了解空格的编码方式:%withencodeURI 与 withURL
您可以使用encodeURI 或URL 对查询字符串进行编码。最近,我注意到 URL 对空格的编码不同。我将讨论为什么他们以不同的方式处理编码。在深入讨论该主题之前,我将向您展示如何使用每种方法进行编码。
用法
1. 编码URI
您可以使用encodeURI 函数对URI 进行编码。然而,。它不会对属于 URI 有效部分的部分字符进行编码,因此您可能需要使用encodeURIComponent 函数来正确编码查询字符串或 URI 中的其他组件。
例如,假设您有一个值为
的查询字符串 q
https://www.google.com/search?q=& 是什么意思?.

&(& 符号)未按应有的方式转换为 &。因为 &(& 符号) 可以是 URI 的有效部分。因此,对查询字符串使用encodeURIComponent 总是更安全。

由于encodeURIX和相关函数将URI视为字符串,因此您必须处理特殊字符,例如?和你自己。或者,您可以使用 URL 来简化流程。
2. 网址
使用 URL 进行编码时,需要分别处理基本 URL 和查询字符串。

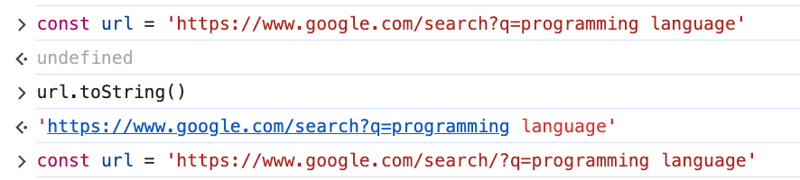
如果使用 URL 构造函数一次对所有内容进行编码,如上例所示,查询字符串可能无法正确编码。

通过 URL 对象的 searchParams 属性设置查询字符串,可以设置查询字符串。
在这种情况下,空格将转换为 .在解释为什么会发生这种情况之前,让我们用另一个查询字符串对其进行测试,看看它如何处理其他特殊字符。
其他特殊字符按预期编码。
现在,让我们深入探讨为什么会出现这些差异。
编码
1. 编码URI
encodeURIX 函数根据 RFC2396 进行编码。 URI 不仅仅是互联网上的一个位置;它可以引用任何类型的资源。这就是为什么它被称为 URI(统一资源标识符)而不是 URL(统一资源定位符)。
2. 网址
URL API 根据 RFC3986 进行编码,这是更新的 URI 规范。
如果您需要使用encodeURI来实现此行为,请参阅此。 - RF3986 的encodeURIComponent 编码)。
URLSearchParams 遵循百分比编码规则进行编码。根据文档,它将空格替换为“”。
虽然我在 RFC 中找不到此行为的规范,但 MDN 的encodeURIComponent 文档指出:
对于 application/x-www-form-urlencoded,空格将被 替换,因此人们可能希望在encodeURIComponent() 替换之后再用 .
替换
这解释了为什么 URLSearchParams 中的空格被替换为“ ”,因为它遵循 application/x-www-form-urlencoded 标准。
您可能已经注意到,URL 和 URLSearchParams 遵循不同的 RFC。
让我们看一些例子。
如图所示,URL 不对括号和冒号进行编码,因为它们是 IPv6 地址的一部分。但是,冒号不会被编码为 :,即使它是查询字符串的一部分。它与百分比编码表不同。
这意味着您需要分别对 URL 和查询字符串进行编码。

现在,URL 和查询字符串已正确编码。
结论
encodeURI、encodeURIComponent、URL 和 URLSearchParams 函数各自有不同的用途,您应该根据您的具体需求使用它们。
encodeURI:根据 RFC2396 对 URI 进行编码。它不会对属于 URI 有效部分的字符进行编码。如果您需要根据 RFC3986 对 URI 进行编码,请参阅此 MDN 文档。
encodeURIComponent:根据 RFC2396 对 URI 的组件进行编码,例如路径、片段或查询字符串。它包含未由encodeURI 编码的字符。
URL:根据 RFC3986 对 Web URL 进行编码。
URLSearchParams:根据 application/x-www-form-urlencoded 标准对参数进行编码。
如果需要将(加号)替换为 ,可以手动进行,如下所示:
在使用 Web 开发、Restful API 或 Web URL 时,URL 是可靠的选择。此外,它遵循 RFC3986,它比 RFC2396 更新。
希望您觉得这有帮助。
编码快乐!
以上是了解空格的编码方式:%withencodeURI 与 withURL的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。






