我们如何创建具有高级 UI/UX 的未来通讯注册表单
创建一个引人入胜、视觉震撼且实用的时事通讯注册表单绝非易事。对于这个项目,我们开始摆脱典型的设计,旨在实现真正的创新:一种未来主义的、受时间机器启发的注册表单。以下是我们如何将其变为现实。
愿景与理念
目标很简单:制作一份时事通讯注册表单:
- 立即吸引注意力。
- 感觉有趣、互动且优质。
- 展示创意 UI/UX 设计的力量。
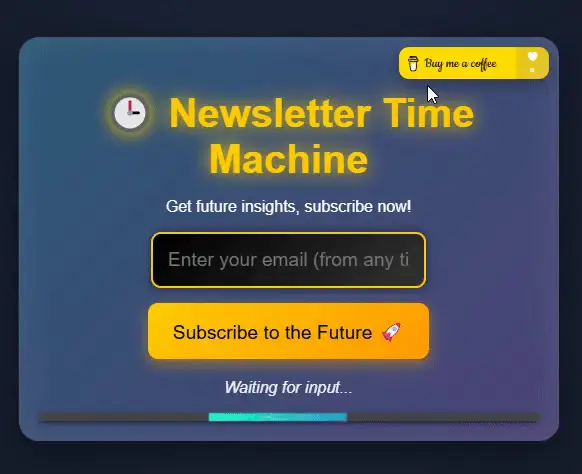
我们希望用户在订阅时感觉自己正在步入时光机。凭借发光的霓虹灯效果、动画过渡和完全响应式布局,设计需要在保持功能性的同时脱颖而出。

第一步:核心结构
我们首先用 HTML 构建表单。其中包括:
标题部分:
- 设定主题的标题和副标题(时间旅行!)。
表格主体:
- 电子邮件输入字段。
- 触发交互式动画的“订阅”按钮。
页脚部分:
- 用于反馈的状态消息。
- 提交后可见进度的加载栏。
为了使其更具吸引力,我们在右上角添加了“给我买杯咖啡”按钮,巧妙地鼓励用户支持该项目。
<div>
<p>Step 2: Styling for a Futuristic Look</p>
<p>The design needed to feel high-tech, so we focused on:</p>
<ul>
<li>Neon Colors: Bright, glowing colors for a sci-fi vibe.</li>
<li>Smooth Transitions: Subtle animations to make the UI feel alive.</li>
<li>Responsive Design: Ensuring the form looked great on all devices.</li>
</ul>
<p>Key styles included:</p>
<p>A glowing neon effect using text-shadow.<br>
Background animations with @keyframes to create a dynamic atmosphere.<br>
Button hover effects for an interactive feel.</p>
<p>CSS Code<br>
</p>
<pre class="brush:php;toolbar:false">body {
font-family: 'Orbitron', sans-serif;
background: radial-gradient(circle, #1b2735, #090a0f);
color: #fff;
margin: 0;
padding: 0;
overflow: hidden;
animation: backgroundGlow 10s infinite alternate;
}
@keyframes backgroundGlow {
0% {
background: radial-gradient(circle, #1b2735, #090a0f);
}
100% {
background: radial-gradient(circle, #202d42, #0d0f1a);
}
}
.newsletter-container {
position: relative;
width: 80%;
max-width: 500px;
margin: 100px auto;
background: linear-gradient(135deg, #2b5876, #4e4376);
border-radius: 20px;
padding: 20px;
box-shadow: 0 15px 50px rgba(0, 0, 0, 0.5), inset 0 0 30px rgba(255, 255, 255, 0.1);
}
.coffee-button {
position: absolute;
top: 10px;
right: 10px;
display: inline-block;
transition: transform 0.3s ease, box-shadow 0.3s ease;
}
.coffee-button img {
width: 150px;
border-radius: 10px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.3);
}
.coffee-button:hover img {
transform: scale(1.1);
box-shadow: 0 10px 30px rgba(255, 223, 0, 0.5);
}
第 3 步:添加互动性
我们希望表单具有活力和响应能力,因此我们使用 JavaScript 来:
- 验证电子邮件字段。
- 显示动态消息(错误、成功、加载)。
- 动画加载栏以获取视觉反馈。
JavaScript 代码
const subscribeBtn = document.getElementById('subscribe-btn');
const emailInput = document.getElementById('email');
const statusMessage = document.querySelector('.status-message');
subscribeBtn.addEventListener('click', () => {
const email = emailInput.value.trim();
if (!email) {
statusMessage.textContent = '⛔️ Please enter a valid email address!';
statusMessage.style.color = '#ff4d4d';
return;
}
statusMessage.textContent = '⏳ Calculating time coordinates...';
statusMessage.style.color = '#ffc107';
setTimeout(() => {
statusMessage.textContent = '✅ Coordinates verified! Welcome to the future.';
statusMessage.style.color = '#00ff99';
emailInput.value = '';
}, 3000);
});
第 4 步:测试和部署
为了确保流畅的体验:
- 我们在不同的浏览器和设备上测试了响应能力。
- 我们优化了代码以提高性能(最小化 CSS 和 JS)。
最后,我们在 CodePen 上发布了该项目,向社区展示。
要点
- 创新设计卖点:像时间旅行这样的独特主题可以将简单的形式提升为非凡的东西。
- 交互性是关键:引人入胜的动画和动态反馈可以让用户保持投入。
- 高级感觉:发光的霓虹灯效果和平滑的过渡赋予形式高端的外观。
检查一下!
在这里探索现场演示:未来通讯注册表 https://codepen.io/HanGPIIIErr/pen/oNKKXqg
如需更多创意设计和有趣的项目,请访问 https://gladiatorsbattle.com/ 并深入探索角斗士主题迷你游戏和高级设计的世界。 ?

以上是我们如何创建具有高级 UI/UX 的未来通讯注册表单的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
关于Flex布局中紫色斜线区域的疑问在使用Flex布局时,你可能会遇到一些令人困惑的现象,比如在开发者工具(d...













