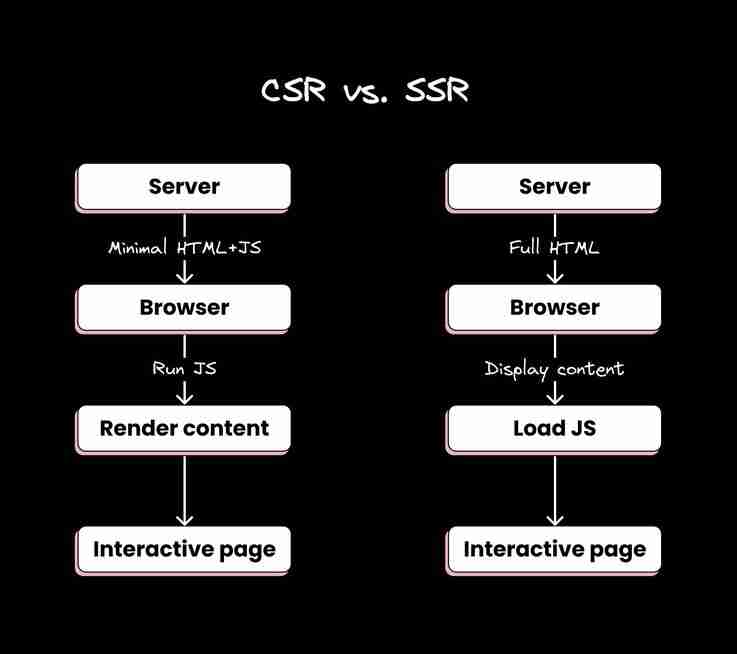
这是一个简单的视觉比较:

本质上,CSR更多地在浏览器中工作,而SSR更多地在服务器上工作。它们之间的选择取决于您项目的具体需求,平衡初始加载时间、SEO 要求和服务器资源等因素。
SSR 和搜索引擎:HTTP 中的匹配
服务器端渲染会对搜索引擎如何看待您的网站产生重大影响。让我们来分解一下:
- 更快的索引
搜索引擎机器人很不耐烦。他们现在就想看到您的内容。借助 SSR,当机器人来敲门时,您的页面就已准备就绪,无需等待 JavaScript 加载和渲染。

- 内容一致性
SSR 确保搜索引擎看到的内容与用户看到的内容相同。使用客户端渲染时,始终存在机器人可能会错过某些动态加载内容的风险。
- 缩短加载时间
搜索引擎喜欢快速的网站。 SSR 可以显着缩短初始加载时间,这可以让您在排名中稍占优势。
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const App = require('./App');
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<body>
<div>
<h2>
From server to browser with fully rendered pages
</h2>
<p>When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:</p>
<h3>
What is a fully rendered page?
</h3>
<p>A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes:</p>
<ol>
<li>The complete DOM structure</li>
<li>All text content</li>
<li>Image placeholders and other media elements</li>
<li>Initial styles</li>
</ol>
<p>Here's a basic example:<br>
</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<title>My SSR Page</title>
<style>
/* Initial styles */
</style>
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav><!-- Fully populated navigation --></nav>
</header>
<main>
<article>
<h2>Article Title</h2>
<p>This is the full content of the article...</p>
</article>
</main>
<footer><!-- Fully populated footer --></footer>
<script src="hydration.js"></script>
</body>
</html>
- 移动优先索引
借助 Google 的移动优先索引,SSR 在较慢的移动连接上的性能优势变得更加重要。
- 社交媒体预览
虽然严格来说不是搜索引擎功能,但当您的内容在社交平台上共享时,SSR 可以更轻松地生成准确的预览。这可以通过增加参与度和反向链接来间接提高您的搜索引擎优化 (SEO)。
<!DOCTYPE html>
<html>
<head>
<title>My CSR Page</title>
</head>
<body>
<div>
<p>The CSR page relies entirely on JavaScript to populate the content.</p>
<h3>
Benefits of fully rendered HTML
</h3>
<ol>
<li>
<strong>Faster Initial Paint</strong>: The browser can start rendering content immediately.</li>
<li>
<strong>Better SEO</strong>: Search engines read all your content without executing JavaScript.</li>
<li>
<strong>Improved Accessibility</strong>: Screen readers and other assistive technologies can access content immediately.</li>
<li>
<strong>Resilience</strong>: Basic content is available even if JavaScript fails to load.</li>
</ol>
<h3>
The hydration process
</h3>
<p>After sending the fully rendered HTML, SSR applications typically go through a process called hydration:</p>
<ol>
<li>The server sends the fully rendered HTML.</li>
<li>The browser displays this HTML immediately.</li>
<li>JavaScript loads and <em>hydrates</em> the page, adding interactivity.</li>
</ol>
<pre class="brush:php;toolbar:false">// Simplified React hydration example
import { hydrateRoot } from 'react-dom/client';
import App from './App';
const domNode = document.getElementById('root');
hydrateRoot(domNode, <App />);
SSR 是 SEO 的强大工具,但它不是唯一的因素。内容质量、相关性和整体用户体验对于搜索引擎排名至关重要。 SSR 只是确保搜索引擎可以有效地抓取和索引您的内容,从而有可能为您提供可见性和性能指标方面的优势。
如何实际进行SSR
实施 SSR 并不一定很复杂。让我们介绍一下如何使用 Next.js 来实现这一点,Next.js 是一个流行的 React 框架,可以让 SSR 变得简单:
- 设置 Next.js 项目。
- 创建服务器端渲染页面。
- 让 Next.js 处理提供完全渲染的 HTML 和客户端水合作用。
这是一个使用 App Router 的简单 Next.js 示例:
// Pseudo-code for search engine ranking
function calculateRanking(site) {
let score = site.relevance;
if (site.loadTime < FAST_THRESHOLD) {
score += SPEED_BONUS;
}
return score;
}
在此示例中:
- Home 组件是一个异步函数,允许服务器端数据获取。
- getData() 获取我们需要的数据。
- 组件直接渲染数据。
Next.js 自动处理 SSR 流程:
- 当请求到来时,Next.js 在服务器上运行此组件。
- 它等待获取数据。
- 它使用获取的数据渲染组件。
- 完全渲染的 HTML 被发送到客户端。
- 一旦 JavaScript 在浏览器中加载,页面就会变成交互式的。
这种方法为您提供了 SSR 的优势,而无需手动设置服务器或自己管理渲染过程。
更高级别的SSR解决方案
如果您不想重新发明轮子,有几个框架可以为您处理 SSR 复杂性。以下是不同生态系统中流行选项的概述:

反应
- Next.js:最流行的 React 框架,内置 SSR 支持。
- Remix:利用 React Router 的全栈 Web 框架。
- Gatsby:主要是静态站点生成器,但也支持 SSR。
维埃
- Nuxt.js:具有 SSR 功能的 Vue 应用程序的首选框架。
角
- Angular Universal:Angular 应用程序的官方 SSR 解决方案。
斯韦尔特
- SvelteKit:Svelte 的官方应用程序框架,支持 SSR。
JavaScript(与框架无关)
- Astro:允许您使用多个框架并支持SSR。
- Qwik:一个旨在实现最佳性能的新框架,具有内置 SSR 支持。
PHP
- Laravel:通过 Inertia.js 或其自己的 Livewire 组件提供 SSR 功能。
红宝石
- Ruby on Rails:通过 Stimulus Reflex 或 Hotwire 等工具支持 SSR。
Python
- Django:可以使用 Django-Unicorn 或 HTMX 等库实现 SSR。
- Flask:可以配置为 SSR,通常与 Flask-SSE 等扩展一起使用。
每个框架都提供了自己的 SSR 方法,通常还具有静态站点生成、API 路由等附加功能。选择取决于您的首选语言、生态系统和特定项目要求。
部署和缓存
部署 SSR 应用程序时:
- 构建客户端和服务器端包。
- 将 SSR 服务器作为后台进程运行。
- 使用 PM2 或 Supervisor 等进程监视器来保持服务器运行。
这是基本的部署流程:

不要忘记缓存!缓存服务器渲染的页面可以显着减少服务器负载。
使用 Builder.io 进行 SSR
Builder.io 为所有组件和框架的服务器端渲染 (SSR) 和静态站点生成 (SSG) 提供支持。这种开箱即用的功能使您无需额外设置即可利用 SSR 和 SSG 的优势。

主要特点
- 与框架无关:Builder.io 可与支持 SSR 和 SSG 的各种框架配合使用。
- 自动优化:构建器优化内容的性能,包括代码分割和屏幕外组件的延迟加载。
- 动态渲染:您可以根据用户属性或A/B测试渲染不同的内容,同时保持SEO优势。
- 轻松集成:Builder 提供 SDK 和文档来无缝集成您现有的项目。
实施示例
以下是如何使用 Builder 和 Next.js 在服务器端获取和渲染内容的基本示例:
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const App = require('./App');
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<body>
<div>
<h2>
From server to browser with fully rendered pages
</h2>
<p>When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:</p>
<h3>
What is a fully rendered page?
</h3>
<p>A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes:</p>
<ol>
<li>The complete DOM structure</li>
<li>All text content</li>
<li>Image placeholders and other media elements</li>
<li>Initial styles</li>
</ol>
<p>Here's a basic example:<br>
</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<title>My SSR Page</title>
<style>
/* Initial styles */
</style>
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav><!-- Fully populated navigation --></nav>
</header>
<main>
<article>
<h2>Article Title</h2>
<p>This is the full content of the article...</p>
</article>
</main>
<footer><!-- Fully populated footer --></footer>
<script src="hydration.js"></script>
</body>
</html>
最佳实践
- 确保您使用的框架支持 SSR 或 SSG。
- 集成构建器页面或部分时,请遵循框架的指南来获取服务器端数据。
- 有关处理服务器端数据的更多信息,请参阅 getAsyncProps README。
通过利用 Builder for SSR,您可以将无头 CMS 的灵活性与服务器端渲染的性能优势结合起来,同时保持易于使用的可视化编辑体验。
总结
服务器端渲染 (SSR) 是 Web 开发中的一种强大方法,可以显着增强应用程序的性能、SEO 和用户体验。在本文中,我们探讨了 SSR 是什么、它与客户端渲染有何不同、它对搜索引擎的影响以及使用 Next.js 等流行框架的实际实施策略。
我们还讨论了完全渲染页面的概念,并检查了不同生态系统中的各种 SSR 解决方案。虽然 SSR 提供了许多好处,但在决定是否实施它时,考虑项目的具体需求非常重要。
常问问题
问:SSR 如何影响我的开发工作流程?
答:SSR 会让开发变得更加复杂,因为你需要同时考虑服务器和客户端环境。您可能需要调整构建过程并对特定于浏览器的 API 保持谨慎。
问:SSR 如何影响我网站的交互时间 (TTI)
答:虽然 SSR 可以提高初始内容的可见性,但它可能会稍微延迟 TTI,因为浏览器需要在收到初始 HTML 后加载并混合 JavaScript。
问:SSR 是否有特定的安全注意事项?
答:是的,使用 SSR,您需要更加小心地暴露服务器端的敏感数据或 API。始终清理用户输入并谨慎对待初始渲染中包含的数据。
问:SSR 如何处理身份验证和个性化内容?
A:SSR 可以与身份验证配合使用,但需要小心处理。您可能需要实施 JWT 令牌或服务器端会话等技术来管理经过身份验证的 SSR 请求。
以上是服务器端渲染指南的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...







