大家好! Next.js 现在非常热门,尤其是新版本 15,它添加了许多很酷的功能。但今天的主题不是这个。 Next.js 最著名的功能是其基于文件的路由器和内置 SSR(服务器端渲染)。
SSR 是一个复杂的话题,尤其是在同步应用程序的服务器和客户端状态时,很多人选择客户端渲染(CSR)。当然,在某些情况下服务器组件是不可行的,但关键是 Next.js 基本上是围绕 SSR 构建的,以增强性能和 SEO,使其成为受益于服务器渲染的应用程序的强大选择。
Soooo,我们如何构建一个导航栏,其中的链接在我们位于某个页面时突出显示?基本方法是迭代一系列链接并突出显示路径名与浏览器中当前路径匹配的链接。要在 Next.js 中获取路径名,我们可以使用 Pathname (用于页面路由器的 useRouter)挂钩。通过这种方法,我们最终会得到类似的结果:
"use client";
import { cn } from "@/lib/utils";
import { usePathname } from "next/navigation";
import Link, { type LinkProps } from "next/link";
type ClientNavProps = {
links: LinkProps[];
};
function ClientNav({ links }: ClientNavProps) {
const pathname = usePathname();
const isActive = (href: LinkProps["href"]) => {
const hrefStr = href.toString();
if (hrefStr === pathname) return true;
if (hrefStr.length > 1 && pathname.startsWith(hrefStr)) return true;
return false;
};
return (
<nav className="space-x-2">
{links.map((e) => (
<Link
{...e}
key={e.href.toString()}
className={cn(
"px-2 py-1 border rounded-lg",
isActive(e.href) && "bg-black text-white"
)}
/>
))}
</nav>
);
}
export default ClientNav;
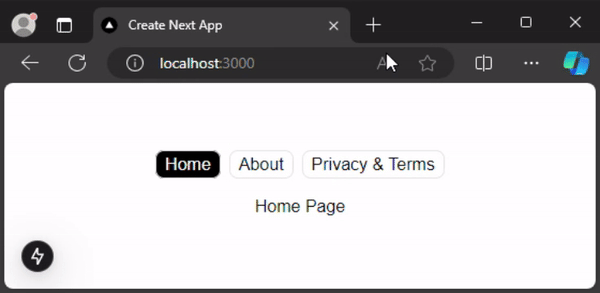
这是它在浏览器中的外观:

但是,这种方法的问题在于该组件是基于客户端的,这对于 SEO 来说并不理想。由于我们无法在服务器组件中调用客户端钩子,因此我们需要解决如何在服务器端获取路径名以将当前链接渲染为突出显示的问题。
而且这个问题并不难回答,这里中间件就派上用场了。使用中间件,我们可以将路径名添加到响应标头中,并对其进行配置,以便为所有页面路由触发:
import { NextResponse } from "next/server";
import type { NextRequest } from "next/server";
export const config = {
matcher: ["/((?!api|_next/static|_next/image|favicon.ico).*)"],
};
export default function middleware(request: NextRequest) {
const requestHeaders = new Headers(request.headers);
requestHeaders.set("x-next-pathname", request.nextUrl.pathname);
return NextResponse.next({ request: { headers: requestHeaders } });
}
现在有了带有当前路径名的 x-next-pathname,我们可以使用 headers 函数访问它(请注意,Next 15 及以上版本现在具有异步功能:headers、cookie、params 和 searchParams)。
import { cn } from "@/lib/utils";
import { headers } from "next/headers";
import Link, { type LinkProps } from "next/link";
type ClientNavProps = {
links: LinkProps[];
};
async function ServerNav({ links }: ClientNavProps) {
const headersList = await headers();
const pathname = headersList.get("x-next-pathname") || "/";
const isActive = (href: LinkProps["href"]) => {
const hrefStr = href.toString();
if (hrefStr === pathname) return true;
if (hrefStr.length > 1 && pathname.startsWith(hrefStr)) return true;
return false;
};
return (
<nav className="space-x-2">
{links.map((e) => (
<Link
{...e}
key={e.href.toString()}
className={cn(
"px-2 py-1 border rounded-lg",
isActive(e.href) && "bg-black text-white"
)}
/>
))}
</nav>
);
}
export default ServerNav;
请谨慎放置服务器导航栏在应用程序中的位置。这个特定的示例仅在 page.tsx 文件内使用时才有效,因为它需要在 URL 更改时重新渲染。
这可能是构建突出显示当前活动链接的服务器端导航栏组件的最简单方法。就是这样——感谢您的阅读,我们下次再见!
以上是如何在 Next.js 中的服务器组件中设置活动导航链接的样式的详细内容。更多信息请关注PHP中文网其他相关文章!




