为您的 Web 应用选择正确的渲染策略
简介
随着 Web 技术的快速发展,开发人员现在面临着多种渲染策略。这些策略中的每一种都提供独特的优势和权衡,针对不同的应用程序需求和用户体验进行定制。本文深入探讨了四种核心渲染策略:客户端渲染 (CSR)、服务器端渲染 (SSR)、静态站点生成 (SSG) 和增量静态重新生成 (ISR)。最后,您将全面了解何时使用每种工具以及它们如何影响应用程序的性能、SEO 和用户体验。
1。客户端渲染 (CSR)
定义:客户端渲染是一种渲染策略,其中大部分内容在客户端浏览器上生成。当用户访问基于 CSR 的网站时,他们会收到一个几乎空的 HTML shell 和一个 JavaScript 包。 JavaScript 执行并动态生成内容。
工作流程:
- 用户请求页面。
- 服务器将带有 JavaScript 的裸 HTML 文件发送到浏览器。
- 浏览器下载 JavaScript,执行它,并用内容填充页面。
优点:
- 流畅的用户体验:加载后,页面之间的导航感觉更快,因为仅获取和呈现所需的数据更新。
- 减少服务器负载:由于渲染发生在客户端,一旦初始文件交付,服务器资源就不会被大量使用。
- 灵活且交互式:CSR 可实现丰富的交互性,因为 JavaScript 控制客户端的一切。
缺点:
- 初始加载时间差:由于下载和执行 JavaScript 需要时间,基于 CSR 的页面通常初始加载速度较慢。
- SEO 挑战:搜索引擎机器人有时难以抓取 JavaScript 较多的网站,从而影响 SEO。
何时使用企业社会责任:
高度交互的 Web 应用程序,其中 SEO 不是主要关注点,例如单页应用程序 (SPA)、仪表板和一些内部工具。
2。服务器端渲染 (SSR)
定义:服务器端渲染涉及在服务器上针对每个请求渲染 HTML。通过 SSR,服务器根据传入请求动态生成 HTML,并将完全渲染的页面发送给客户端。
工作流程:
- 用户请求页面。
- 服务器获取数据,根据数据渲染 HTML,并将完全填充的 HTML 发送到浏览器。
- 浏览器立即显示页面内容,无需等待 JavaScript 执行。
优点:
- 更好的 SEO:由于 HTML 是在服务器上生成并发送到浏览器,搜索引擎机器人可以轻松抓取内容,从而提高 SEO。
- 缩短了初始加载时间:由于 HTML 可立即用于渲染,因此用户可以更快地看到内容。
- 动态内容:SSR 非常适合数据经常更新的应用,因为每个请求都会获取新鲜内容。
缺点:
- 服务器负载增加:每个请求都涉及服务器端计算来获取数据和渲染 HTML,这可能会导致资源紧张,尤其是在高流量的情况下。
- 页面之间的导航速度较慢:每个新页面请求都会完全重新加载页面,导致与 CSR 相比转换速度较慢。
何时使用 SSR:
优先考虑 SEO 和快速初始页面加载的应用程序,例如电子商务网站、博客和具有动态内容的营销网站。
3。静态站点生成 (SSG)
定义:静态站点生成是一种预渲染策略,在构建时、用户发出任何请求之前生成 HTML 页面。然后,这些静态页面将提供给所有用户,从而无需根据每个请求进行服务器端渲染。
工作流程:
- 在构建过程中生成 HTML 页面并存储在服务器或 CDN 上。
- 当用户请求页面时,服务器返回一个预渲染的静态 HTML 文件。
优点:
- 极快的性能:页面加载速度很快,因为不需要按需渲染;服务器仅提供预渲染文件。
- 减少服务器负载:由于无需为每个请求生成 HTML,因此节省了服务器资源。
- SEO 友好:静态页面非常适合 SEO,因为它们很容易抓取。
缺点:
- 内容新鲜度有限:由于内容是在构建时生成的,任何更新都需要新的构建和重新部署,这可能会延迟更改。
- 不适合频繁更新的大型站点:为每次更新生成和部署大型站点可能既耗时又低效。
何时使用 SSG:
内容丰富、更新不频繁的网站,例如博客、文档网站和作品集网站。
4。增量静态再生 (ISR)
定义:增量静态重新生成结合了 SSR 和 SSG 的优点,允许开发人员在构建时静态生成页面,同时在站点上线后启用页面的选择性重新生成。
工作流程:
- 与 SSG 一样,页面在构建时预渲染并作为静态文件。
- 当某些页面需要更新时,它们会根据重新验证时间有选择地重新生成,而不需要完全重建。
优点:
- 优化性能:大多数页面都作为静态文件提供,从而实现快速加载。
- 内容新鲜并减少开销:允许频繁更新,无需重建整个站点,非常适合具有一些动态内容的网站。
- SEO 友好:页面很容易被搜索引擎抓取。
缺点:
- 配置复杂性:ISR 需要仔细设置以确保页面按预期重新验证和更新。
- 内容更新延迟:ISR 更新不是即时的;在页面重新验证之前,用户可能会看到过时的内容。
何时使用 ISR
需要 SSG 的 SEO 和性能优势以及一些动态内容的网站,例如带有用户评论的博客、产品频繁变化的电子商务网站以及新闻网站。
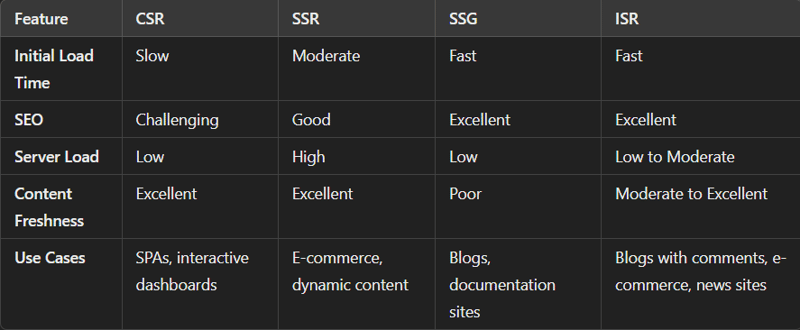
比较表

您应该选择哪种渲染策略?
渲染策略的选择很大程度上取决于您项目的独特要求。以下是一些快速建议:
- 如果您正在构建高度交互的应用程序,其中 SEO 并不重要,例如仪表板或内部工具,请使用 CSR。
- 当 SEO 和内容新鲜度对于需要频繁更新的动态网站(例如电子商务商店)至关重要时,请使用 SSR。
- 如果您正在构建内容丰富、不经常更改的网站(例如文档或作品集网站),请使用 SSG。
- 如果您想要 SSG 的 SEO 和性能优势,但也需要一些动态更新的内容,请使用 ISR。
结论
选择正确的渲染策略可以显着影响应用程序的性能、SEO 和用户体验。在实践中,许多现代框架(例如 Next.js)允许您在同一应用程序中混合和匹配这些策略,从而为您提供灵活性和控制力。随着网络技术的不断发展,渲染策略只会变得更加优化,从而更轻松地为全球用户提供闪电般快速、引人入胜的体验。
以上是浏览网页渲染的详细内容。更多信息请关注PHP中文网其他相关文章!