Postman 与 Thunder 客户端:API 测试工具和替代方案的比较
在 API 测试方面,选择正确的工具至关重要。本文探讨了两种流行平台的差异和特点:Postman 和 Thunder Client。 Postman 长期以来一直是 API 测试的首选工具。然而,随着该工具的发展,许多用户报告了性能问题,例如启动期间的显着延迟以及影响其计算机的内存问题。此外,免费版本收集运行程序的局限性以及付费计划成本的增加导致自由职业者和小团队寻找替代方案。这就是 Thunder 客户端发挥作用的地方。
什么是迅雷客户端?
Thunder Client 是一个集成到 Visual Studio Code 中的轻量级、用户友好的 REST API 测试工具。凭借其简约的设计,Thunder Client 作为 Postman 等工具的强大替代品而广受欢迎。

迅雷客户端特点
- 轻量且简单:Thunder Client 的简约设计允许通过 REST API 轻松导航,提供简单的用户体验。
- 集合和环境变量:通过对集合的支持有效地组织和管理 API,并使用环境变量进行灵活的测试。
- GraphQL 支持:与传统 REST API 测试一起轻松制作和执行 GraphQL 查询。
- 无脚本测试:Thunder Client 使用 GUI 简化 API 响应测试,无需复杂的脚本编写。
- 本地存储:您的所有请求数据都安全地存储在您的设备上,允许快速访问以前的请求,而无需依赖外部服务器。
如何使用迅雷客户端进行API测试
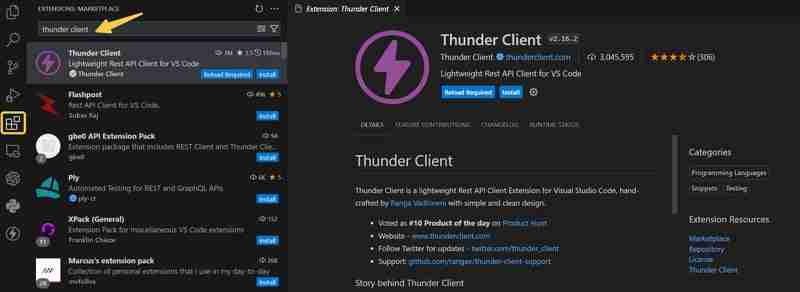
- 安装:打开 Visual Studio Code,搜索“Thunder Client”,然后安装扩展。

- 创建新请求:在 Visual Studio Code 中打开项目,然后单击侧边栏中的 Thunder 图标来创建新请求。

- 配置请求详细信息:在 Thunder 客户端中填写表单以设置您的 HTTP 请求。

- 选择请求方法:选择GET、POST、PUT等方法,然后根据需要输入URL、标头、参数和正文。

- 发送请求:点击“发送请求”将您的API调用提交到指定端点。

- 查看响应:将显示来自服务器的响应,包括标头、状态代码和响应正文。
迅雷客户端的优缺点
Thunder Client 提供了一系列优势,同时也提出了开发人员应考虑的一些限制。
优点:
- 速度:Thunder Client 擅长快速创建 API 请求和检索响应,使其成为不依赖互联网的本地测试的理想选择。
- 用户友好的界面:其直观的设计简化了测试过程,迎合了那些更喜欢简化工具而不是 Postman 等更复杂选项的用户。
- 高效的请求处理:它可以在 Visual Studio Code 中高效处理大量 API 请求,而不会造成性能损失。
- Visual Studio Code 集成:Thunder Client 与 Visual Studio Code 主题无缝集成,增强用户体验。
- 全面的功能:除了速度之外,它还支持集合、环境变量、GraphQL 和测试脚本,可与更高级工具中的功能相媲美。
缺点:
- 有限的高级功能:虽然适合基本需求,但 Thunder 客户端可能无法提供更大或更复杂的项目所需的高级功能。
- 对 Visual Studio Code 的依赖:其功能与 Visual Studio Code 紧密相关,这可能会限制其他环境用户的多功能性。
- 高级用户的学习曲线:那些习惯了功能丰富的工具的人可能会发现缺少某些高级功能。
迅雷客户端可以替代Postman吗?
不完全是。 Thunder Client 对于基本的 API 测试是有效的,但缺乏 Postman 的一些高级功能,例如代理配置和复杂的脚本编写。对于简单的测试场景,Thunder Client 非常方便;然而,对于更复杂的工作流程,Postman 保留了优势。
VSCode 的 EchoAPI:Thunder 客户端的替代品
虽然 Thunder Client 足以处理简单的测试,但一年前推出的激进定价策略导致许多用户放弃它以寻找替代品。在众多选项中,EchoAPI for VSCode 脱颖而出,原因如下:
- 无需登录
- 支持便签本
- 超轻
- 100% 兼容 Postman 脚本语法
此外,与 Thunder Client 不同,EchoAPI for VSCode 提供了处理变量和脚本的广泛功能。用户可以编写预请求和测试脚本来设置变量、链式请求并实现复杂的逻辑,有效模拟真实的API使用场景。此外,EchoAPI for VSCode 提供对代理配置、SSL 证书和 cookie 的详细控制,而 Thunder 客户端并不全面支持这些功能。

可以说EchoAPI for VSCode是目前Visual Studio Code最好的扩展,也是Postman的最佳替代品。 EchoAPI 团队确保每个用户都可以免费使用其所有功能,并且承诺永远保持这种状态。享受功能齐全的 API 开发体验,无需担心隐藏费用或付费专区!
结论
总之,选择正确的 API 测试工具对于有效的开发至关重要。本文重点介绍 Postman、Thunder Client 和 EchoAPI for VSCode 之间的区别。虽然 Postman 仍然是一个受欢迎的选择,但其性能问题和成本问题促使用户探索替代方案。 Thunder Client 提供了一个轻量级且用户友好的解决方案,非常适合直接在 Visual Studio Code 中进行快速简单的测试。但由于其激进的定价策略以及企业环境更加全面的需求,迅雷客户端已经越来越被用户抛弃。对于那些寻求更强大选项的人来说,EchoAPI for VSCode 是最佳选择。凭借其高级功能(包括广泛的变量处理、详细的代理设置以及与 Postman 脚本的兼容性),EchoAPI for VSCode 提供了强大的替代方案,且无需任何相关成本。总体而言,EchoAPI for VSCode 使开发者能够免费获得完整的 API 测试和开发体验。
以上是Postman 与 Thunder 客户端:API 测试工具和替代方案的比较的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。






